溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
*首先需要安裝JQuery模板(右鍵引用->管理NuGet程序包->搜索jquery.templates->安裝)

--引用腳本
<script type="text/javascript" src="@Url.Content("~/Scripts/jQuery.tmpl.min.js")"></script>
--控制器代碼:
public ActionResult QuickSearch(string term)
{
var list = db.Demos.Where(r => r.Name.Contains(term)).Select(r => r).ToList();
return Json(list, JsonRequestBehavior.AllowGet);
}--視圖代碼:
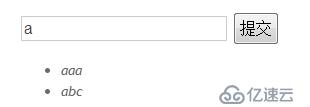
①:
<script type="text/javascript">
$(function () {
//表單提交觸發
$("#personsearch").submit(function (event) {
event.preventDefault(); //重要(阻止直接提交)
var form = $(this);
$.getJSON(form.attr("action"), form.serialize(), function (data) {
$("#personTemplate").tmpl(data).appendTo("#data-ul");
});
});
});
</script>
<!--表單-->
<form id="personsearch" method="get" action="@Url.Action("QuickSearch", "PersonError")">
<input type="text" name="term" />
<input type="submit" value="提交" />
<img id="img" src="@Url.Content("~/Content/img/017.gif")" />
</form>
<!--模板-->
<script type="text/x-jquery-tmpl" id="personTemplate">
<li>${Name}</li>
</script>
<!--容器-->
<div id="searchresults">
<ul id="data-ul"></ul>
</div>
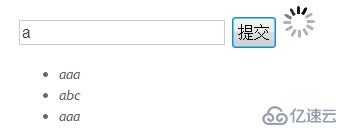
②:使用ajax控制請求的過程(比如加載中顯示加載動態,加載失敗彈出提示框等等)
<script type="text/javascript">
$(function () {
//表單提交觸發
$("#personsearch").submit(function (event) {
event.preventDefault(); //重要(阻止直接提交)
var form = $(this);
$.ajax({
url: form.attr("action"),//鏈接
data: form.serialize(),//數據
beforeSend: function () { $("#img").show(); },//開始請求(加載動畫)
complete: function () { $("#img").hide(); },//請求完成
error: function () { alert("失敗"); },//請求失敗
success: function (data) {//請求成功
$("#personTemplate").tmpl(data).appendTo("#data-ul");
}
})
});
});
</script>
<!--表單-->
<form id="personsearch" method="get" action="@Url.Action("QuickSearch", "PersonError")">
<input type="text" name="term" />
<input type="submit" value="提交" />
<img id="img" src="@Url.Content("~/Content/img/017.gif")" />
</form>
<!--模板-->
<script type="text/x-jquery-tmpl" id="personTemplate">
<li>${Name}</li>
</script>
<!--容器-->
<div id="searchresults">
<ul id="data-ul"></ul>
</div>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。