您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用Vue3實現一個飄逸元素拖拽功能的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么使用Vue3實現一個飄逸元素拖拽功能文章都會有所收獲,下面我們一起來看看吧。
元素拖拽是一個比較典型的前端學習案例,需要對 JavaScript 的事件有一定的了解,我也是在最近的工作中才重新拾起了這塊內容,通過在 Vue3 這種聲明式編程風格的框架中把元素拖拽一次講清楚。
PS:Vue3 模板全局樣式中的居中屬性可能會造成實驗干擾,請注意!!!
在實現元素拖拽我們使用 mouse 事件,在 mouse 事件的回調函數中可以得到當前事件發生時元素的位置,對應的屬性是 MouseEvent 中的 clientX 和 clientY,我們后續將通過讀取這兩個屬性來實時更新元素的位置。
元素的移動推薦優先使用 transform 中的 translate 實現,相比于修改元素的 top、left 屬性來說不會造成元素布局的改變,避免了回流和重繪造成的性能影響。
PS:在 MDN 有一份關于translate的使用和體驗,可以感受一下。
分別定義用來記錄元素初始位置的一組坐標(originalPosition)、元素被按下時指針在元素上的坐標(mousedownOffset)和元素在移動時實時更新的一組坐標(elementPosition)。
記錄元素初始位置的坐標,原點位于頁面左上角,用來在初始化和被拖拽結束后還原被拖拽元素的位置,固定值不發生變化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下時指針在元素上的坐標,原點位于被拖拽元素的左上角,通過按下時指針的坐標 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移動時實時更新的坐標,原點位于頁面左上角,初始值應該同 originalPosition ,在 mousemove 事件發生時,通過指針的實時坐標 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
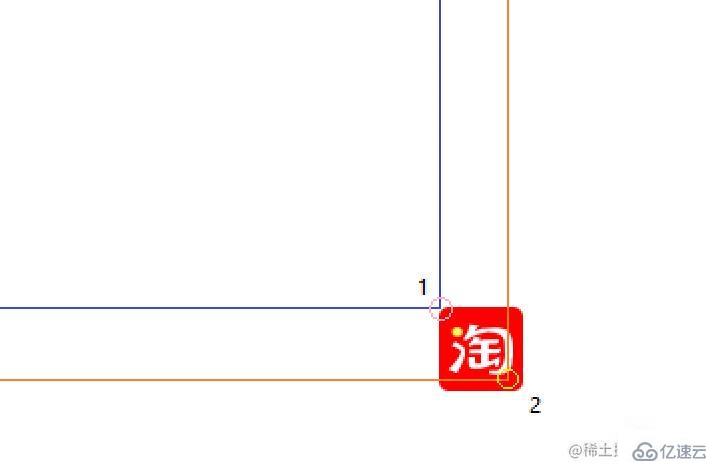
PS:當原點是頁面左上角時在圖中的1號點表示 originalPosition 或 elementPosition,2號點表示指針按下時的坐標,當原點是1號點時在圖中的2號點表示 mousedownOffset;
在實現元素拖拽時,僅需要給被拖拽的元素添加 mousedown 事件即可,監聽事件使用完后記得要清楚掉,成對出現的習慣一定要養成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你會發現有脫離控制的現象發生。
在頁面加載完成后首先要重置一下被拖拽元素的默認位置,并增加 mousedown 事件,在組件卸載后刪除 mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})選擇 Vuejs 的原因就是因為其是 MVVM 型框架,我們關注點在聲明上,內部的運轉機制有框架負責,所以在下面的事件處理上就只需要在對應的事件中去更新一開始聲明的三組坐標就可以了。
在 onMousedown 時,通過指針所在的坐標 - 被拖拽元素初始位置的坐標得到指針此時在被拖拽元素上的坐標,onMousedown 時要為 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove時,通過指針所在的坐標 - 指針在被拖拽元素上的位置得到被拖拽元素左上角距離頁面左上角的距離,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup時,主要做的就是為 document 移除在 onMousemove 時注冊的兩個事件,要注意的是移除的事件要是同一個事件,也就是引用一致的事件,推薦將對應的處理事件賦值給一個變量使用,最后可以在拖拽結束后還原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}
關于“怎么使用Vue3實現一個飄逸元素拖拽功能”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么使用Vue3實現一個飄逸元素拖拽功能”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。