您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue-router3.x和vue-router4.x相互影響問題怎么解決”,在日常操作中,相信很多人在vue-router3.x和vue-router4.x相互影響問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue-router3.x和vue-router4.x相互影響問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
項目中有一個系統使用的微前端,主站使用是vue2實現的,使用的是vue-router3.x。子應用有使用vue3實現的,使用的為vue-router4.x。
該子應用中的頁面A有通過操作按鈕觸發跳轉到其他子應用頁面B的需求,此時使用的是vue-router4.x的編程式導航API。
當通過點擊主站的Tab切換回B的時候,使用的是主站的vue-router.3.x,到目前為止,都很正常。
但再次通過A的按鈕觸發跳轉到B時,就會出現 http://xxxxxundefined路徑,導致頁面空白。
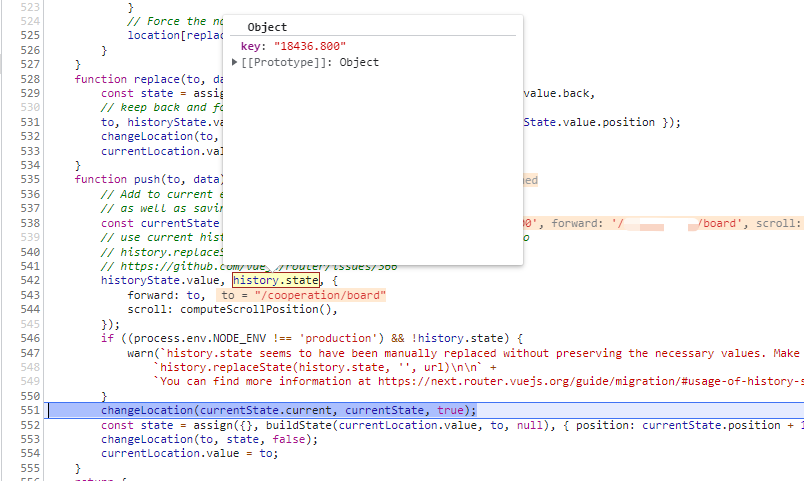
通過一步步斷點,追蹤問題。
第一次觸發跳轉時

第二次觸發跳轉時

當vue-router4.x進行導航時,會先從history.state中獲取一個current字段,而vue-router3.x切換時,導致該字段丟失了,所以最終push的路徑為undefined。
在vue3的子應用中增加以下導航守衛,手動增加current字段。
router.beforeEach(() => {
// 修復通過菜單切換后(主站使用的為vue-router3.x)導致 history.state中丟失關鍵信息
// 再次通過vue-router4.x 的 router進行切換時,跳轉到 xxxxundefined/路徑的問題
if (!history.state.current) {
history.state.current = window.location.pathname;
}
});到此,關于“vue-router3.x和vue-router4.x相互影響問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。