您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
通過使用UIWebView控件,可以實現一個內置的瀏覽器(類似于Safari),而且可以直接將這個瀏覽器內嵌到應用的任意位置,因此非常方便。
UIWebView直接繼承了UIView基類,一般不可以與用戶交互。
我們既可通過Interface Builder將UIWebView拖入界面設計文件中來添加該控件,也可通過代碼創建UIWebView對象來添加,這兩種方式的本質是相同的。
在Interface Builder的界面設置文件中選中某個UIWebView,然后打開Xcode的屬性檢查器面板,可看到如圖10.56所示的面板。

圖10.56 UIWebView對應的屬性檢查器面板
獲取UIWebView對象后,可以配置的屬性不同,常用屬性有如下兩個。
(1)scalesPageToFit:對應屬性檢查器面板中的Scales Page To Fit。該屬性控制是否縮放網頁以適應該控件。
(2)dataDetectorTypes:對應屬性面板中的Detection屬性,該屬性支持如下枚舉值。
UIDataDetectorTypePhoneNumbe:自動檢測網頁上的電話號碼,點擊該號碼就會撥號。
UIDataDetectorTypeLink:自動檢測網頁上的超鏈接,點擊該鏈接就會導航到鏈接對應的頁面。
UIDataDetectorTypeAddress:自動檢測網頁上的地址。
UIDataDetectorTypeCalendarEvent :自動檢測網頁上的日歷事件。
UIDataDetectorTypeNone:不檢測網頁上的任何內容。
UIDataDetectorTypeAll:自動檢測網頁上的所有特殊內容。
設置完UIWebView對象之后,接下來可通過如下方法控制UIWebView加載內容。
- loadHTMLString:baseURL::加載并顯示HTML字符串。
- loadRequest::加載并顯示指定URL對應網頁。
- stringByEvaluatingJavaScriptFromString::執行指定的JavaScript字符串,并返回執行結果。
除此之外,還可調用如下方法對UIWebView指定導航控制。
- goBack:后退。
- goForward:前進。
- reload:重新加載網頁。
- stopLoading:停止加載網頁。
當UIWebView加載網頁時,程序可為UIWebView設置一個delegate委托(該委托對象必須實現UIWebViewDelegate協議),該協議中包含如下方法。
- webView:shouldStartLoadWithRequest:navigationType::該UIWebView將要開始裝載指定URL對應的網頁時激發該方法。
- webViewDidStartLoad::該UIWebView開始裝載時激發該方法。
- webViewDidFinishLoad::該UIWebView裝載完成時激發該方法。
- webView:didFailLoadWithError::該UIWebView裝載響應出現錯誤時激發該方法。
下面通過示例來介紹如何使用UIWebView顯示HTML字符串。首先創建一個Single View Application,使用Interface Builder打開應用的界面設計文件,并將UIWebView拖入應用界面中,然后讓該UIWebView占滿整個手機屏幕。
為了在程序中訪問該UIWebView控件,需要將它綁定到控制器類的webView IBAction屬性。
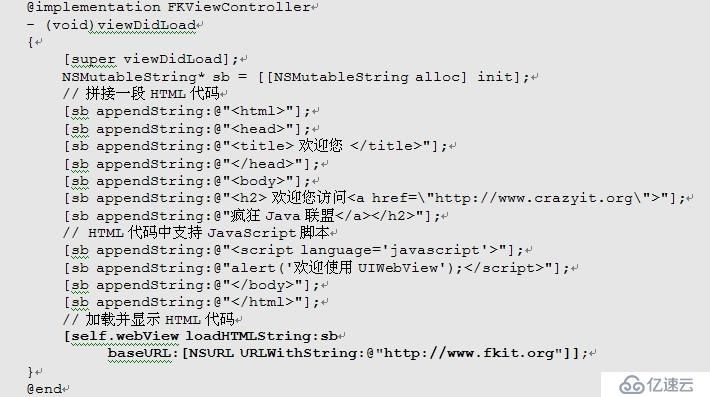
下面開始修改控制器類的實現部分,主要就是使用UIWebView來裝載、顯示指定的HTML字符串,代碼如下。
程序清單:codes/10/10.14/UIWebViewTest/UIWebViewTest /FKViewController.m

上面的程序先拼接了一段HTML字符串,接下來的粗體字代碼調用UIWebView的方法來裝載并顯示該HTML字符串,該HTML字符串中嵌入了JavaScript腳本——UIWebView完全支持它們。
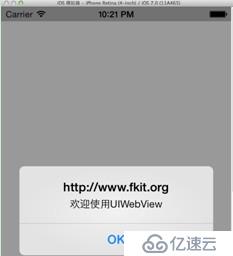
編譯、運行該程序,可以看到如圖10.57所示的警告框。

