您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript閉包用多會造成內存泄露嗎的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
以下案例: A 頁面引入了一個 debounce 防抖函數,跳轉到 B 頁面后,該防抖函數中閉包所占的內存會被 gc 回收嗎?
該案例中,通過變異版的防抖函數來演示閉包的內存回收,此函數中引用了一個內存很大的對象 info(42M的內存),便于明顯地對比內存的前后變化
注:可以使用 Chrome 的 Memory 工具查看頁面的內存大小:

場景步驟:
1) util.js 中定義了 debounce 防抖函數
// util.js`let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null};export const debounce = (fn, time) => { return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};
2) A 頁面中引入并使用該防抖函數
import { debounce } from './util';mounted() { this.debounceFn = debounce(() => { console.log('1');
}, 1000)
}
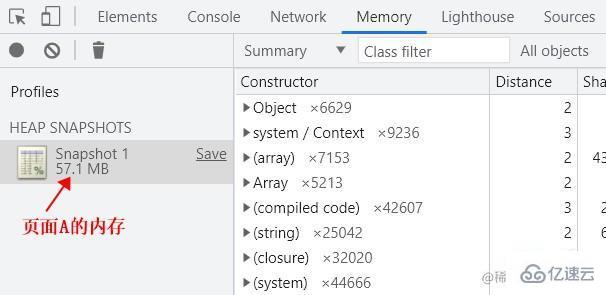
抓取 A 頁面內存: 57.1M

3) 從 A 頁面跳轉到 B 頁面,B 頁面中沒有引入該 debounce 函數
問題: 從 A 跳轉到 B 后,該函數所占的內存會被釋放掉嗎?
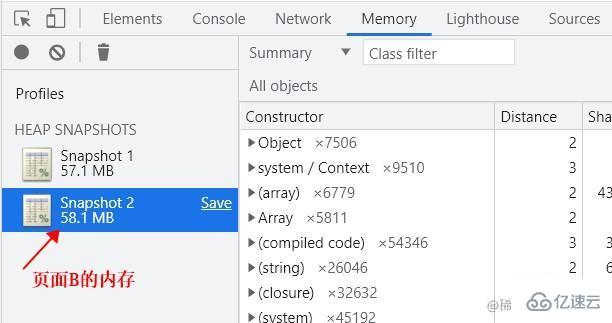
此時,抓取 B 頁面內存: 58.1M

