溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
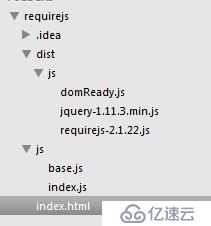
1. 文件結構

2. base.js
requirejs.config({
baseUrl: 'js',
paths:{
jquery:"../dist/js/jquery-1.11.3.min",
domReady:"../dist/js/domReady"
},
urlArgs: "version=" + version,
shim: {
'jquery': {
exports: '$'
}
},
callback:function(){
console.log("execute page js ... ");
require(pageJS);
},
deps:["jquery"] // 默認要加載的js
});3. index.js
define(["domReady","jquery"],function(domReady,$){
domReady(function(){
console.log("index js ....");
});
});4. index.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="dist/js/requirejs-2.1.22.js"></script> <script> var version = "0.0.1"; var pageJS = ["index"]; </script> <script src="js/base.js"></script> </head> <body> </body> </html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。