您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了令人震驚的HTML技巧有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇令人震驚的HTML技巧有哪些文章都會有所收獲,下面我們一起來看看吧。
正如 input 標記具有 email、 text 和 password 屬性一樣,還有一個屬性可以打開移動設備的攝像頭來捕捉圖像。
這是通過 capture 屬性完成的,該屬性可以有兩個值:
前置攝像頭用戶
后置攝像頭的環境
<input type="file" capture="user" accept="image/*">
您可以設置您的網站刷新后,給定的時間從頭標簽!
<head> <meta http-equiv="refresh" content="10"> </head>
這個片段每10秒刷新一次網站
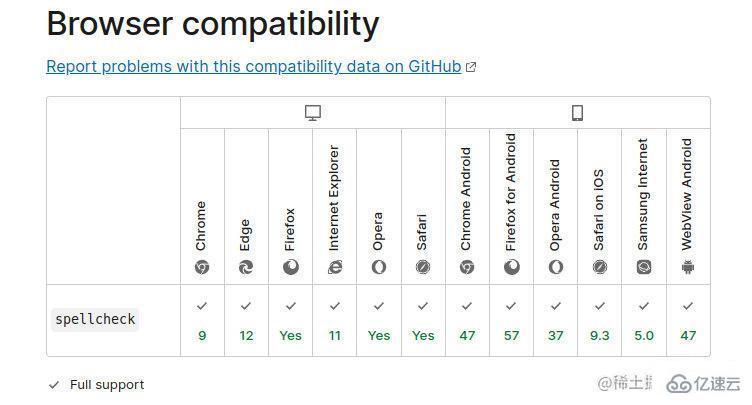
您可以使用 HTML 拼寫檢查屬性并將其設置為 true 來激活它。指定使用 lang 屬性的語言
<input type="text" spellcheck="true">
它是一個標準屬性,大多數瀏覽器都支持它

您可以使用 accept 屬性指定用戶允許在 input 標記中上載的文件類型
<input type="file" accept=".jpeg,.png">
將 translate 屬性設置為 no,可防止翻譯。這一點很重要,以防你不想翻譯一個短語或單詞,例如你的標志、公司或品牌名稱。
<p translate="no">Brand name</p>
這可以通過多個屬性來完成
<input type="file" multiple>
它適用于文件和電子郵件。對于電子郵件,用逗號分隔每封電子郵件。
通過海報屬性,您可以創建一個圖像,該圖像在視頻下載時顯示,或者直到用戶點擊播放按鈕。
如果不包括這一點,視頻的第一幀將被替代使用。
<video poster="picture.png"></video>
如果希望在單擊指向目標資源的鏈接時下載特定資源,請添加 download 屬性
<a href="image.png" download>
關于“令人震驚的HTML技巧有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“令人震驚的HTML技巧有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。