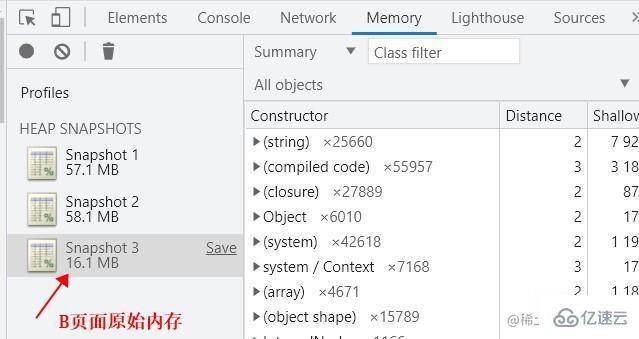
刷新 B 頁面,該頁面的原始內存為: 16.1M

結論: 前后對比發現,從 A 跳轉到 B 后,B 頁面內存增大了 42M,證明該防抖函數所占的內存沒有被釋放掉,即造成了內存泄露
為什么會這樣呢? 按理說跳轉 B 頁面后,A 頁面的組件都被銷毀掉了,那么 A 頁面所占的內存應該都被釋放掉了啊?
我們繼續對比測試
4) 如果把 info 對象放到 debounce 函數內部,從 A 跳轉到 B 后,該防抖函數所占的內存會被釋放掉嗎?
// util.js`export const debounce = (fn, time) => { let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null
}; return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};
按照步驟 4 的操作,重新從 A 跳轉到 B 后,B 頁面抓取內存為16.1M,證明該函數所占的內存被釋放掉了
為什么只是改變了 info 的位置,會引起內存的前后變化?
要搞懂這個問題,需要理解閉包的內存回收機制
閉包:一個函數內部有外部變量的引用,比如函數嵌套函數時,內層函數引用了外層函數作用域下的變量,就形成了閉包。最常見的場景為:函數作為一個函數的參數,或函數作為一個函數的返回值時
閉包示例:
function fn() {
let num = 1;
return function f1() {
console.log(num);
};}
let a = fn();a();
上面代碼中,a 引用了 fn 函數返回的 f1 函數,f1 函數中引入了內部變量 num,導致變量 num 滯留在內存中
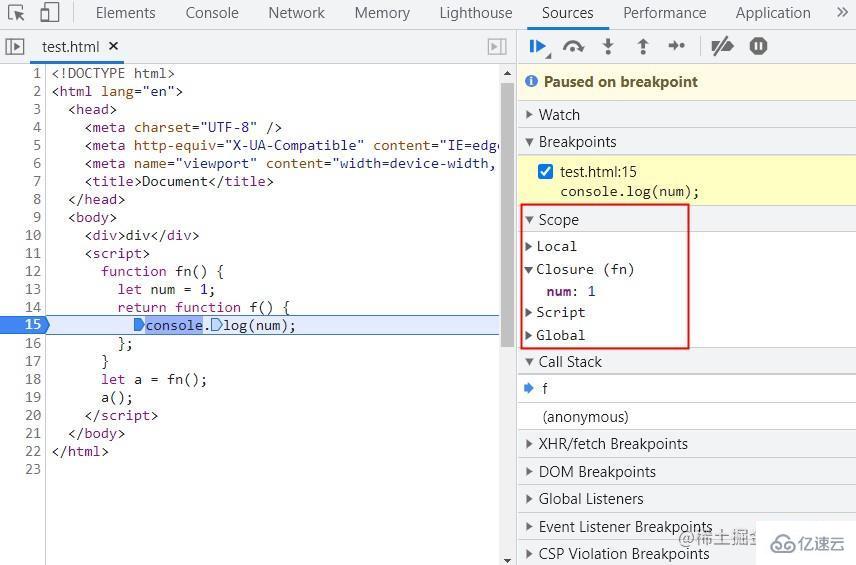
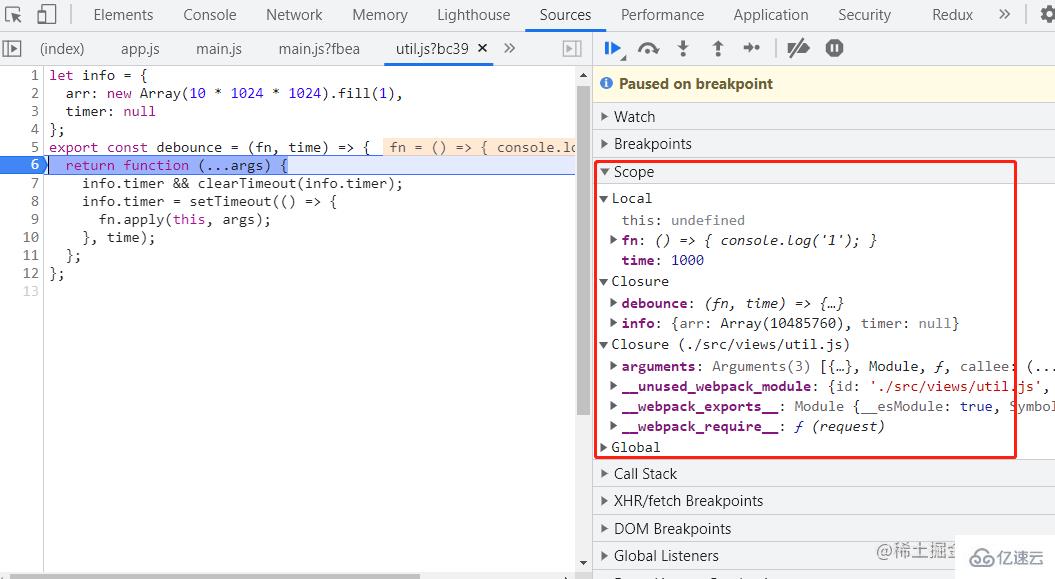
打斷點調試一下

