您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue項目中關于全局css的處理方法是什么”,在日常操作中,相信很多人在Vue項目中關于全局css的處理方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue項目中關于全局css的處理方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
// 關于聲明全局的CSS: 1 我們可以直接定義我們需要的。比如margin-top:10px 2 我們可以引用第三方定義好的樣式(element-ui或者elementPlus) 例如: // 1.我們自己對margin的定義 $base-margin-5: 5px; $base-margin-10: 10px; $base-margin-15: 15px; $base-margin-20: 20px; $base-margin-20: 25px; // 2. 引用第三方的CSS $base-color-primary: var(--el-color-primary); $base-color-primary-light1: var(--el-color-primary-light-1); $base-border-color: var(--el-border-color);
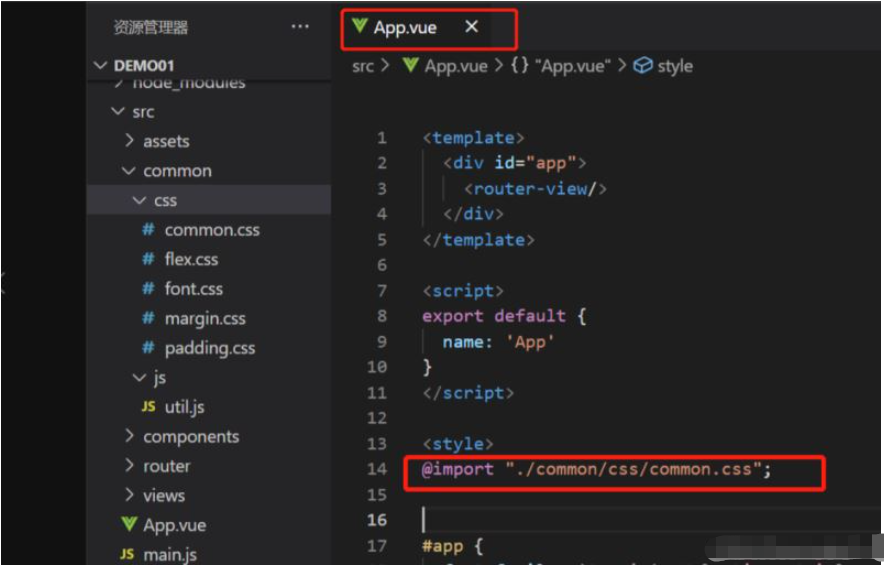
在App.vue的style標簽內引入

