您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關jquery中怎么操作HTML data全局屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
data-* 全局屬性 是一類被稱為自定義數據屬性的屬性,它賦予我們在所有 HTML 元素上嵌入自定義數據屬性的能力,并可以通過腳本(一般指JavaScript) 與 HTML 之間進行專有數據的交換。
簡單的說就是html元素可以通過data-*屬性存一些數據,類似于一個map,如果我們想在html的元素上額外的存一些東西是非常方便的。
一:讀取是沒問題的
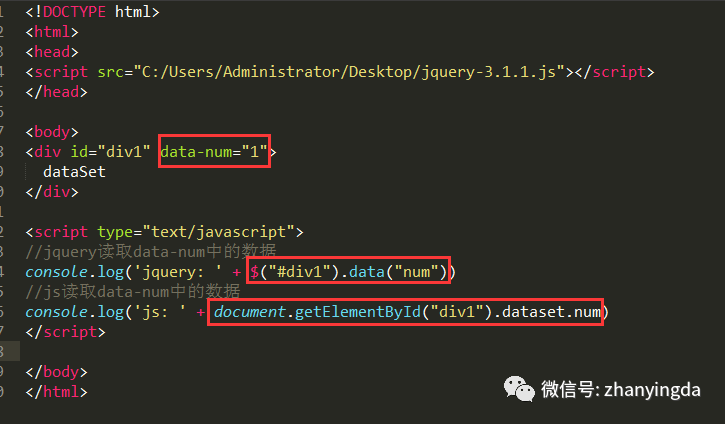
比如我們讀取div中data-num的數據:
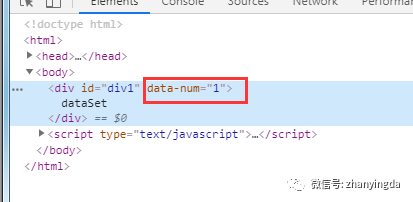
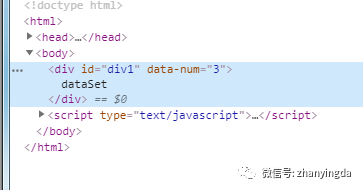
<div id="div1" data-num="1">
dataSet
</div>


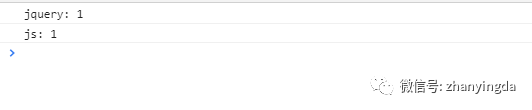
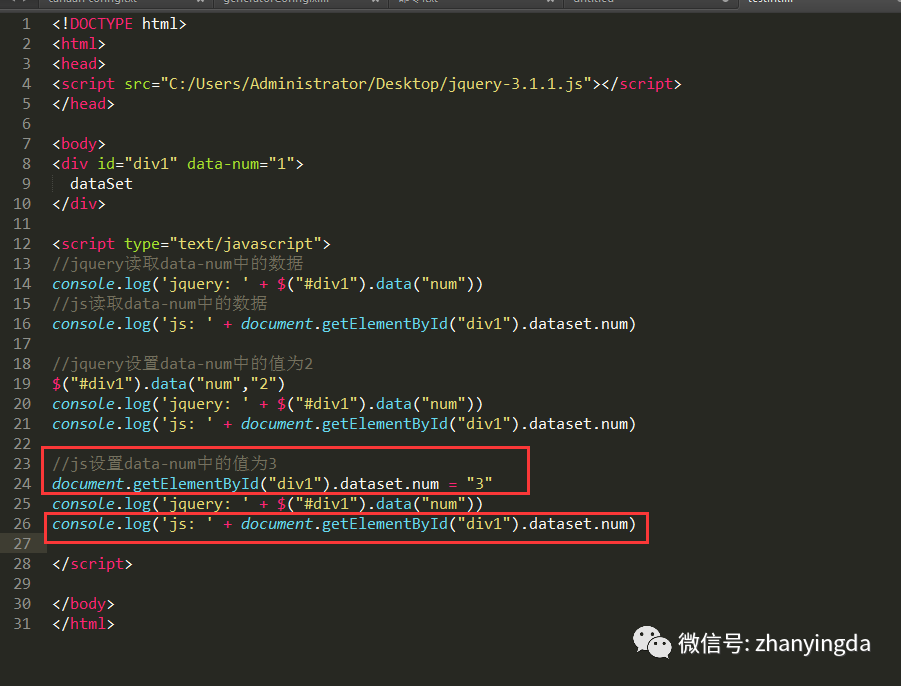
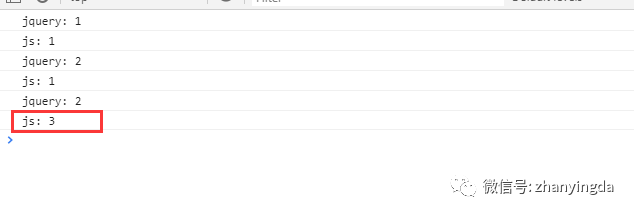
分別用jquery和js的方法讀取,結果都是1。
二:修改就有坑了
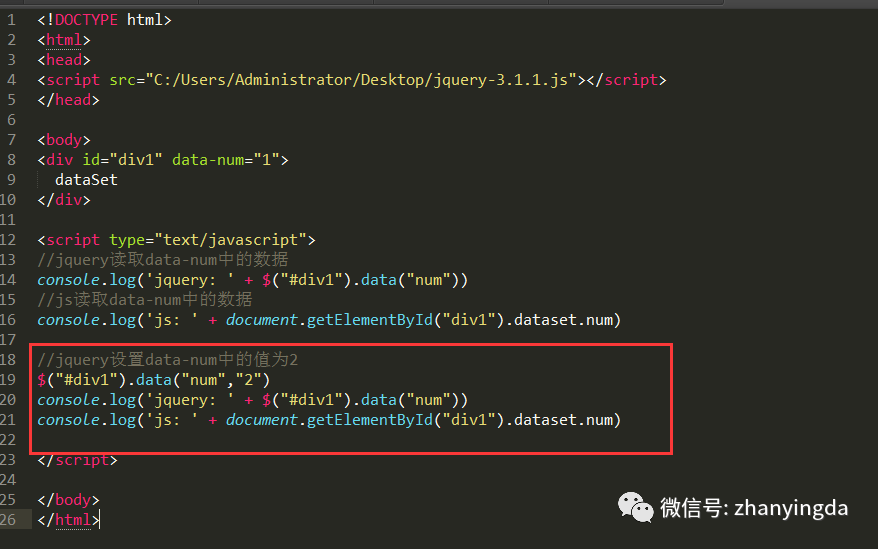
但是修改的data-num的時候就有意思了:


