您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下面給大家講下關于圖片資源從下載到使用的一個流程
說明
TexturePacker這個詞從字面來說就是Texture(紋理) + Packer(打包)。將材質打包成大圖,將小圖通過算法合并成大圖,減少了io的讀取,同時占用了更少的內存空間。并且代碼里也更容易管理這些材質。
官網:http://www.codeandweb.com/texturepacker
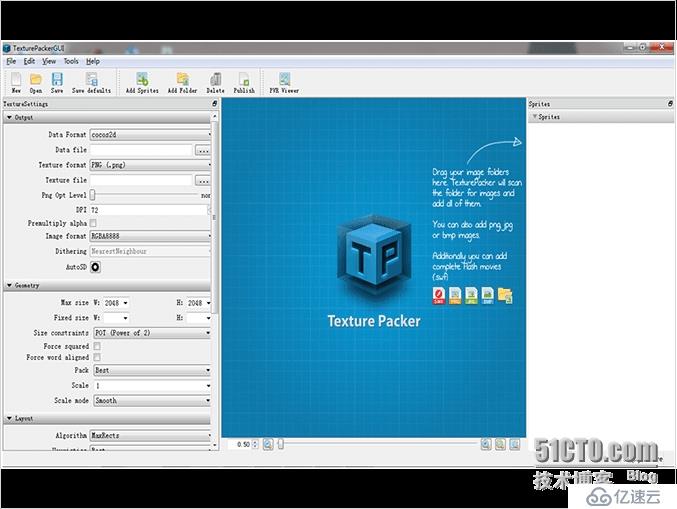
安裝完畢,現在我們來使用這個工具吧!首先看到的是默認界面:

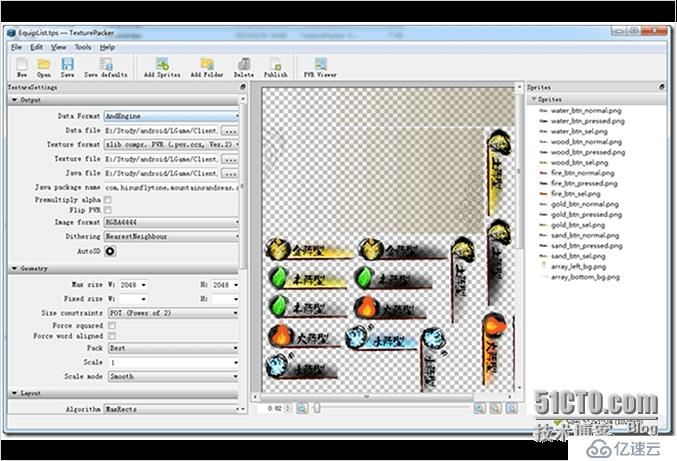
和普通的程序相同,軟件大致分為三個區最左邊為參數配置區,中間為預覽區,最右邊為圖片素材區。點擊Add Sprite或Add Folder按鈕或者直接拖拽圖片進去即可添加圖片素材。

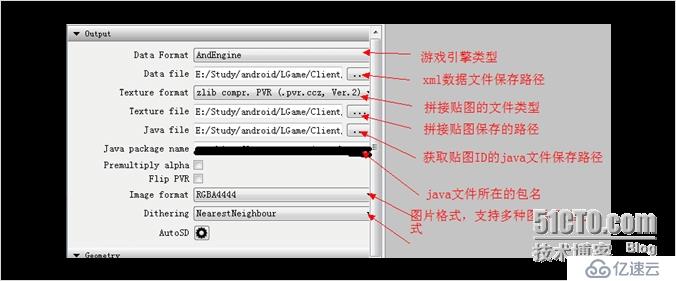
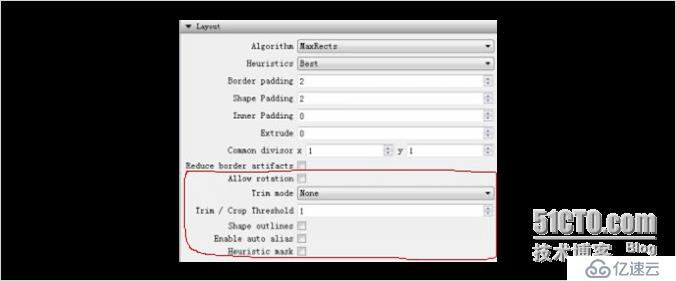
左邊的設置區域中,Output相關設置:

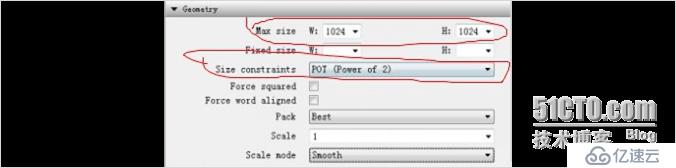
OGEngine是基于OpenGl ES 2繪制圖片的,軟件經默認幫我們把2的冪次方選項選上了,Max size最好選擇1024*1024以下即可:

另外,根據各自需要,選擇是否要切除原圖空白處以節省空間。

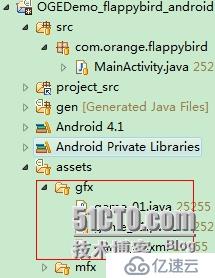
根據使用說明,我們將TexturePacker導出的三個文件放到assets目錄下

如圖所示
然后,我們需要把這些文件形成我們能用的紋理區域,為此OGE為我們封裝了RegionRes的類,我們只需要編寫一張表,用于存放對應的紋理(Texture)及紋理里面的各種紋理區域(TextureRegion)。
另外,幀動畫我們是以這種方式來命名 XXX_01,XXX_02,XXX_03...(其中,幀動畫每張圖片尺寸要一致)
public class Res {
//TexturePacker導出的文件path
public static final String XML_GFX_GAME_01 = "gfx/game_01.xml";
public static final String[] ALL_XML = new String[]{
Res.XML_GFX_GAME_01
};
//以文件名的方式作為對應的Key
public static final String NUM_BIG = "Num_big";//數字幀動畫
public static final String BAR_DOWN = "bar_down";
public static final String BAR_UP = "bar_up";
public static final String BRID_YELLOW = "brid_yellow";//小鳥幀動畫
...
}
然后我們以下方法就可以加載紋理了
RegionRes.loadTexturesFromAssets(Res.XML_GFX_GAME_01)
完成讀取后那么我們就可以創建各種AnimateSprite(即使它不是幀動畫)
AnimatedSprite bird = new AnimatedSprite
(0, 0, Res.BRID_YELLOW, getVertexBufferObjectManager());
以上就是靜態加載圖片資源了,下面介紹圖片加載(不用TexturePacker打包)
RegionRes.loadBitmapTextureFromAssets(pFileName)
pFileName:assets目錄下文件路徑
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。