溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在vue對象中綁定塊元素兩種方式(菜鳥教程測試):
1.通過 vue 對象中聲明 el 屬性綁定操作塊元素選擇器
<div id="app">
<p>{{ message }}</p>
<p>{{ good }} </p>
</div>
<script>
new Vue({
el :'#app'
data: {
message: 'Hello Vue.js!',
good:'this ia a el test'
}
})
</script>
2.通過在vue對象后面.$mount('選擇器')綁定操作塊元素
<div id="app">
<p>{{ message }}</p>
<p>{{ good }} </p>
</div>
<script>
new Vue({
data: {
message: 'Hello Vue.js!',
good:'this ia a mount test'
}
}).$mount('#app')
</script>
二者從使用效果上沒有區別,目的都是將vue實例化的對象掛載到DOM元素上;指定el,在模板渲染的時候會將對象渲染到模板中,如果未指定,vue對象屬于‘未掛載’狀態,需要手動指定掛載,在對象后面 .$mount()加上dom元素。
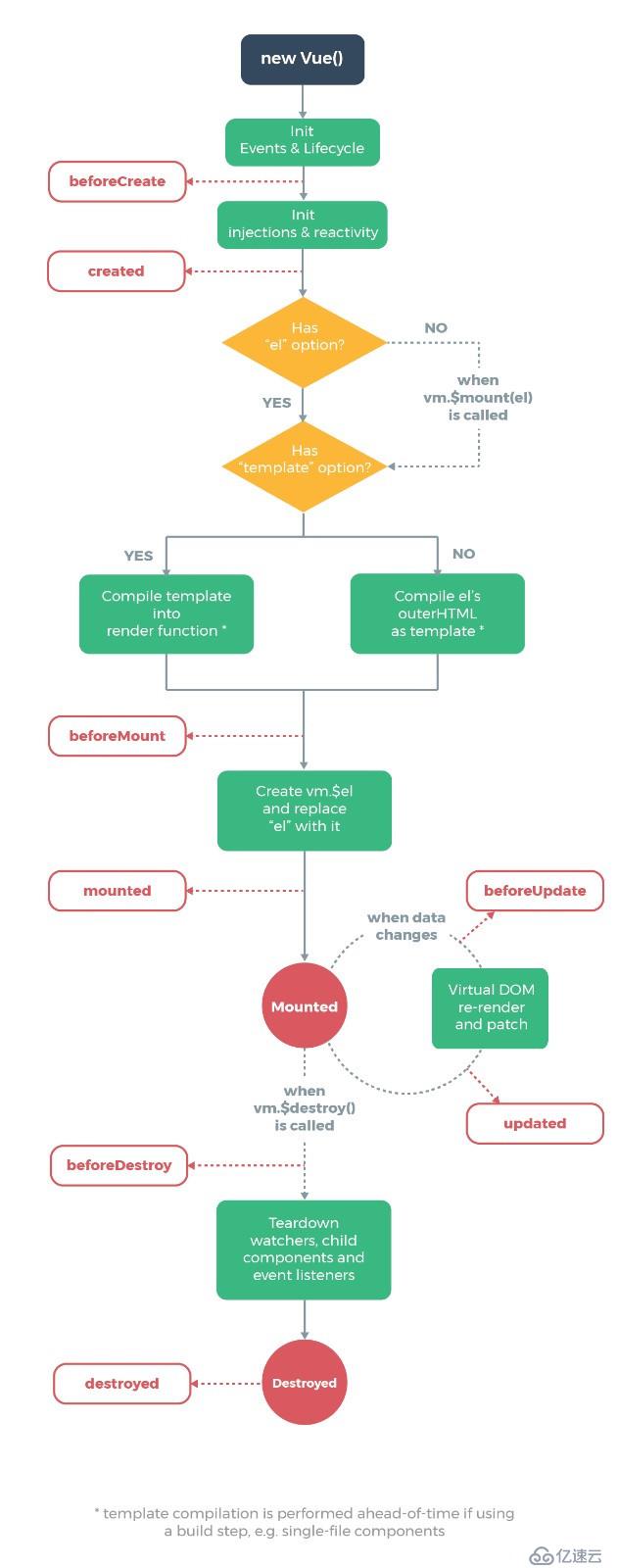
3.后面掛上Vue生命周期圖:
注意別和鉤子mounted搞混淆了,mount相當于選擇器的掛載,mounted是在vue對象加載DOM文件之前需要干的事情寫在里面.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。