展開函數 f 的 Scope(作用域的意思)選項,會發現有 Local 局部作用域、Closure 閉包、Global 全局作用域等值,展開 Closure,會發現該閉包被訪問的變量是 num,包含 num 的函數為 fn
總結來說,函數 f 的作用域中,訪問到了fn 函數中的 num 這個局部變量,從而形成了閉包
所以,如果真正理解好閉包,需要先了解閉包的內存引用,并且要先搞明白這幾個知識點:
函數作用域鏈
執行上下文
變量對象、活動對象
先從最簡單的代碼入手,看下變量是如何在內存中定義的
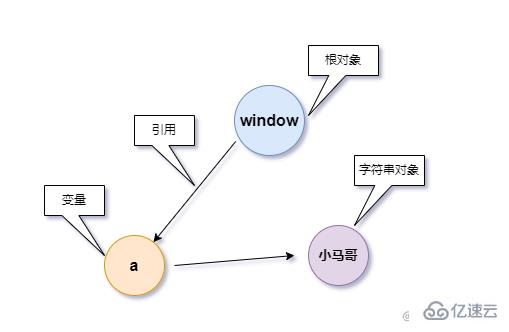
let a = '小馬哥'
這樣一段代碼,在內存里表示如下

在全局環境 window 下,定義了一個變量 a,并給 a 賦值了一個字符串,箭頭表示引用
再定義一個函數
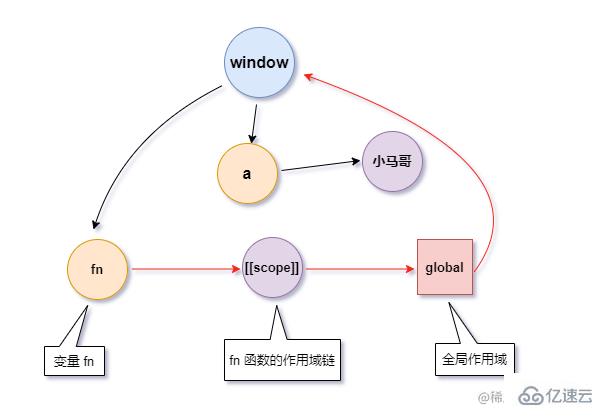
let a = '小馬哥'function fn() { let num = 1}
內存結構如下:

特別注意的是,fn 函數中有一個 [[scopes]] 屬性,表示該函數的作用域鏈,該函數作用域指向全局作用域(瀏覽器環境就是 window),函數的作用域是理解閉包的關鍵點之一
請謹記:函數的作用域鏈是在創建時就確定了,JS 引擎會創建函數時,在該對象上添加一個名叫作用域鏈的屬性,該屬性包含著當前函數的作用域以及父作用域,一直到全局作用域
函數在執行時,JS 引擎會創建執行上下文,該執行上下文會包含函數的作用域鏈(上圖中紅色的線),其次包含函數內部定義的變量、參數等。在執行時,會首先查找當前作用域下的變量,如果找不到,就會沿著作用域鏈中查找,一直到全局作用域
現在各大瀏覽器通常用采用的垃圾回收有兩種方法:標記清除、引用計數
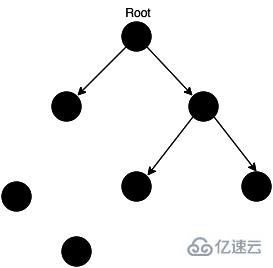
這里重點介紹 "引用計數"(reference counting),JS 引擎有一張"引用表",保存了內存里面所有的資源(通常是各種值)的引用次數。如果一個值的引用次數是0,就表示這個值不再用到了,因此可以將這塊內存釋放

