您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中i、em、b、strong元素有什么區別的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
區別詳解
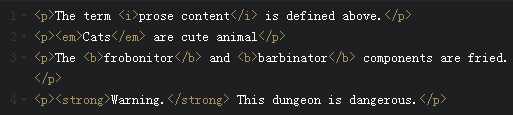
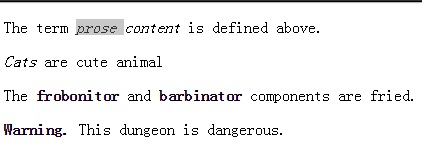
首先,單從顯示效果來看,在不額外添加css的情況下,i和em標簽包圍的文字將會以斜體呈現,b和strong標簽包圍的文字則會加粗顯示。如圖

效果如下:

<b>和<i>在創建之初就是簡單地表示粗體和斜體樣式,但是到了HTML5,為了語義化特性,這兩個標簽也被賦予了語義,樣式倒不那么重要,因為那是css的事情。但上面兩組標簽語義還是各有側重,下面依照規范逐一介紹:
i介紹
規范描述:
The i element represents a span of text in an alternate voice or mood, or otherwise offset from the normal prose in a manner indicating a different quality of text, such as a taxonomic designation, a technical term, an idiomatic phrase from another language, transliteration, a thought, or a ship name in Western texts.
譯文:
i 元素代表在普通文本中具有不同語態或語氣的一段文本,某種程度上表明一段不同特性的文本,比如一個分類學名稱,一個技術術語,一個外語習語,一個音譯,一個想法,或者西方文本中的一艘船名。
舉例:
// 分類學名稱 <p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> // 術語 <p>The term <i>prose content</i> is defined above.</p> // 外語習語 <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
大家可以在i標簽上應用class來表明用這個元素的意圖,這樣該特殊樣式在以后如需修改時,不需要仔細檢查全部文檔來更改。在使用i標簽時候時,推薦考慮是否應用其他標簽更為合適,如用em來突出強調,dfn標簽來定義項目實例。
em介紹
規范描述:
The em element represents stress emphasis of its contents.
The placement of stress emphasis changes the meaning of the sentence. The element thus forms an integral part of the content. The precise way in which stress is used in this way depends on the language.
譯文:
em 元素代表對其內容的強調。突出強調的位置會改變語句本身的意義。因此,元素構成內容的一個部分。用這種方式表示強調的程度依賴于是何種語言。
舉例(類似漢語里面重讀某個詞表示不同含義):
// 這是一句不帶任何強調的句子 <p>Cats are cute animals.</p> // em 包圍 Cats,強調貓是種可愛的動物,而不是狗或者其他動物 <p><em>Cats</em> are cute animals.</p> // em 包圍 are,代表句子所說是事實,來反駁那些說貓不可愛的人 <p>Cats <em>are</em> cute animals.</p> // em 包圍 cute,強調貓是一種可愛的動物,而不是有人說的刻薄、討厭的動物 <p>Cats are <em>cute</em> animals.</p> // 這里強調貓是動物,而不是植物 <p>Cats are cute <em>animals</em>.</p>
規范末尾note:
The em element isn’t a generic "italics" element. Sometimes, text is intended to stand out from the rest of the paragraph, as if it was in a different mood or voice. For this, the i element is more appropriate.
The em element also isn’t intended to convey importance; for that purpose, the strong element is more appropriate.
譯文:
em不是一個普通的斜體標簽。有時為了部分文本由于不同的語態或語氣需有別于段落的其他部分,這是i標簽更為合適。em標簽不是為了表明重要性,如果是出于這個目的,strong標簽更為合適。
b介紹
規范描述:
The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede.
譯文:
b 元素代表側重實用目的而不帶有任何額外重要性也不暗示不同語態或語氣的一段文本,比如一段文本摘要中的關鍵詞、一段審查中的產品名稱、文本驅動軟件中的可執行語句或者一篇文章的導語。
舉例:
// 下面的 b 元素起到突出關鍵詞的作用,但不具備強調重要性的作用 <p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p> // 下面的 b 元素讓被包圍的詞特殊化 <p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p> // 下面的 b 元素標注了文章的導語 <article> <h3>Kittens 'adopted' by pet rabbit</h3> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> ... </article>
規范建議:
The b element should be used as a last resort when no other element is more appropriate. In particular, headings should use the h2 to h7 elements, stress emphasis should use the em element, importance should be denoted with the strong element, and text marked or highlighted should use the mark element.
就是說當沒有其他元素合適時,最后才考慮用b標簽。特別是,標題應該使用h2到h7標簽,突出對內容的強調用em標簽,突出重要緊急用strong標簽,文本標記使用mark標簽。
strong介紹
規范描述:
The strong element represents strong importance, seriousness, or urgency for its contents.
譯文:
strong 元素代表內容的強烈的重要性、嚴重性或者緊急性。
重要性
<strong> 元素可以被用在標題(heading)、說明(caption)或者段落(paragraph)上,來顯示這部分被包圍的文字的重要性。
// 章節序號不重要,章節的名字才重要 <h2>Chapter 1: <strong>The Praxis</strong></h2>
嚴重性
<strong> 元素可以被用來標記警告或者警示標志。
<p><strong>Warning.</strong> This dungeon is dangerous.</p>
緊急性
<strong> 元素可以被用來表示需要被盡快看見的部分。
<p>Welcome to Remy, the reminder system.</p> <p>Your tasks for today:</p> <ul> <li><p><strong>Turn off the oven.</strong></p></li> <li><p>Put out the trash.</p></li> <li><p>Do the laundry.</p></li> </ul>
小結:
根據規范來看,em和strong的語義情景很明顯,b和i的理解還是有些晦澀,個人的理解是:
1、em會對文本含義有改變作用,類似讀一句話時重讀某一個字或詞會表達不一樣的意思一樣。
2、strong會突出包含文本的重要性、嚴重性和緊急性等。
3、i標簽為了表示不同語態或特性的文本,有點像文字排版里面的那些用斜體表示的內容(技術術語、外語習語這些排版會有不同的內容)。
4、b標簽主要是為了突出顯示關鍵詞、產品名稱等;
b標簽的語義規范也是很模糊,所以也是不太建議用。
感謝各位的閱讀!關于“HTML5中i、em、b、strong元素有什么區別”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。