您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue之el-select結合v-if動態控制template顯示隱藏的方法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue之el-select結合v-if動態控制template顯示隱藏的方法是什么”文章吧。
背景: 根據(取值方式)select框中當選擇項:
1:范圍匹配的時候,(取值)顯示兩個輸入框(上線,下線);
2:精確匹配的時候,(取值)顯示一個輸入框(精確)

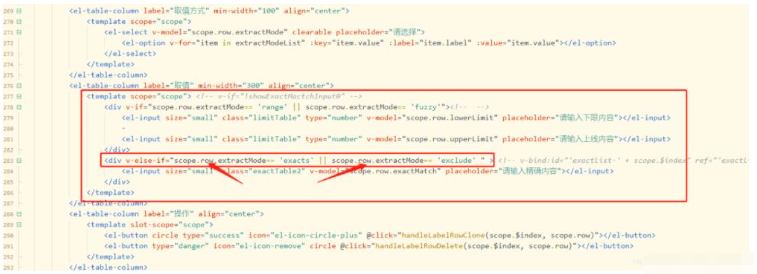
代碼實現
<el-table-column label="取值方式" min-width="100" align="center"> <template scope="scope"> <el-select v-model="scope.row.extractMode" clearable placeholder="請選擇"> <el-option v-for="item in extractModeList" :key="item.value" :label="item.label" :value="item.value"></el-option> </el-select> </template> </el-table-column> <el-table-column label="取值" min-width="300" align="center"> <template scope="scope"> <!-- v-if="!showExactMactchInput0" --> <div v-if="scope.row.extractMode== 'range' || scope.row.extractMode== 'fuzzy'"><!-- --> <el-input size="small" class="limitTable" type="number" v-model="scope.row.lowerLimit" placeholder="請輸入下限內容"></el-input> - <el-input size="small" class="limitTable" type="number" v-model="scope.row.upperLimit" placeholder="請輸入上線內容"></el-input> </div> <div v-else-if="scope.row.extractMode== 'exacts' || scope.row.extractMode== 'exclude' " > <!-- v-bind:id="'exactlist-' + scope.$index" ref="'exactlist-' + scope.$index" --> <el-input size="small" class="exactTable2" v-model="scope.row.exactMatch" placeholder="請輸入精確內容"></el-input> </div> </template> </el-table-column> <el-table-column label="操作" align="center"> <template slot-scope="scope"> <el-button circle type="success" icon="el-icon-circle-plus" @click="handleLabelRowClone(scope.$index, scope.row)"></el-button> <el-button type="danger" icon="el-icon-remove" circle @click="handleLabelRowDelete(scope.$index, scope.row)"></el-button> </template> </el-table-column>
貼圖

ps: 由于更入手vue,很多語法沒仔細看文檔,導致入坑不少;很多很簡單的語法會耽擱時間;切記切記。
(坑:1:原本想用scope.$index[下標]作為標識從而v-if判斷;經過實驗變量無法進行賦值(棄之)
2:用v-bind:id【scope.$index】 進行dom控制style.display;考慮到vue本身僅關注視圖層;方式不優好。(棄之)
3:恍惚間,每一行都獨立不就是【scope.$index】【scope.row】是同樣的;這樣也不用監聽v-select的change event。(用之)
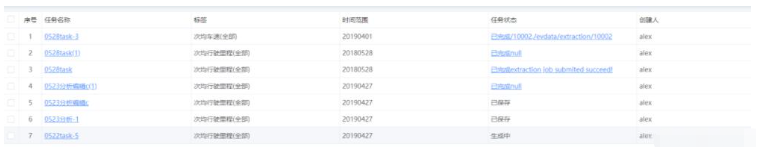
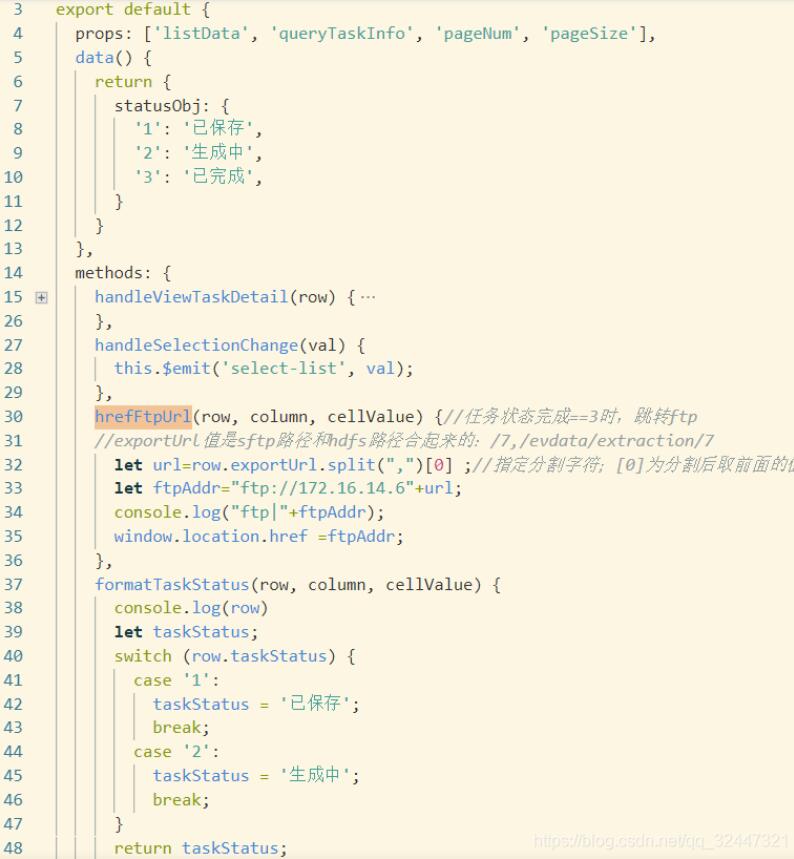
v-if/else template任務狀態{1,2,3};當完成==3時,跳轉ftp://
<el-table-column label="任務狀態" prop="taskStatus">
<template slot-scope="scope">
<span v-if="scope.row.taskStatus=='3'" class="c-click" @click="hrefFtpUrl(scope.row)"> {{statusObj[scope.row.taskStatus] + scope.row.exportUrl}}</span>
<span v-else >{{statusObj[scope.row.taskStatus]}}</span>
</template>
</el-table-column>


