您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用seajs庫和Bootstrap框架搭建通用前端框架,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前端框架主要研究了四點
1、 研究Web框架的動態加載技術
針對移動互聯網環境下移動端內存、流量、電池資源有限,通過使用動態加載技術,將程序文件打散成多個小文件,以延遲加載技術(LazyLoading),實現按需加載提升用戶體驗,降低移動端的資源使用率。在業務和樣式上,前端開發人員只需要在JS代碼塊頭部引用需要的js庫和css樣式即可。在邏輯上,開發人員只需調用后端提供的接口進行讀取與顯示。這種技術的主要優點包括可維護性高、動態加載快、前端性能優化好。
2、 研究模塊化構建技術
在前端人員開發移動應用項目的基礎上,通過使用模塊化構建技術,將每個頁面分成多個功能進行分塊化處理,這樣既可快速的實現移動端的頁面獲取,也可在移動端調試的時候快速定位相關問題。通過定義多個模塊來相互調用,既保證了各個模塊之間不發生沖突,又提高了開發人員的編碼效率。其優點主要是職責單一、依賴就近。
3、 研究多分辨率、多尺寸移動終端界面適配技術
針對移動端的各個終端設備,在基于bootstrap框架的基礎上,通過媒體查詢功能(Medie Query)來設置統一的樣式,通過視窗(meta)屬性內容,設置等比例窗口,這樣實現了不同手機型號的不同分辨率、不同尺寸終端無法適配的問題,進一步減少代碼的冗余和再次開發。
4、 研究移動端公用組件的封裝
基于bootstrap框架下一些組件封裝的有限,通過對時間插件(datatime)、彈窗插件(dialog)、圖形插件(echarts)、下拉刷新上拉加載插件(Refresh)、滑動插件(swiper)、省市區選擇 (citypicker) 插件、提示信息插件(UED)等一些插件進行封裝,按需調用,按需加載,以做到不同頁面引用不同的插件,實現組件的調用,大大減少了前端開發人員的時間,同時也提高了用戶體驗。
這里,我們就拿其中一個插件——彈窗來講解
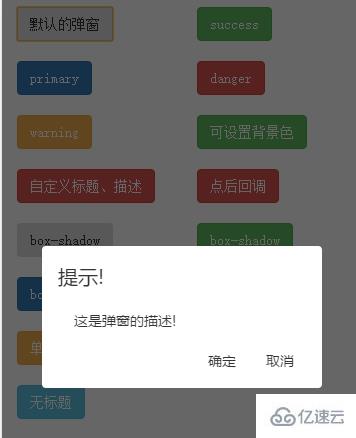
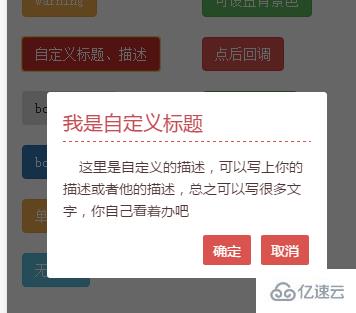
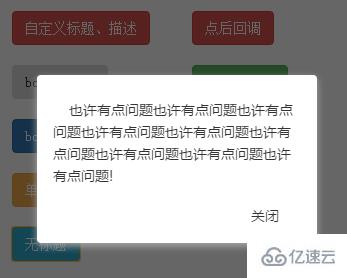
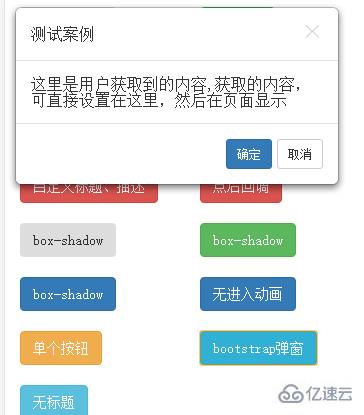
先給大家看看效果圖吧






彈窗,基本上每個應用都會用到,而各式各樣的彈窗有那么多,許多程序員,這邊寫一套,那邊寫一套,代碼特別亂,這里我在網上也找了一套,自己單獨整理了一下,希望大家以后使用共同的一套代碼,做到簡潔,簡單。
前端h6代碼
h6頁面要做到簡潔,簡單,不允許有單獨的css和js邏輯代碼(下面一句css代碼是為了測試使用)


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首頁</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默認的彈窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可設置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定義標題、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">點后回調</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">無進入動畫</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">單個按鈕</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap彈窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >無標題</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">這里是用戶獲取到的內容,獲取的內容,可直接設置在這里,然后在頁面顯示</div>
</script>
<script>var basepath = "../../";//定義當前目錄的位置(如果全部在根目錄的話,則不需要定義)</script><!--1、首先加載sea.js 我們使用的是模塊化來加載文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加載配置項-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use來加載當前需要加載的模塊-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>View Code
上面代碼,是用我的通用框架代碼,大家如果用到彈窗,可直接引用dialog.js 、dialog.css、jquery.js和dialogtest.js即可
dialogtest.js代碼如下
define(function (require) {
require("bootstrap");//加載bootstrap
require('dialog');//加載彈窗
require('dialogcss');//加載彈窗
var modal = new Modal({
title: '測試案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你點擊了確定");
},
onModalShow: function () {
//彈窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定義標題',
discription: '這里是自定義的描述,可以寫上你的描述或者他的描述,總之可以寫很多文字,你自己看著辦吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你點擊了確定按鈕");
} else
{
alert("你點擊了取消操作");
}
console.log("信息為:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '錯誤提示',
discription: '這里是自定義的描述,可以寫上你的描述或者他的描述,總之可以寫很多文字,你自己看著辦吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你點擊的是第' + ret.index + '個按鈕,狀態:' + ret.input.status + ';輸入的值為:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['確定'], discription: '也許有點問題!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['關閉'], discription: '也許有點問題也許有點問題也許有點問題也許有點問題也許有點問題也許有點問題也許有點問題也許有點問題也許有點問題!'
});
}
})
})
})以上是“如何使用seajs庫和Bootstrap框架搭建通用前端框架”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。