您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在uniapp中怎么獲取可視區域的高度的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇在uniapp中怎么獲取可視區域的高度文章都會有所收獲,下面我們一起來看看吧。
使用到的:
uni-app提供了異步(uni.getSystemInfo)和同步(uni.getSystemInfoSync)的2個API獲取系統信息
異步獲取系統信息
OBJECT 參數說明:
參數名 | 類型 | 必填 | 說明 |
success | Function | 是 | 接口調用成功的回調 |
fail | Function | 否 | 接口調用失敗的回調函數 |
complete | Function | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
success 返回參數說明,目前需要使用到的:
參數 | 說明 |
windowHeight | 可使用窗口高度 |
statusBarHeight | 手機狀態欄的高度 |
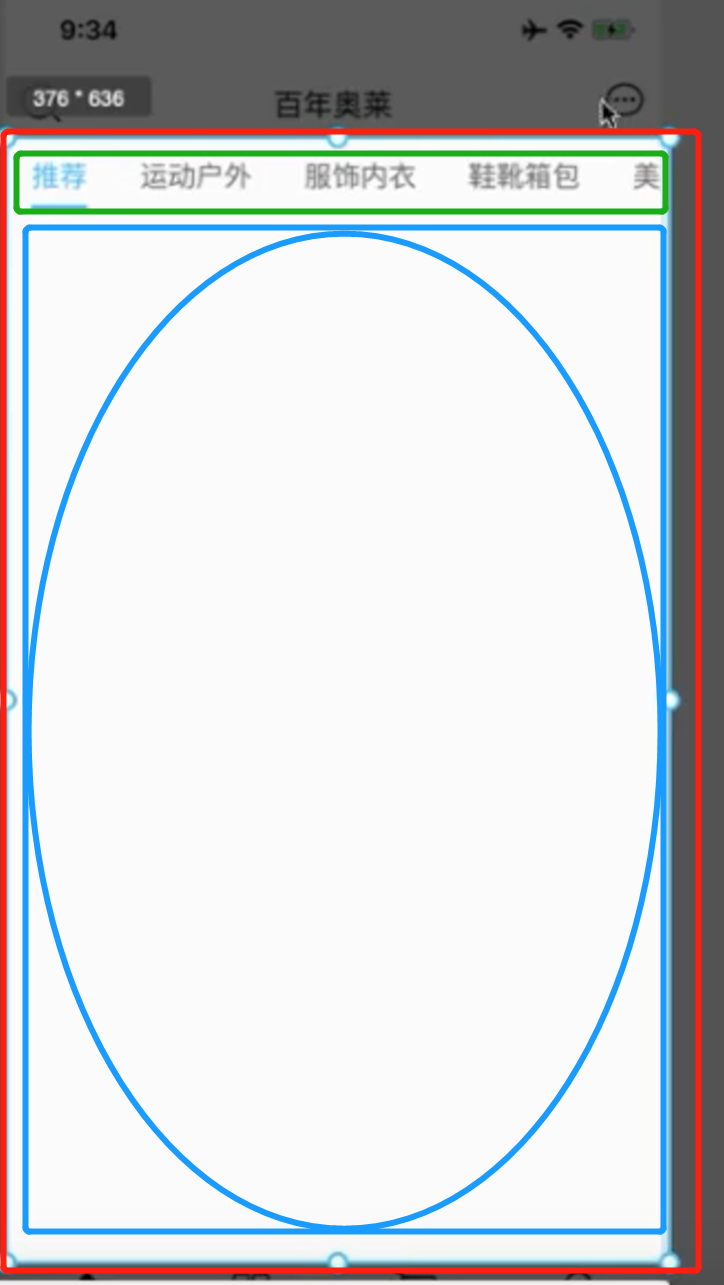
是哪塊哪?其實和我們想的有些出入
其實就是藍色區域=紅色區域-綠色區域

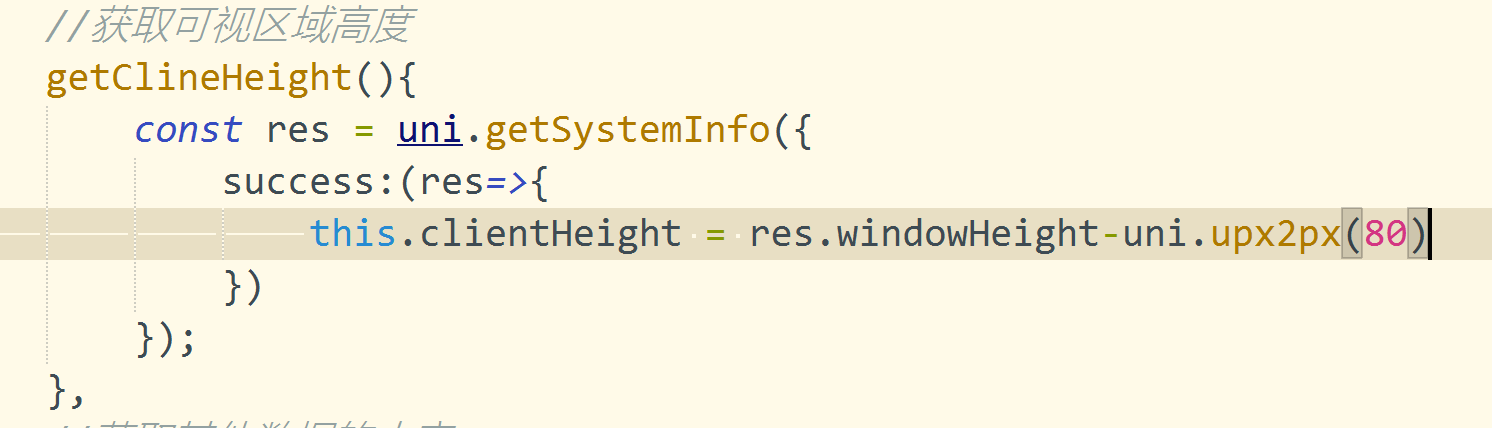
代碼:
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)
})
});
},
tip:注意,在我們的微信小程序中是可以正確顯示的,但是在ios中是有問題的
我們只需要獲取系統信息中的platform信息,判斷是ios或者android或者其他
tip注意點:
1.注意這里的單位是pxname我們需要將代碼中導航欄寫的css的80rpx轉換為40px,使用upx2px直接可以進行轉換
2.ios本身有44的高度,Android是48
代碼:
getBarHeight(){