上圖中,左下角的兩個值,沒有任何引用,所以可以釋放
如果一個值不再需要了,引用數卻不為0,垃圾回收機制無法釋放這塊內存,從而導致內存泄漏
判斷一個對象是否會被垃圾回收的標準: 從全局對象 window 開始,順著引用表能找到的都不是內存垃圾,不會被回收掉。只有那些找不到的對象才是內存垃圾,才會在適當的時機被 gc 回收
回到最開始的場景,當 info 在 debounce 函數外部時,為什么會造成內存泄露?
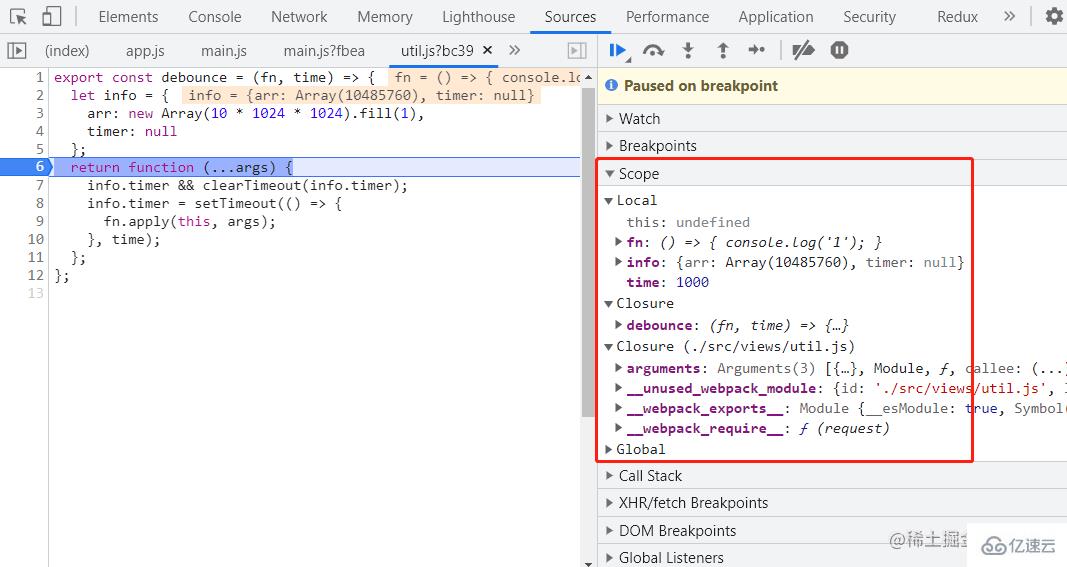
進行斷點調試

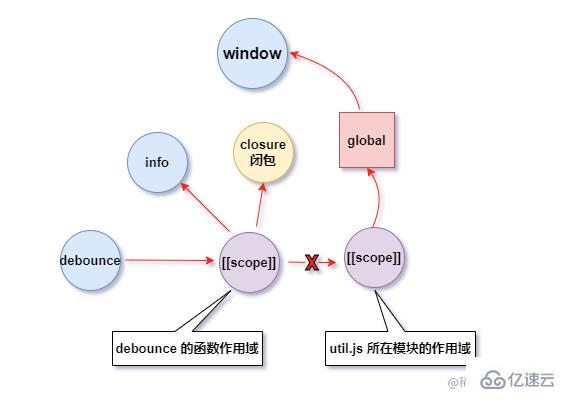
展開 debounce 函數的 Scope選項,發現有兩個 Closure 閉包對象,第一個 Closure 中包含了 info 對象,第二個 Closure 閉包對象,屬于 util.js 這個模塊
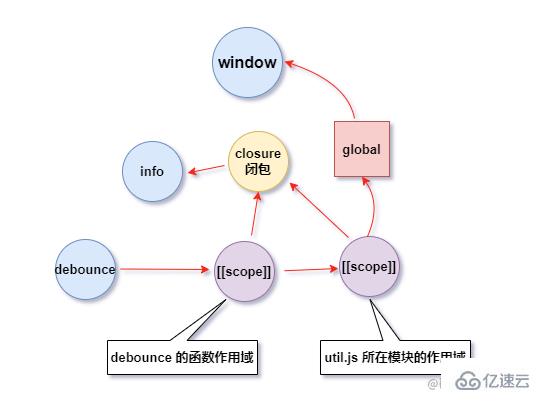
內存結構如下:

當從 A 頁面切換到 B 頁面時,A 頁面被銷毀,只是銷毀了 debounce 函數當前的作用域,但是 util.js 這個模塊的閉包卻沒有被銷毀,從 window 對象上沿著引用表依然可以查找到 info 對象,最終造成了內存泄露

當 info 在 debounce 函數內部時,進行斷點調試

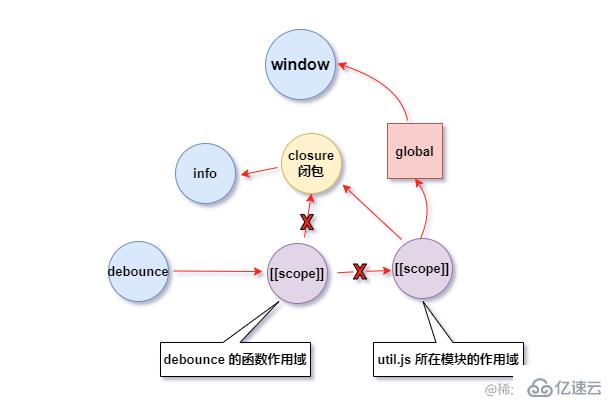
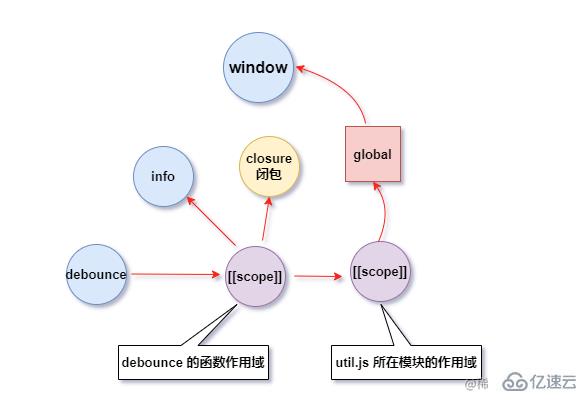
其內存結構如下:

當從 A 頁面切換到 B 頁面時,A 頁面被銷毀,同時會銷毀 debounce 函數當前的作用域,從 window 對象上沿著引用表查找不到 info 對象,info 對象會被 gc 回收

1、手動釋放(需要避免的情況)
如果將閉包引用的變量定義在模塊中,這種會造成內存泄露,需要手動釋放,如下所示,其他模塊需要調用 clearInfo 方法,來釋放 info 對象
可以說這種閉包的寫法是錯誤的 (不推薦), 因為開發者需要非常小心,否則稍有不慎就會造成內存泄露,我們總是希望可以通過 gc 自動回收,避免人為干涉
let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null};export const debounce = (fn, time) => { return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};export const clearInfo = () => {
info = null;
};
2、自動釋放(大多數的場景)
閉包引用的變量定義在函數中,這樣隨著外部引用的銷毀,該閉包就會被 gc 自動回收 (推薦),無需人工干涉
export const debounce = (fn, time) => { let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null
}; return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};
以上就是“JavaScript閉包用多會造成內存泄露嗎”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。