您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在node.js中使用http模塊和url模塊,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、http模塊的簡單介紹
node.js當中的http內置模塊可以用于創建http服務器與http客戶端。
1、引包
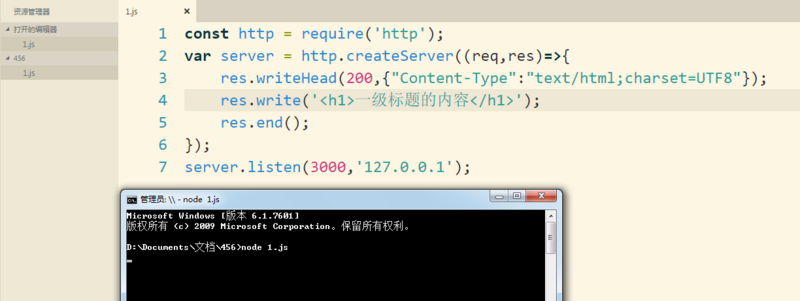
const http = require('http');2、創建http服務器
var server = http.createServer((req,res)=>{
});使用http的.createServer()方法可以用于返回一個http服務器實例,用自定義的server變量來接收。當該服務器每次接收到客戶端的請求時觸發調用其內部的回調函數,客戶端每訪問一次,都會觸發調用一次。該回調函數有兩個參數,req和res,順序不可顛倒,req表示請求request,res表示響應response。
該回調函數內部語句的一定要有res.end(); ,因為如果沒有,瀏覽器會認為一直沒有得到服務器的響應,則瀏覽器一直會處于被掛起的狀態,此時瀏覽器內部有一個超時機制,一旦超時,則會報告錯誤。
該回調函數當中的常用代碼語句有:
設置響應頭,res.writeHead(狀態碼,{});其中HTTP狀態碼常用的有200(成功返回)、404(找不到該頁面,返回錯誤)等。第二個參數傳入一個對象,用于設置響應文本的渲染解析類型。如常用的有對于html代碼設置為,res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"}); 。對于css文件的設置為res.writeHead(200,{"Content-Type":"text/css"}); 。對于圖片的設置為res.writeHead(200,{"Content-Type":"image/jpg"}); 。對于純文本的設置為res.writeHead(200,{"Content-Type":"text/plain"});設置返回的內容,res.write('');
3、讓該服務器監聽特定的端口號
用server這個自定義的變量來表示創建的服務器來監聽某個指定的端口號。server.listen(3000,'192.168.155.1');外界客戶端可以通過這個ip地址和端口號來訪問這個服務器。

此時表示該服務器處于掛起的狀態,此時在瀏覽器當中輸入對應的ip地址與端口號即可得到服務端響應的內容。

二、url模塊的簡單介紹
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
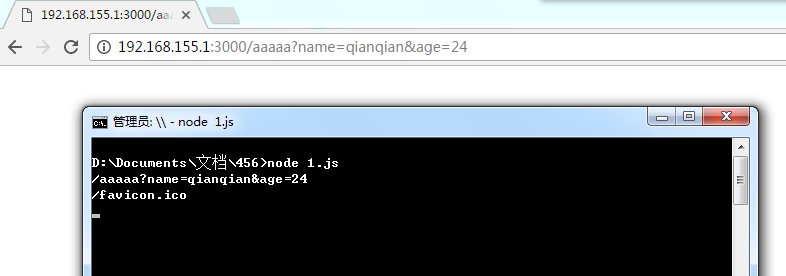
server.listen(3000,'192.168.155.1');使用node命令開啟這個服務器時,可以在控制臺實時打印出訪問的客戶端的url地址信息。

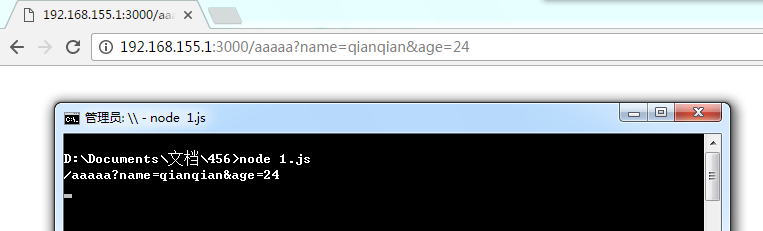
由于在通過chrome瀏覽器的方式在進行訪問時,每次訪問都會默認附帶一次/favicon.ico的請求,在解析客戶端真正在瀏覽器的訪問地址時,可以做如下處理:
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
如上圖所示,我們通過req.url可以得到用戶完整的請求地址,我們可以利用內置的url模塊對用戶的請求地址進行解析。
1、引包
const url = require('url');2、常用的是url.parse(req.url)
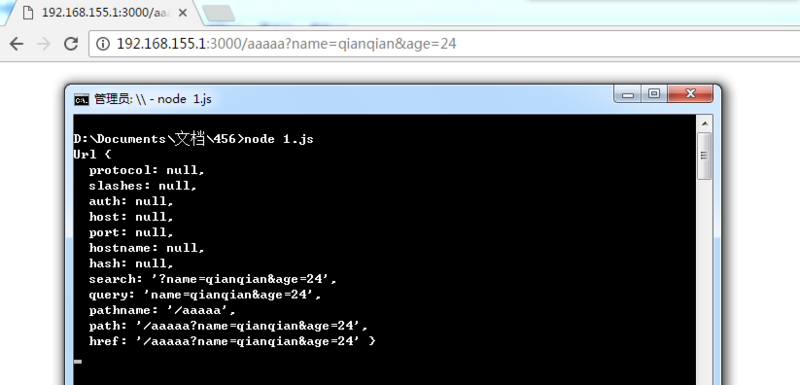
該方法常用的是把一個完整的url地址分解為一個對象。
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');
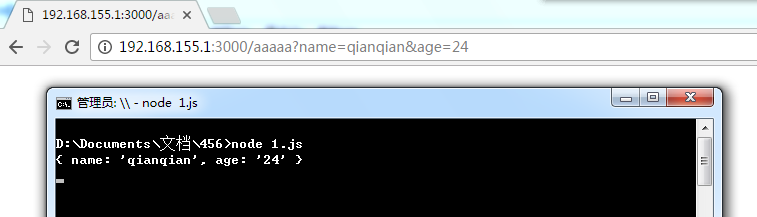
其中最常用的是url.parse(req.url).pathname得到一個文件路徑的字符串,以/開頭,并且不包括查詢部分的內容。使用url.parse(req.url).query可以得到一個查詢部分的字符串。其中url.parse()方法的第二個參數是true,可以將所有的查詢變為對象形式。
console.log(url.parse(req.url,true).query);

通過這種方式可以快速得到客戶端通過GET方式向服務器提交的數據。
上述內容就是如何在node.js中使用http模塊和url模塊,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。