您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了hash模式與history模式在Vue-router項目中有什么不同,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
VUE路由的hash模式與history模式的區別,這個也是面試常問的問題,這個題其實就是考驗你的開發經驗是否屬實。
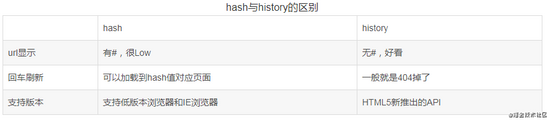
小白回答:hash模式url帶#號,history模式不帶#號。
大牛解答:
形式上:hash模式url里面永遠帶著#號,開發當中默認使用這個模式。如果用戶考慮url的規范那么就需要使用history模式,因為history模式沒有#號,是個正常的url,適合推廣宣傳;
功能上:比如我們在開發app的時候有分享頁面,那么這個分享出去的頁面就是用vue或是react做的,咱們把這個頁面分享到第三方的app里,有的app里面url是不允許帶有#號的,所以要將#號去除那么就要使用history模式,但是使用history模式還有一個問題就是,在訪問二級頁面的時候,做刷新操作,會出現404錯誤,那么就需要和后端人配合,讓他配置一下apache或是nginx的url重定向,重定向到你的首頁路由上就ok了
為了達到改變視圖的同時不會向后端發出請求這一目的,瀏覽器當前提供了以下兩種支持:
hash模式:即地址欄 URL 中的 # 符號
比如這個 URL:http://www.abc.com/#/hello, hash 的值為 #/hello
它的特點在于:hash 雖然出現在 URL 中,但不會被包括在 HTTP 請求中,對后端完全沒有影響,因此改變 hash 不會重新加載頁面。
history模式:利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定瀏覽器支持)
這兩個方法應用于瀏覽器的歷史記錄棧,在當前已有的 back()、forward()、go() 方法的基礎之上,這兩個方法提供了對歷史記錄進行修改的功能。當這兩個方法執行修改時,只能改變當前地址欄的 URL,但瀏覽器不會向后端發送請求,也不會觸發popstate事件的執行
因此可以說,hash 模式和 history 模式都屬于瀏覽器自身的特性,Vue-Router 只是利用了這兩個特性(通過調用瀏覽器提供的接口)來實現前端路由.
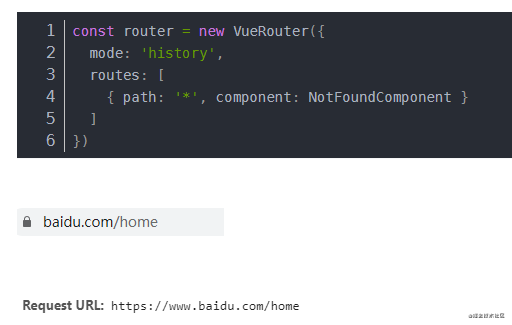
vue中的router有兩種模式:hash模式(默認)、history模式(需配置mode: 'history')

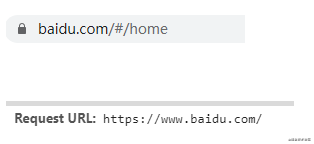
即地址欄 URL 中的 # 符號,這個#就是hash符號,中文名哈希符或錨點
比如這個 URL:http://www.baidu.com/#/home,hash 的值為 #/home
它的特點在于:hash 雖然出現在 URL 中,但不會被包括在 HTTP 請求中,對后端完全沒有影響,因此改變 hash 不會重新加載頁面。

路由的哈希模式其實是利用了window.onhashchange事件,也就是說你的url中的哈希值(#后面的值)如果有變化,就會自動調用hashchange的監聽事件,在hashchange的監聽事件內可以得到改變后的url,這樣能夠找到對應頁面進行加載
window.addEventListener('hashchange', () => {
// 把改變后的url地址欄的url賦值給data的響應式數據current,調用router-view去加載對應的頁面
this.data.current = window.location.hash.substr(1)
})HTML5 History Interface 中新增的兩個神器 pushState() 和 replaceState() 方法(需要特定瀏覽器支持),用來完成 URL 跳轉而無須重新加載頁面,不過這種模式還需要后臺配置支持。因為我們的應用是個單頁客戶端應用,如果后臺沒有正確的配置,就需要前端自己配置404頁面。

pushState() 和 replaceState() 這兩個神器的作用就是可以將url替換并且不刷新頁面,好比掛羊頭賣狗肉,http并沒有去請求服務器該路徑下的資源,一旦刷新就會暴露這個實際不存在的“羊頭”,顯示404(因為瀏覽器一旦刷新,就是去真正請求服務器資源)
那么如何去解決history模式下刷新報404的弊端呢,這就需要服務器端做點手腳,將不存在的路徑請求重定向到入口文件(index.html),前后端聯手,齊心協力做好“掛羊頭賣狗肉”的完美特效
pushState方法、replaceState方法,只能導致history對象發生變化,從而改變當前地址欄的 URL,但瀏覽器不會向后端發送請求,也不會觸發popstate事件的執行
popstate事件的執行是在點擊瀏覽器的前進后退按鈕的時候,才會被觸發
window.addEventListener('popstate', () => {
this.data.current = window.location.pathname
})一般場景下,hash 和 history 都可以,除非你更在意顏值,# 符號夾雜在 URL 里看起來確實有些不太美麗。
如果不想要很丑的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState API 來完成URL 跳轉而無須重新加載頁面。 Vue-router 另外,根據 Mozilla Develop Network 的介紹,調用 history.pushState() 相比于直接修改 hash,存在以下優勢:
pushState() 設置的新 URL 可以是與當前 URL 同源的任意 URL;而 hash 只可修改 # 后面的部分,因此只能設置與當前 URL 同文檔的 URL
pushState() 設置的新 URL 可以與當前 URL 一模一樣,這樣也會把記錄添加到棧中;而 hash 設置的新值必須與原來不一樣才會觸發動作將記錄添加到棧中
pushState() 通過 stateObject 參數可以添加任意類型的數據到記錄中;而 hash 只可添加短字符串
pushState() 可額外設置 title 屬性供后續使用
上述內容就是hash模式與history模式在Vue-router項目中有什么不同,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。