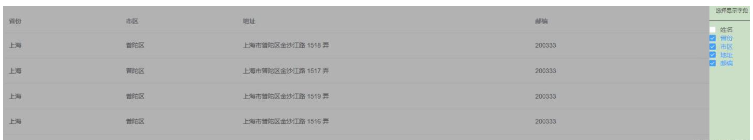
如上圖所示,點擊table右上方的表格按鈕,彈出菜單欄,進行勾選,從而達到表格對應列顯示和隱藏
代碼
1.HTML部分
<template> <div id="app"> <el-table :data="tableData" border ref="table"> <el-table-column fixed prop="date" label="日期" width="150" v-if="showColumn.date" > </el-table-column> <el-table-column prop="name" label="姓名" width="120" v-if="showColumn.name" > </el-table-column> <el-table-column prop="province" label="省份" width="120" v-if="showColumn.provinces" > </el-table-column> <el-table-column prop="city" label="市區" width="120" v-if="showColumn.city" > </el-table-column> <el-table-column prop="address" label="地址" width="300" v-if="showColumn.adreess" > </el-table-column> <el-table-column prop="zip" label="郵編" width="120" v-if="showColumn.zipCode" > </el-table-column> <el-table-column fixed="right" width="100" align="center"> <template slot="header"> <i class="el-icon-setting" @click="showColumnOption" ></i> </template> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small" >查看</el-button > <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> <!-- 配置列面板 --> <transition name="fade"> <div class="columnOption" v-show="isShowColumn"> <div class="content"> <div class="head">選擇顯示字段</div> <div class="body"> <el-checkbox v-model="checkList.date" disabled>日期</el-checkbox> <el-checkbox v-model="checkList.name">姓名</el-checkbox> <el-checkbox v-model="checkList.provinces">省份</el-checkbox> <el-checkbox v-model="checkList.city">市區</el-checkbox> <el-checkbox v-model="checkList.adreess">地址</el-checkbox> <el-checkbox v-model="checkList.zipCode">郵編</el-checkbox> </div> <div class="footer"> <el-button size="small" type="primary" plain @click="saveColumn" >保存列配置</el-button > </div> </div> </div> </transition> </div> </template>
通過 v-if="showColumn.date" 來判斷表格對應列的狀態
2.javascript部分
<script>
export default {
data() {
return {
isShowColumn: false,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1518 弄",
zip: 200333,
},
{
date: "2016-05-04",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1517 弄",
zip: 200333,
},
{
date: "2016-05-01",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1519 弄",
zip: 200333,
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1516 弄",
zip: 200333,
},
],
// 列的配置化對象,存儲配置信息
checkList: {},
showColumn: {
date: true,
name: true,
provinces: true,
city: true,
adreess: true,
zipCode: true,
},
};
},
watch: {
// 監聽復選框配置列所有的變化
checkList: {
handler: function (newnew, oldold) {
// console.log(newnew);
this.showColumn = newnew;
// 這里需要讓表格重新繪制一下,否則會產生固定列錯位的情況
this.$nextTick(() => {
this.$refs.table.doLayout();
});
},
deep: true,
immediate: true
},
},
mounted() {
// 發請求得到checkListInitData的列的名字
if(localStorage.getItem("columnSet")){
this.checkList = JSON.parse(localStorage.getItem("columnSet"))
}else{
this.checkList = {
date: true,
name: true,
provinces: true,
city: true,
adreess: true,
zipCode: true,
};
}
},
methods: {
handleClick(row) {
console.log(row);
},
showColumnOption() {
this.isShowColumn = true;
},
saveColumn() {
localStorage.setItem("columnSet",JSON.stringify(this.checkList))
this.isShowColumn = false;
},
},
};
</script>3.css樣式部分
.columnOption {
position: fixed;
z-index: 20;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
display: flex;
flex-direction: row-reverse;
.content {
width: 100px;
height: 100%;
background-color: rgb(203, 223, 198);
.head {
width: 100%;
height: 44px;
border-bottom: 1px solid #000;
display: flex;
justify-content: center;
align-items: center;
font-size: 12px;
}
.body {
width: 100%;
height: calc(100% - 88px);
box-sizing: border-box;
padding-top: 10px;
overflow-y: auto;
.items {
width: 100%;
height: 100%;
overflow-y: auto;
display: flex;
flex-direction: column;
.el-checkbox {
width: 100%;
height: 28px;
line-height: 28px;
margin-bottom: 14px;
display: inline-block;
font-family: PingFang SC;
font-style: normal;
font-weight: normal;
font-size: 14px;
color: #000;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
box-sizing: border-box;
padding-left: 14px;
}
.el-checkbox:hover {
background-color: #f5f7fa;
}
}
}
.footer {
width: 100%;
height: 44px;
border-top: 1px solid #000;
display: flex;
justify-content: center;
align-items: center;
}
}
}
// 控制淡入淡出效果
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}以上就是關于“Vue之el-select結合v-if動態控制template顯示隱藏的方法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。