溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
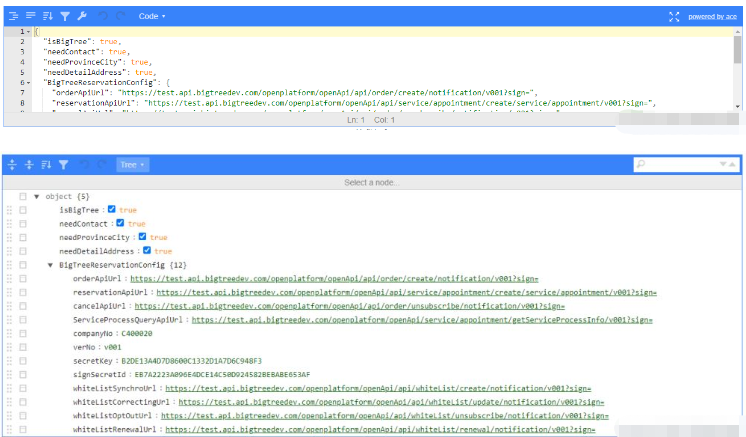
這篇文章主要介紹“VUE3怎么使用JSON編輯器”,在日常操作中,相信很多人在VUE3怎么使用JSON編輯器問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”VUE3怎么使用JSON編輯器”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

npm install json-editor-vue3 yarn add json-editor-vue3
// 導入模塊
import JsonEditorVue from 'json-editor-vue3'
// 注冊組件
components: { JsonEditorVue },我們傳給后端也是通過這種形式,就可以通過后端拿到的數據進行JSON與String之間轉換
// 后端拿到的數據
configValue:"{\"isBigTree\":true,\"needContact\":true,\"needProvinceCity\":true,\"needDetailAddress\":true,\"needReservationCheckSms\":false,\"BigTreeReservationConfig\":{\"orderApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/order/create/notification/v001?sign=\",\"reservationApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/service/appointment/create/service/appointment/v001?sign=\",\"cancelApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/order/unsubscribe/notification/v001?sign=\",\"companyNo\":\"C400020\",\"verNo\":\"v001\",\"secretKey\":\"72CDFFD7F63D8662B6E1873FEA14EB24\",\"signSecretId\":\"0BBF774D11C0A053A6C2A2E36E6C6C2E2C55D483\"}}"
// 我們通過JSON.parse()進行轉換
let isJson = JSON.parse(configValue) // 這樣我們拿到的就是JSON格式的了,可以渲染出來的
// 我們傳給后端的數據也要將JSON轉成字符串,通過JSON.stringify()
let isString = JSON.stringify(configValue) // 這樣我們拿到的就是String格式的了,直接傳給后端<template>
<div>
<json-editor-vue
v-model="jsonData"
class="editor"
:current-mode="currentMode"
/>
</div>
</template>
<script>
// 導入模塊
import JsonEditorVue from 'json-editor-vue3'
export default defineComponent({
name: 'EnterpriseList',
// 注冊組件
components: {
JsonEditorVue,
},
setup() {
const state = reactive({
currentMode: 'tree'
})
return {
...toRefs(state),
}
},
})
}
</script>| 參數 | 類型 | 描述 | 默認 |
|---|---|---|---|
| modelValue | Object | 要編輯的json值 | |
| options | Object | jsoneditor的options,參考configuration-options | |
| currentMode | String | 當前編輯模式 | code |
| modeList | Array | 可選的編輯模式列表 | [“tree”, “code”, “form”, “text”, “view”] |
| language | Array | 語言 | en |
| Name | Description |
|---|---|
| update:modelValue | json 更新 |
| change | json 更新 |
| textSelectionChange | 參考configuration-options對應參數,參數有重寫,第一個參數為編輯器的實例,后續參數與官方參數相同 |
| selectionChange | 參考configuration-options對應參數,參數有重寫,第一個參數為編輯器的實例,后續參數與官方參數相同 |
| focus | 參考configuration-options對應參數,參數有重寫,第一個參數為編輯器的實例,后續參數與官方參數相同 |
| blur | 參考configuration-options對應參數,參數有重寫,第一個參數為編輯器的實例,后續參數與官方參數相同 |
| colorPicker | 參考configuration-options對應參數,參數有重寫,第一個參數為編輯器的實例,后續參數與官方參數相同 |
到此,關于“VUE3怎么使用JSON編輯器”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。