您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Node.js中URL 模塊有什么用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
URL 模塊提供了一些解析 URL 的工具
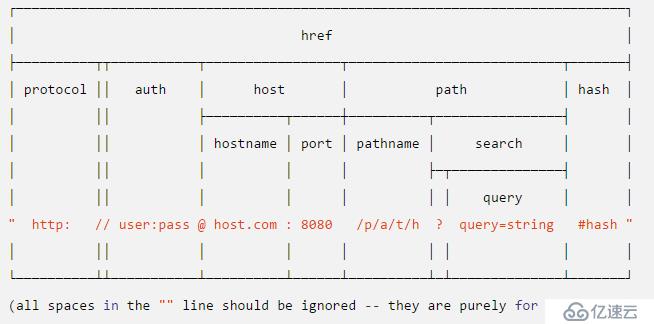
var url = require('url');URL 是一段 結構化的字符串,包含了多個有意義的部分。解析完成以后,會返回一個 URL對象(包含每個部分的屬性)。

urlObject.href
href 屬性指的是 被解析后完整的 URL 字符串,包括 協議名、主機名等部分,并且被轉換成小寫字母
例如:'http://user:pass@host.com:8080/p/a/t/h?query=string#hash'
urlObject.protocol
protocol 屬性指的是 小寫格式 URL 的協議名
例如:'http:'
urlObject.slashes
slashes 屬性是一個布爾值,如果協議名后緊跟著兩個 //,則為true
urlObject.host
host 屬性是整個小寫 URL 的主機名,也包括端口號
例如:'host.com:8080'
urlObject.auth
auth 屬性是 URL 的用戶名和密碼部分
例如:'user:pass'
urlObject.hostname
hostname 屬性是小寫 URL 的主機名,不包括端口號
例如:'host.com'
urlObject.port
port 屬性是端口號, host 屬性中的數字部分
例如:'8080'
urlObject.pathname
pathname 屬性由 URL 完整的路徑部分組成,位于在host屬性(包括端口號)之后和 query或hash 屬性之前的部分,由?或 # 來界定
例如:'host.com'
urlObject.search
search 屬性由 URL 中的整個 query string 部分組成,包含 “?”符號
例如:'?query=string'
urlObject.path
path 屬性是 pathname 部分和 search 部分的串聯
例如:'/p/a/t/h?query=string'
urlObject.query
query 屬性是不包含 “?”符號的 query string 或者是通過 querystring 模塊的 parse() 方法返回的一個對象。
例如:'query=string' or {'query': 'string'}
urlObject.hash
hash 屬性指的是錨點,URL中包含“#”符號的部分
例如:'#hash'
現在可以通過一段 JS 代碼來查看下 URL 被解析后的各個部分
var http = require('http');
var url = require('url');
var server = http.createServer(function(req,res){
//url.parse() 接收一個URL字符串,解析并返回一個URL對象
var result = url.parse('http://user:pass@host.com:8080/p/a/t/h?query=string#hash');
console.log(result);
res.end();
});
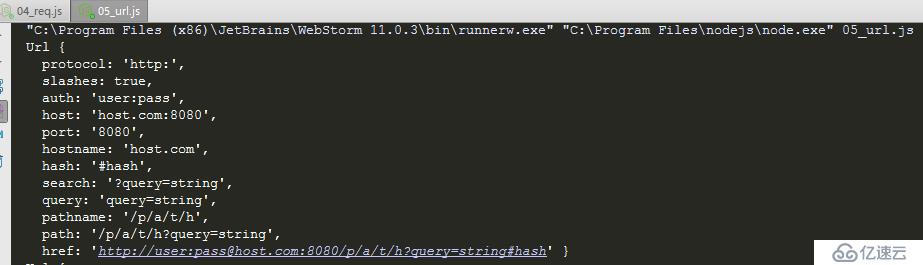
server.listen(4000, '127.0.0.1');打開瀏覽器,在地址欄輸入“127.0.0.1:4000”,可以查看到控制臺打印出: (此處用的是Webstorm,如果不是的話,還需要用命令行工具先掛起服務器)

url.parse()如果第二個參數是true,那么就可以將所有的查詢變為對象
var http = require('http');
var url = require('url');
var server = http.createServer(function(req,res){
//url.parse() 接收一個URL字符串,解析并返回一個URL對象
var result = url.parse('http://user:pass@host.com:8080/p/a/t/h?query=string#hash',true);
console.log(result);
res.end();
});
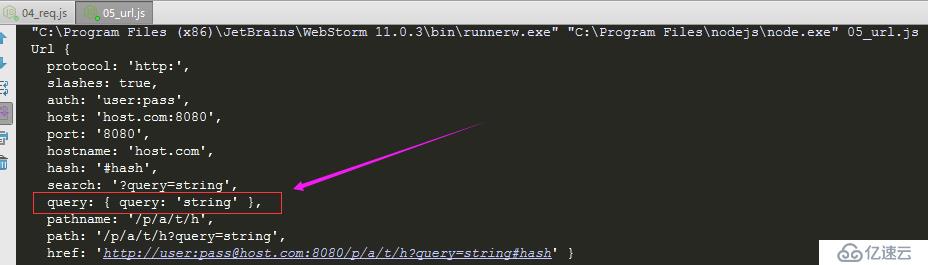
server.listen(4000, '127.0.0.1');查看打印結果中 query 部分

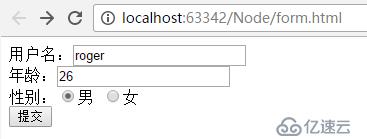
根據前面的概念,我們嘗試做一個小例子。新建一個表單頁面,輸入用戶名、年齡、性別,提交到 127.0.0.1:5000,在頁面中輸出 提交的信息
HTML代碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="format-detection" content="telephone=no"/> <meta name="format-detection" content="email=no"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <form action="http://127.0.0.1:5000" method="get"> 用戶名:<input type="text" name="name"><br> 年齡:<input type="text" name="age"><br> 性別:<input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 <br> <input type="submit" value="提交"> </form> </body> </html>
JS代碼:
var http = require('http');
var url = require('url');
var server = http.createServer(function(req,res){
//獲取查詢部分,第二個參數是true,所以得到了一個對象;否則,得到一個字符串
var queryObject = url.parse(req.url, true).query;
//獲得用戶名
var name = queryObject.name;
//獲得年齡
var age = queryObject.age;
//獲得性別
var gender = queryObject.gender;
res.end('服務器收到了表單請求:'+ name +':' + age +':'+gender)
});
server.listen(5000, '127.0.0.1');雙擊打開客戶端的表單頁面,錄入信息以后,點擊“提交”按鈕

提交以后獲取到了用戶信息:

關于Node.js中URL 模塊有什么用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。