圖10.57 使用UIWebView顯示HTML字符串
從圖10.57可以看出,該UIWebView完全支持包含JavaScript的HTML字符串,圖10.57中看到的警告框就是JavaScript執行的效果。
單擊圖10.57所示警告框的“OK”按鈕,該應用將會顯示如圖10.58所示的效果。

圖10.58 使用UIWebView顯示HTML字符串
實例:迷你瀏覽器
借助UIWebView的loadRequest:方法,可讓該控件加載并顯示指定URL對應的網頁。通過這個功能,可實現自己的瀏覽器。
首先創建一個Single View Application,使用Interface Builder打開應用的界面設計文件,并將UITextField(用于輸入訪問地址)、UIButton和UIWebView拖入應用界面中,然后將這些控件擺放整齊。
為了在程序中訪問UITextField和UIWebView控件,分別將它們綁定到addr和webView兩個IBOutlet屬性。為了讓程序可以響應按鈕的點擊事件,還需為該按鈕控件的Touch Up Inside事件綁定事件處理方法。
本例使用控制器對象作為UIWebView控件的委托對象,因此該控制器類需要實現UIWebViewDelegate協議。
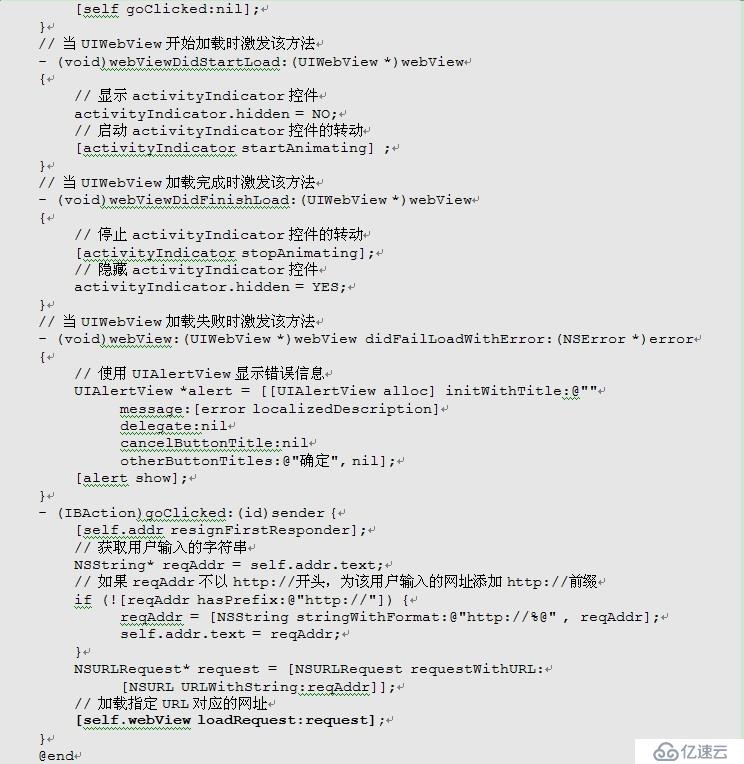
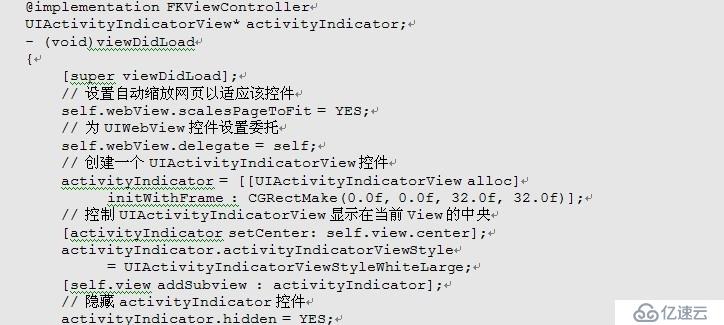
接下來開始修改控制器類的實現部分,主要就是使用UIWebView來裝載并顯示指定的URL對應的網頁,然后使用委托來監控裝載過程事件,其代碼如下。
程序清單:codes/10/10.14/MyBrowser/MyBrowser/FKViewController.m


上面程序中的關鍵代碼是最后一行粗體代碼,這行代碼調用了UIWebView的方法來加載并顯示指定URL對應的網頁。為了讓程序界面更加友好,程序還為該UIWebView控件指定了self作為委托,該控制器會監聽并處理UIWebView的裝載過程:
當UIWebView開始加載URL對應的網頁時,程序在中央顯示一個轉動的進度環。
當UIWebView加載完成時,程序隱藏中央轉動的進度環。
當UIWebView加載失敗時,程序使用UIAlertView顯示錯誤信息。
編譯、運行該程序,即可看到如圖10.59所示的效果。

————本文節選自《瘋狂ios講義(上)》

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。