您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue3中的computed,watch,watchEffect怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue3中的computed,watch,watchEffect怎么使用”文章吧。
<template>
姓:<input v-model="person.firstName"><br/><br/>
名:<input v-model="person.lastName"><br/><br/>
<span>全名:{{person.fullname}}</span><br/><br/>
<span>全名:<input v-model="person.fullname"></span>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'HelloWorld',
setup(){
let person = reactive({
firstName:"張",
lastName:"三"
})
//computed簡寫形式,沒考慮修改
/*person.fullname = computed(()=>{
return person.firstName+"-"+person.lastName;
})*/
person.fullname = computed({
get(){
return person.firstName+"-"+person.lastName;
},
set(value){
const nameArr = value.split('-');
person.firstName = nameArr[0];
person.lastName = nameArr[1];
}
})
return{
person,
}
}
}
</script>1、與 Vue2.x 中 watch 配置功能一致
2、兩個小"坑":
監視 reactive 定義的響應式數據時: oldValue 無法正確獲取、強制開啟了深度監視(deep配置失效)
監視 reactive 定義的響應式數據中某個屬性時:deep 配置有效
<template>
<h4>當前求和為:{{ sum }}</h4>
<button @click="sum++">點我sum++</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'Demo',
watch: {
/*sum(oldValue,newValue){
console.log("sum發生了變化",oldValue,newValue);
}*/
sum: {
immediate: true,
deep:true,
handler(newValue,oldValue) {
console.log("sum發生了變化", newValue, oldValue);
}
}
},
setup() {
let sum = ref(0);
return {
sum,
}
}
}
</script>1、情況一:監視ref所定義的一個響應式數據
<template>
<h4>當前求和為:{{ sum }}</h4>
<button @click="sum++">點我sum++</button>>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情況一:監視ref所定義的一個響應式數據
watch(sum, (newValue, oldValue) => {
console.log("sum發生了變化", newValue, oldValue);
})
return {
sum
}
}
}
</script>
watch 還可以傳一個配置項,把 immediate 等配置傳進去:
watch(sum, (newValue, oldValue) => {
console.log("sum發生了變化", newValue, oldValue);
},{immediate:true})2、情況二:當有多個信息需要同時監視時
<template>
<h4>當前求和為:{{ sum }}</h4>
<button @click="sum++">點我sum++</button>
<hr/>
<h4>信息為:{{ msg }}</h4>
<button @click="msg+='!'">點我sum++</button>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情況二:監視ref所定義的多個響應式數據
watch([sum,msg],(newValue, oldValue) => {
console.log("sum發生了變化", newValue, oldValue);
})
return {
sum,
msg
}
}
}
</script>3、情況三:監視reactive所定義的一個響應式數據
<template>
<h4>姓名:{{ person.name }}</h4>
<h4>年齡:{{ person.age }}</h4>
<h4>薪資:{{ person.job.j1.salary }}K</h4>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年齡</button>
<button @click="person.job.j1.salary++">漲薪</button>
</template>
<script>
import {reactive, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "張三",
age: 18,
job:{
j1:{
salary:20
}
}
})
//情況三:監視reactive所定義的一個響應式數據全部屬性
// 1\注意:無法正確獲取oldvalue
// 2\注意:強制開啟了深度監視(deep配置無效)
watch(person, (newValue, oldValue) => {
console.log("person發生了變化", newValue, oldValue);
})
return {
person
}
}
}
</script>4、情況四:監視reactive所定義的一個響應式數據某個屬性
//情況四:監視reactive所定義的一個響應式數據某個屬性
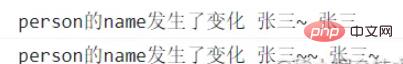
watch(()=>person.name, (newValue, oldValue) => {
console.log("person的name發生了變化", newValue, oldValue);
})
5、情況五:監視 reactive 所定義的一個響應式數據某些屬性
//情況五:監視reactive所定義的一個響應式數據某個屬性
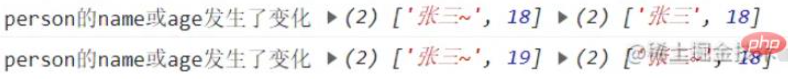
watch([()=>person.name,()=>person.age], (newValue, oldValue) => {
console.log("person的name或age發生了變化", newValue, oldValue);
})
6、特殊情況,監視對象中的某個對象屬性,要開始deep:true
watch(()=>person.job, (newValue, oldValue) => {
console.log("person的job發生了變化", newValue, oldValue);
},{deep:true})//由于監視的是reactive對象中的某個屬性,deep奏效7、監視 ref 定義的對象響應數據,需要.value或deep:true
let person = ref({
name: "張三",
age: 18,
job:{
j1:{
salary:20
}
}
})
watch(person.value, (newValue, oldValue) => {
console.log("person的value發生了變化", newValue, oldValue);
})
或
watch(person, (newValue, oldValue) => {
console.log("person的value發生了變化", newValue, oldValue);
},{deep:true})watch 的套路是:既要指明監視的屬性,也要指明監視的回調
watchEffect 的套路是:不用指明監視哪個屬性,監視的回調中用到哪個屬性,那就監視哪個屬性
watchEffect有點像computed:
。但computed注重的計算出來的值(回調函數的返回值),所以必須要寫返回值
。而watchEffect更注重的是過程(回調函數的函數體),所以不用寫返回值
//watchEffect所指定的回調中用到的數據只要發生變化,則直接重新執行回調
watchEffect(()=>{
const xl = sum.value
const x2 = person.age
console.log( "watchEffect配置的回調執行了")
})例如還用上邊的例子:
import {reactive,watchEffect} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "張三",
age: 18,
job:{
j1:{
salary:20
}
}
})
watchEffect(()=>{
const x1 = person.name;
console.log("watchEffect所指定的回調執行了"+x1);
})
return {
person
}
}
}
</script>最后,我們使用 watch 和 watchEffect 實現姓名的例子
<template>
姓:<input v-model="person.firstName">
名:<input v-model="person.lastName">
<span>全名:{{fullName}}</span>
<span>全名:<input v-model="fullName"></span>
</template>
<script lang="ts">
import {defineComponent, reactive, ref,watch,watchEffect} from 'vue';
export default defineComponent({
setup(){
let person = reactive({
firstName:"張",
lastName:"三"
});
const fullName = ref('');
watch(person,({firstName,lastName})=>{
fullName.value = firstName+"-"+lastName
},{immediate:true})
//不用使用immediate,默認執行一次
/*watchEffect(()=>{
fullName.value = person.firstName+"-"+person.lastName
})*/
watchEffect(()=>{
const name = fullName.value.split('-');
person.firstName = name[0];
person.lastName = name[1];
})
return{
person,
fullName
}
}
});
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>以上就是關于“Vue3中的computed,watch,watchEffect怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。