您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript中的Mixin是什么”,在日常操作中,相信很多人在JavaScript中的Mixin是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript中的Mixin是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
類的出現最終使 JavaScript 非常容易使用繼承語法,JavaScript 類比大多數人意識到的更強大,它是構建真正的 mixins 的良好基礎。
在 JavaScript 中,把不同類的行為集中到一個類是一種常見的模式,雖然 ES6 沒有顯示支持多類繼承,但通過現有特性可以輕松地模擬這種行為。
Object.assign() 方法是為了混入對象行為而設計的,只有在需要混入類的行為時才有必要自己實現混入表達式,如果只是需要混入多個對象的屬性,那么使用 Object.assign() 就可以了。
在集成或者實例化時,JavaScript 的對象機制并不會自動執行復制行為,簡單來說,在 JavaScript 中只有對象,并不存在可以被實例化的類,一個對象并不會被復制到其他對象,它們會被關聯起來。
在其他語言中類表現出來的都是復制行為,因此 JavaScript 開發者也想出了一個方法來模擬類的復制行為,這個方法就是混入。
那么在接下來的內容中我們會看到兩種類型的混入,它們分別是顯示混入和隱式混入。
首先我們舉一個簡單的例子,在這里我們實現一個 mixin(...) 函數,這個功能在許多庫和框架中被稱為 extend,具體代碼如下所示:
function mixin(source, target) {
for (const key in source) {
if (!(key in target)) target[key] = source[key];
}
return target;
}接下來我們實現一個 foo 類 和 bar 類,然后將兩個類進行 mixin,生成一個新的類,具體代碼如下所示:
const bar = {
technical: function () {
console.log("跳");
},
moment: function () {
this.technical();
},
};
const foo = {
nickname: "xun",
hobby: "nba",
age: 18,
moment: function () {
bar.moment.call(this);
},
};
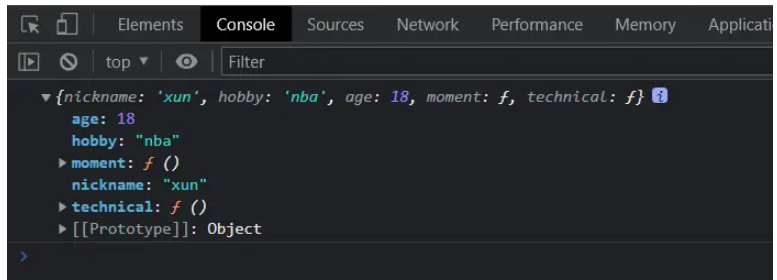
console.log(mixin(bar, foo));
現在返回的新對象中就有了一份 bar 對象的屬性和函數的副本了,從技術角度來說,函數實際上沒有被復制,復制的是函數引用。
所以返回的新對象中的屬性 thchnical 方法只是從 bar 中復制過來的對與 moment 函數的引用,相反 moment() 就是直接從 bar 中復制了值 1。
foo 已經有了 moment 方法,所以這個屬性引用并沒有被 mixin 重寫,從而保留了 foo 中定義的同名方法,實現了子類對子類屬性的重寫。
顯示混入模式的一種變體被稱為 寄生繼承,它既是顯示的又是隱式的,具體代碼如下所示:
function Foo() {
this.nickname = "moment";
}
Foo.prototype.ignition = function () {
console.log("小黑子");
};
Foo.prototype.小黑子 = function () {
this.ignition();
console.log("叼毛");
};
// 寄生類
function Bar() {
const foo = new Foo();
foo.age = 18;
const 你小子 = foo.小黑子;
foo.小黑子 = function () {
你小子.call(this);
console.log("不是所有的牛奶都是特侖蘇");
};
return foo;
}
const result = new Bar();
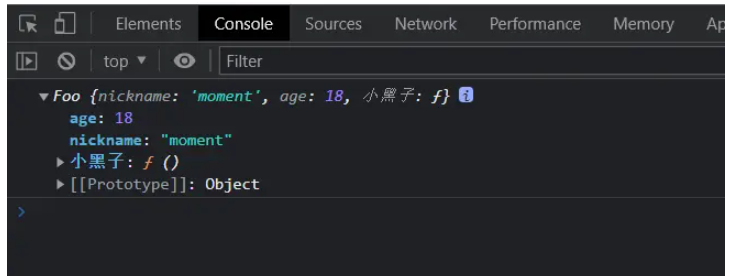
console.log(result);該代碼的最終輸出結果如下所示:

就像你看到的一樣,首先我們復制一份 Foo 父類對象的定義,然后混入子類獨享的定義。
隱式混入示例代碼如下所示:
const something = {
cool: function () {
this.greeting = "hello";
this.count = this.count ? this.count + 1 : 1;
},
};
console.log(something.cool()); // undefined
console.log(something.greeting); // hello
console.log(something.count); // 1
const another = {
cool: function () {
something.cool.call(this);
},
};
console.log(another.cool()); // undefined
console.log(another.greeting); // hello
console.log(another.count); // 1在上面代碼中通過在構造函數調用或者方法調用中使用 something.cool.call(this),讓我們實際上 借用 了函數 something.cool() 函數并在 another 的上下文中調用了它(通過 this 指向),最終的結果是 something.cool() 函數中的賦值操作都會應用在 another 對象上而不是 something 對象上。
因此我們把 something 的行為混入到了 another 中。
到此,關于“JavaScript中的Mixin是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。