您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“uni-app生成微信小程序報錯怎么解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“uni-app生成微信小程序報錯怎么解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
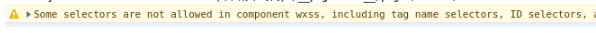
這個問題是最容易發現的,在h6頁面中用id標記標簽很常見,然后在css中用#+id來設置標簽的style,但是微信小程序中是不能用id選擇器的,從警告內容中很容易發現。

從警告中還可以看出,小程序中標簽名、屬性名選擇器都不能用。
在H5頁面中,元素默認是橫排的,但是在小程序中,元素是默認豎排的,因此最好顯式的設置元素的橫排豎排,這樣就不會發生頁面錯亂了。
.row-arrange{
flex-direction: row; /*橫排元素*/
}其實這個原因官網的文檔上有寫,不過我沒仔細看

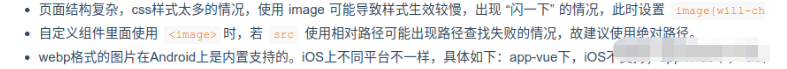
而且H5中用相對路徑可以正常加載,但是在小程序中就不行了,所以最好還是用絕對路徑吧。
../../../static/xxx.jpg # 相對路徑 /static/xxx.jpg # 絕對路徑
之前寫H5的時候,總是很習慣的用eval(字符串)來得到數字、JavaScript對象等,但是在微信小程序端這些轉換都會報錯,因此最好的方式是使用對應的轉換API,比如數字可以用parseInt、JSON對象可以用JSON.parse等。
在H5頁面中,這樣寫是可以拿到存儲的數據的:
var data;
uni.getStorage({
title : 'xxx',
success : function(res){
data = res.data;
}
})
this.data = data;但是在小程序中,這段代碼就會出錯,我猜是小程序中讀取存儲數據略慢吧,而且我上面的這種寫法也不標準,因此嚴格應該這樣寫就不會出錯:
var vm = this;
uni.getStorage({
title : 'xxx',
success : function(res){
vm.data = res.data;
}
})props : {
questions : {
type : Array,
default : []
},
},如上所示,我一開始是直接利用questions中的數據通過v-for來進行動態的頁面渲染,用這種方式questions的值可以直接從標簽的屬性設置,會非常方便,即使后面利用this.questions.push(x)給它增加新元素H5頁面也可以更新。但是在微信小程序端就沒有反應了,不管怎么修改,它都不能動態的進行渲染,因此我在data中增加了一個ques用來進行渲染的數據來源:
data() {
return {
ques : [],
};
},
props : {
questions : {
type : Array,
default : []
},
},
created : function(){
...
this.ques = this.questions;
},然后只需要利用ques中的數據進行渲染即可,如果要添加元素,也是通過修改ques來辦到,如this.ques.push(x)
上傳文件時,按照微信官方的文檔,總是不能成功提交表單格式的字符串參數,有一種解決方法是把上傳文件和上傳字符串分割成兩個接口,但由于我的上傳文件包含權限驗證的token,因此必須在上傳文件的同時攜帶token才行,所以最終用了拼接地址的方法解決了這個問題:
wx.uploadFile({
url: vm.fileurl + '/file/uploadPic?token=' + tokenJson['token'] + '&userId=' + tokenJson['userId'], //圖片文件上傳接口
filePath: vm.src,
name: 'pic', //
header: {
'Content-Type': 'multipart/form-data',
},
formData: {
method: 'POST' //請求方式
},
success (res){
...
}
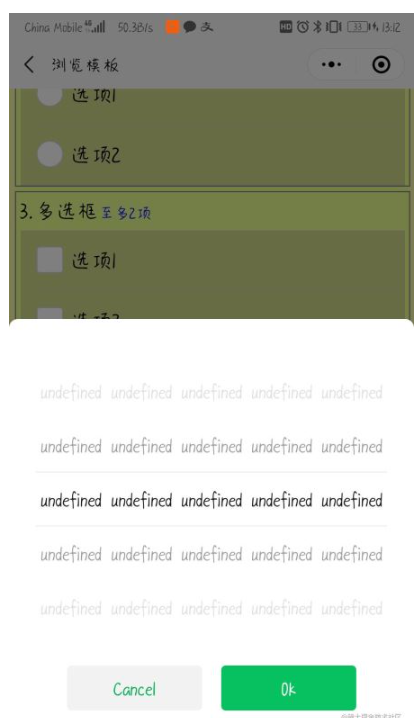
})展示一下出錯的效果圖:

可以看到所有的選項都成了undefined。
這里是因為我一開始的數據使用的都是普通數組,每一列都是字符串或數字數組,比如[[1,2,3],[1,2,3,4,5]]這樣,在H5頁面中這樣做沒有問題,但是在小程序中就會出現錯誤,因此這里每一列都必須采用對象數組,例如一個很簡單的解決方案:
首先寫數據的時候需要用對象數組的方式
data() {
return {
area : [[{'name':'北京市'},{'name':'河北省'}],[{'name':'邢臺市'},{'name':'石家莊市'}],[{'name':'不知道縣'}]],
areaIndex : [1,0,0],
}
}然后在標簽中用如下的方法:
<picker mode="multiSelector" :value="areaIndex" :range="area" range-key="name" @columnchange="changeColumn" >
<view class="row-arrange">
<text class="little-font-size">{{area[0][areaIndex[0]].name}}</text>
<text class="little-font-size">{{area[1][areaIndex[1]].name}}</text>
<text class="little-font-size">{{area[2][areaIndex[2]].name}}</text>
</view>
</picker>注意這里的range-key不能帶冒號,而且里面的值應該是對象數組中的key
讀到這里,這篇“uni-app生成微信小程序報錯怎么解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。