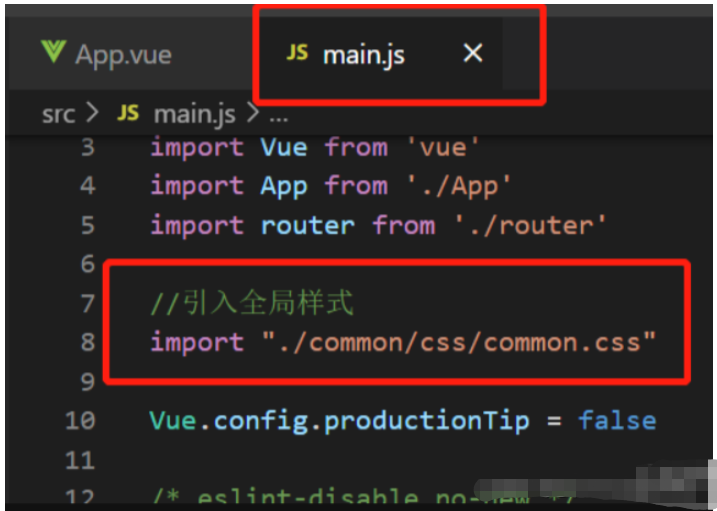
在main.js中引入

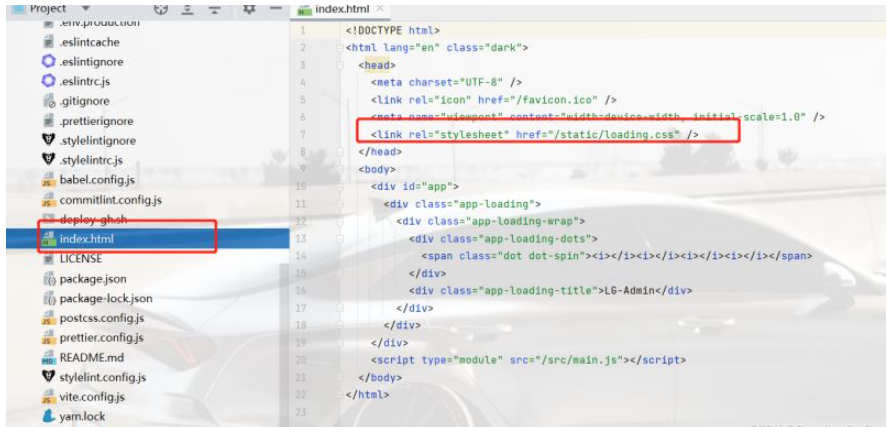
在index.html 中引入

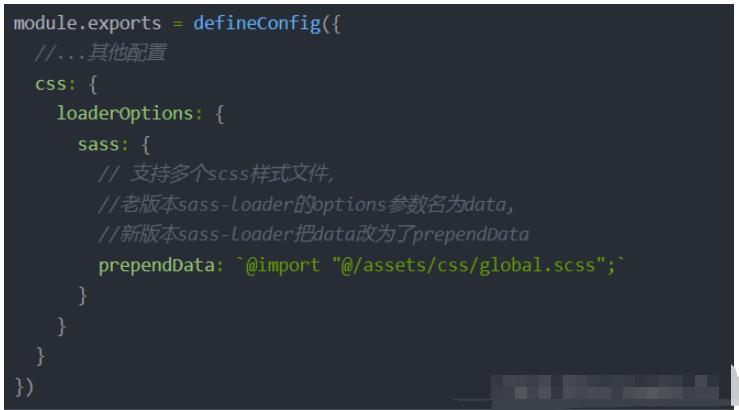
在vue.comfig.js中引入

拆分的結果可以分為以下幾類:
新建index.scss作為所有css文件的入口文件

common.scss 文件放的是對html、div等約束的樣式element-reset.scss文件放的是對element-ui樣式的修改(修改el-menu等樣式)reset.scss文件放的是 normalize.cssvariable.scss文件放的是上面說的那些公共的樣式
// 比如:覆蓋elementPlus的主題背景 @forward 'element-plus/theme-chalk/src/common/var.scss' with ( $colors: ( 'primary': ( 'base': #990066, ) ) ); @use "element-plus/theme-chalk/src/message.scss" as *; @use "element-plus/theme-chalk/src/message-box.scss" as *;
<style> /** * 全局主題變量配置 */ // 框架默認主題色 $base-color-primary: var(--el-color-primary); // hover基礎樣式 $base-hover-color: #f5f5f5; // 中間內容背景 $base-content-bg-color: #f1f2f5; // 標題顏色 $base-title-color: #fff; // width $base-width: 100%; $base-tab-width_active: 70px; $base-select-width-small: 120px; $base-drawer-width: 320px; $base-logo-width: 240px; // 菜單欄收起寬度 $base-unfold-width: 60px; // 菜單欄寬度 $base-menu-width: 240px; // 頭像寬度 $base-avatar-widht: 40px; // height $base-height: 100%; // 主題配置底部高度 $base-drawer-footer-height: 60px; // 二級菜單標題高度 $sub-menu__title-height: 50px; // logo 高度 $base-logo-height: 55px; // 頭像下拉框高度 $base-avatar-dropdown-height: 50px; // 頭像高度 $base-avatar-height: 40px; // 底部copyright高度 $footer-copyright-height: 55px; // 內容最低高度 $app-main-min-height: calc(100vh - 140px); // 邊框配置 $base-border-width-mini: 1px; $base-border-width-small: 3px; $base-border-width-default: 5px; $base-border-width-big: 10px; $base-border-radius: 2px; $base-border-radius-circle: 50%; $base-border-none: none; // 字體大小配置 $base-font-size-small: 12px; $base-font-size-default: 14px; $base-font-size-big: 16px; $base-font-size-bigger: 18px; $base-font-size-max: 22px; $base-border-color: #dcdfe6; // icon配置 $base-icon-width-default: 14px; $base-icon-width-small: 12px; $base-icon-width-big: 16px; $base-icon-width-bigger: 18px; $base-icon-width-max: 22px; $base-icon-width-super-max: 34px; $base-icon-height-super-max: 50px; // 字體顏色 $base-font-color: #606266; $base-color-6: #666666; $base-color-3: #333333; $base-color-blue: $base-color-primary; $base-color-green: #91cc75; $base-color-white: #fff; $base-color-black: #000; $base-color-yellow: #fac858; $base-color-orange: #ff6700; $base-color-red: #ee6666; $base-color-gray: rgba(0, 0, 0, 0.65); // paddiing $base-main-padding: 20px 30px; $base-content-padding: 15px 20px; $base-padding: 20px; $base-cell-item-padding: 8px 0; $base-padding-20-10: 20px 10px; $base-padding-10-20: 10px 20px; $base-padding-5-15: 5px 15px; $base-padding-10: 10px; // margin $base-margin-5: 5px; $base-margin-10: 10px; $base-margin-15: 15px; $base-margin-20: 20px; $base-margin-20: 25px; //默認陰影 $base-box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08); $base-tabs-bar-height: 55px; $base-tag-item-height: 34px; $base-nav-bar-height: 60px; //默認動畫 $base-transition: all 0.3s cubic-bezier(0.645, 0.045, 0.355, 1), border 0s, background 0s, color 0s, font-size 0s; //默認動畫長 $base-transition-time: 0.3s; $base-transition-time-4: 0.4s; $base-color: #f45; $green-color: #11d86c; $color-red: red; $color-green: green; $color-blue: blue; </style>
到此,關于“Vue項目中關于全局css的處理方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。