溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么使用Vue.Js結合Jquery Ajax加載數據的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="js/jquery.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message }}<br>
<button v-on:click="showData">測試jquery加載數據</button>
<table border="1">
<tr v-for="data in datas">
<td>{{data.Name}}</td>
<td>{{data.Url}}</td>
<td>{{data.Country}}</td>
</tr>
</table>
</div>
<script src="js/app.js"></script>
</body>
</html>js代碼
/**
* Created by sen on 2016/10/31.
*/
//定義Vue組件
var vum=new Vue({
el: "#app",
data: {
message: "",
datas: "",
},
methods:{
showData:function () {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.datas = data.sites;
}
})
}
}
})
//使用jquery
jQuery(function () {
// jQuery("#btn_1").bind("click", function () {
// alert(jQuery("#name").val());
// });
loadData();
})
//jquery加載數據
function loadData() {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.message = data.sites[0].Name;
}
})
}json文件
{
"sites": [
{
"Name": "百度",
"Url": "www.baidu.com",
"Country": "CN"
},
{
"Name": "Google",
"Url": "www.google.com",
"Country": "USA"
},
{
"Name": "Facebook",
"Url": "www.facebook.com",
"Country": "USA"
},
{
"Name": "微博",
"Url": "www.weibo.com",
"Country": "CN"
}
]
}為了模擬請求使用本地的json文件,正式開發可將Jquery ajax的url換成接口地址。
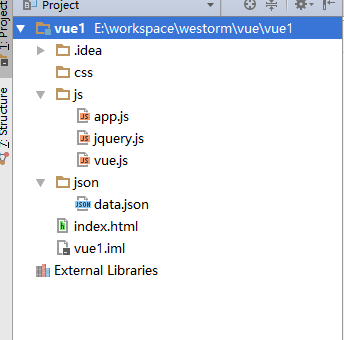
文件目錄結構見下

感謝各位的閱讀!關于“怎么使用Vue.Js結合Jquery Ajax加載數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。