const res = uni.getSystemInfoSync()
if(res.platform==='ios'){
return 44+res.statusBarHeight
}else if(res.platform==='android'){
return 48+res.statusBarHeight
}else{
return 0;
}
},
//獲取可視區域高度
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)-this.getBarHeight();
})
});
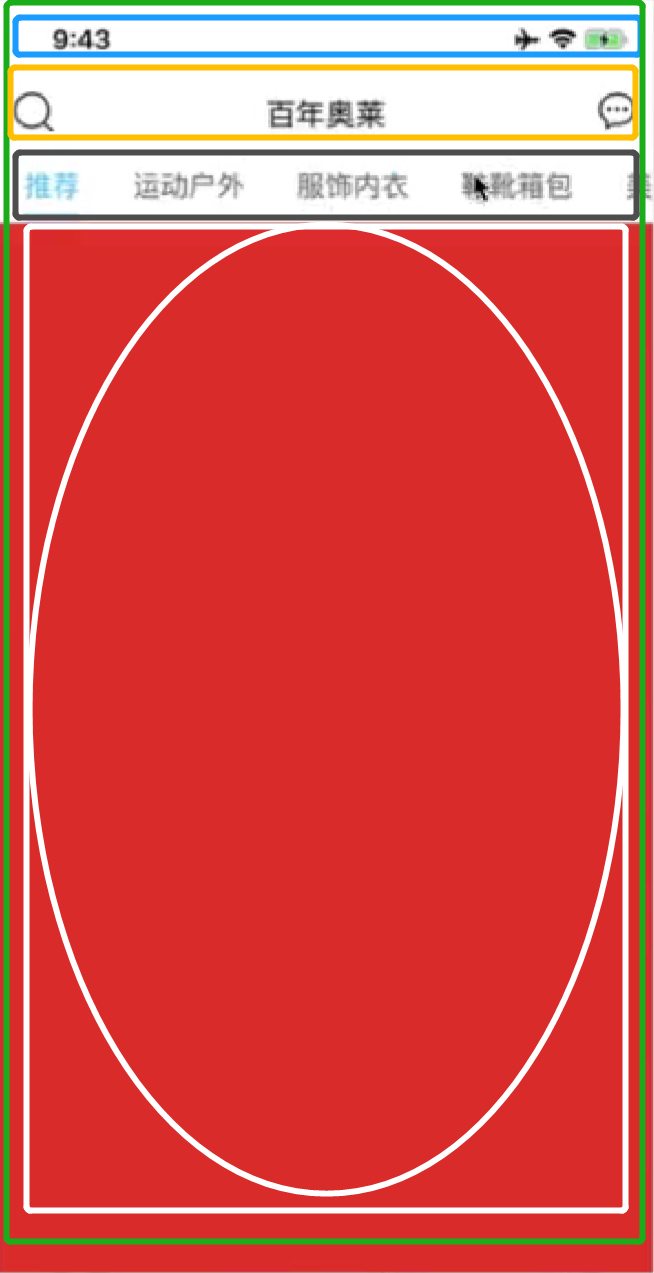
},白色部分=綠色部分(windowHeight)-藍色部分(ios44,Android48)-橙色部分(getSystemInfoSync中的statusBarHeight)-黑色部分(你設置的高度或者使用組件的高度,注意單位是px)
windowHeight | 可使用窗口高度 |
windowHeight | 可使用窗口高度 |
減去

代碼:
getBarHeight(){
const res = uni.getSystemInfoSync()
if(res.platform==='ios'){
return 44+res.statusBarHeight
}else if(res.platform==='android'){
return 48+res.statusBarHeight
}else{
return 0;
}
},
//獲取可視區域高度
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)-this.getBarHeight();
})
});
},關于“在uniapp中怎么獲取可視區域的高度”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“在uniapp中怎么獲取可視區域的高度”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。