溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue中el-table合并列如何實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue中el-table合并列如何實現”吧!
有時候,產品讓我們做的表格,會有合并列的功能,但是官方的demo略有不清晰,本文舉個例子簡述之。我們先看下效果圖:

假設產品的需求是這樣的:設備類別那一列,同類的,做成分堆形式,也就是合并列形式
分析寫在代碼注釋中里面哦
<template>
<div class="vueWrap">
<el-table
:span-method="objectSpanMethod"
:data="tableBody"
border
:header-cell-style="{
background: '#FAFAFA',
color: '#333333',
fontWeight: 'bold',
fontSize: '14px',
}"
>
<el-table-column
type="index"
label="序號"
width="58"
align="center"
></el-table-column>
<el-table-column
prop="toolsKinds"
label="設備類別"
align="center"
></el-table-column>
<el-table-column prop="toolsName" label="設備名稱" align="center"></el-table-column>
<el-table-column prop="price" label="價格(元)" align="center"></el-table-column>
<el-table-column prop="remark" label="備注" align="center"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
// 表體數據
tableBody: [
{
toolsKinds: "螺絲刀",
toolsName: "一號螺絲刀",
price: 10,
remark: "",
},
{
toolsKinds: "螺絲刀",
toolsName: "二號螺絲刀",
price: 20,
remark: "",
},
{
toolsKinds: "螺絲刀",
toolsName: "三號螺絲刀",
price: 30,
remark: "",
},
{
toolsKinds: "扳手",
toolsName: "大號扳手",
price: 88,
remark: "",
},
{
toolsKinds: "扳手",
toolsName: "中號扳手",
price: 44,
remark: "",
},
{
toolsKinds: "老虎鉗子",
toolsName: "火星專供老虎鉗",
price: 999,
remark: "",
},
{
toolsKinds: "老虎鉗子",
toolsName: "土星專供老虎鉗",
price: 1001,
remark: "",
},
],
cellList: [], // 單元格數組
count: null, // 計數
};
},
mounted() {
// 第1步,根據表體信息,計算合并單元格的信息
this.computeCell(this.tableBody);
},
methods: {
computeCell(tableBody) {
// 循環遍歷表體數據
for (let i = 0; i < tableBody.length; i++) {
if (i == 0) {
// 先設置第一項
this.cellList.push(1); // 初為1,若下一項和此項相同,就往cellList數組中追加0
this.count = 0; // 初始計數為0
console.log("索引", 0, this.count);
} else {
// 判斷當前項與上項的設備類別是否相同,因為是合并這一列的單元格
if (tableBody[i].toolsKinds == tableBody[i - 1].toolsKinds) {
// 如果相等
this.cellList[this.count] += 1; // 增加計數
this.cellList.push(0); // 相等就往cellList數組中追加0
console.log("索引", i, this.count);
} else {
this.cellList.push(1); // 不等就往cellList數組中追加1
this.count = i; // 將索引賦值為計數
console.log("索引", i, this.count);
}
}
}
},
// 第2步,將計算好的結果返回給el-table,這樣的話表格就會根據這個結果做對應合并列渲染
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// 給第二列做單元格合并。0是第一列,1是第二列。
if (columnIndex === 1) {
console.log("單元格數組,若下一項為0,則代表合并上一項", this.cellList);
const rowCell = this.cellList[rowIndex];
if (rowCell > 0) {
const colCell = 1;
console.log(`動態豎向合并單元格, 第${colCell}列,豎向合并${rowCell}個單元格 `);
return {
rowspan: rowCell,
colspan: colCell,
};
} else {
// 清除原有的單元格,必須要加,否則就會出現單元格會被橫著擠到后面了!!!
// 本例中數據是寫死的不會出現,數據若是動態后端獲取的,就會出現了!!!
return {
rowspan: 0,
colspan: 0,
};
}
}
},
},
};
</script>打印截圖
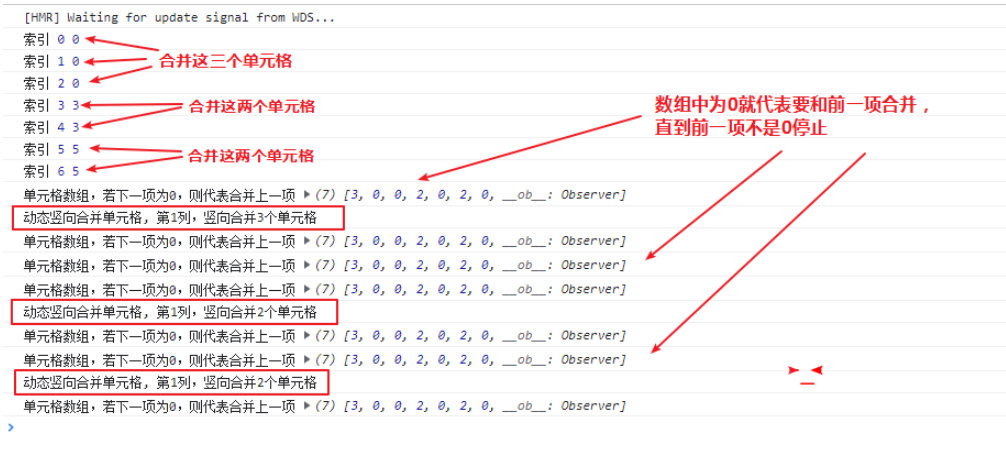
注意打印的結果

適用于固定的數據,比如年度、季度等...
<template>
<div id="kkk">
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
>
<el-table-column type="index" label="序號" width="50"> </el-table-column>
<el-table-column prop="type" label="設備類別" align="center">
</el-table-column>
<el-table-column prop="mcName" label="設備名稱" align="center">
</el-table-column>
<el-table-column prop="price" label="價格" align="center">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
type: "螺絲刀",
mcName: "一號螺絲刀",
price: "10",
},
{
type: "螺絲刀",
mcName: "二號螺絲刀",
price: "20",
},
{
type: "螺絲刀",
mcName: "三號螺絲刀",
price: "30",
},
{
type: "扳手",
mcName: "大號扳手",
price: "88",
},
{
type: "扳手",
mcName: "中號扳手",
price: "44",
},
{
type: "老虎鉗子",
mcName: "火星專供",
price: "999",
},
{
type: "老虎鉗子",
mcName: "土星專供",
price: "1001",
},
],
};
},
methods: {
/**
* 1. 若是objectSpanMethod不返回任何東西,表格不會變化
* 2. 最外層的判斷一般是,先從第幾列開始合并
* 3. 這次從第0行合并2個,下次就要從第3行開始合并(0行加倆,就到3行了)
* 4. 這種方式是有多少條數據,合并多少條數據,比如本案例中有7條數據(從第0條合并到第7條)
* 5. return { rowspan: 0, colspan: 0 } // 表示不合并
* */
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
console.log("rowIndex", rowIndex);
// 準備在第二列進行合并操作
if (columnIndex == 1) {
// 從第0行進行合并
if (rowIndex == 0) {
return {
rowspan: 3, // 合并3行
colspan: 1, // 合并1列(當前列)
};
}
if (rowIndex == 3) {
return {
rowspan: 2, // 合并2行
colspan: 1, // 合并1列
};
}
if (rowIndex == 5) {
return {
rowspan: 2, // 合并1行
colspan: 1, // 合并1列
};
}
}
},
},
};
</script>到此,相信大家對“vue中el-table合并列如何實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。