jquery設置data-num中的值為2
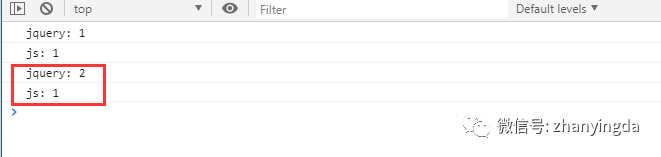
jquery讀取值的值是2
js讀取值的值是1,奇怪,查看下html元素

data-num的值還是1。。。
這個坑,坑了我一早上,后來百度下才知道,原來jquery設置的值是在緩存里。。。
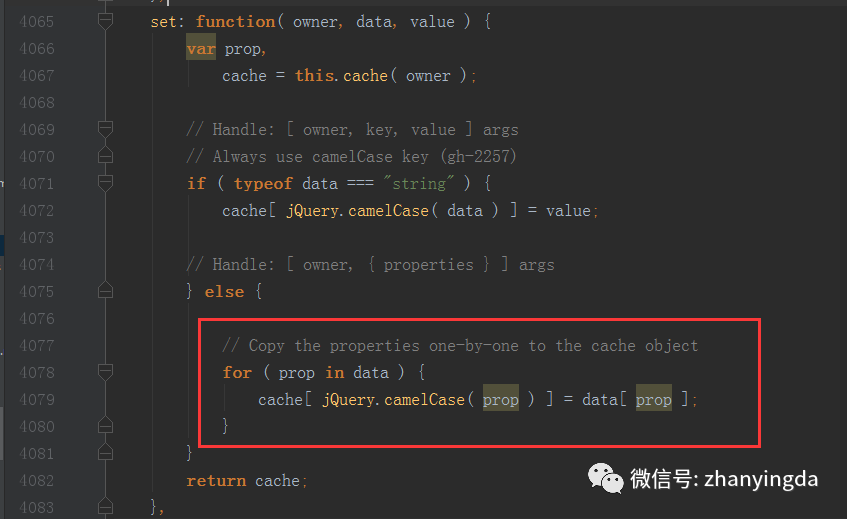
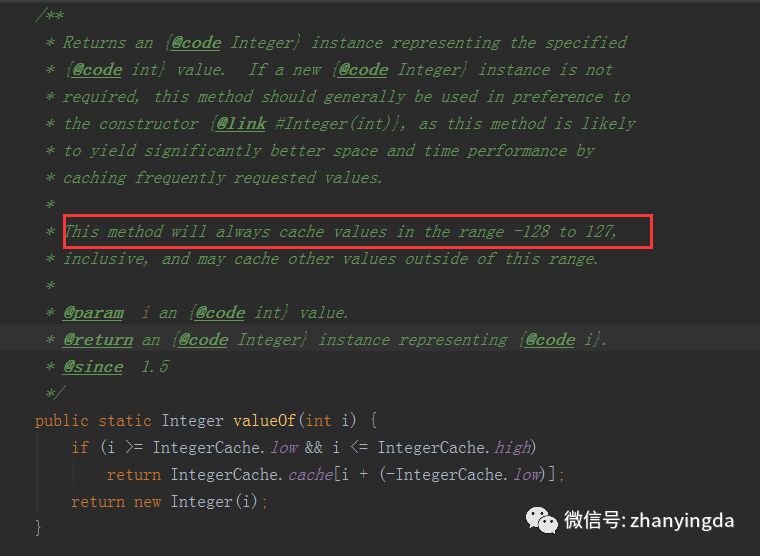
果斷查看下jquery的源碼,真相都在代碼里:

三:正確的使用方式
如果需要修改dom元素上的data必須用js的方式:
document.getElementById("div1").dataset.num = "3"



四:結論
jquery用緩存的方式,無疑是為了提高讀寫的效率,但是緩存是個雙刃劍,方便我們使用的同時往往還是帶來困擾。建議對data的操作要統一,都用jquery或者都用js方式,不要混著用,如果要改變dom上元素的值那只能用js的方式。
PS:類似緩存的坑還有java中的Integer類,Integer中的-128到127的值是存在緩存中的

所以兩個Integer的值相互比較的時候,如果值在-128和127之間,兩個數相同,用 == 號會返回true,在-128和127范圍之外會返回false,給人造成額外的困擾,切記在java中Integer的比較一定要用equals()方法。
上述就是小編為大家分享的jquery中怎么操作HTML data全局屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。