您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了Vue生命周期和手動掛載,分享給大家,具體如下:
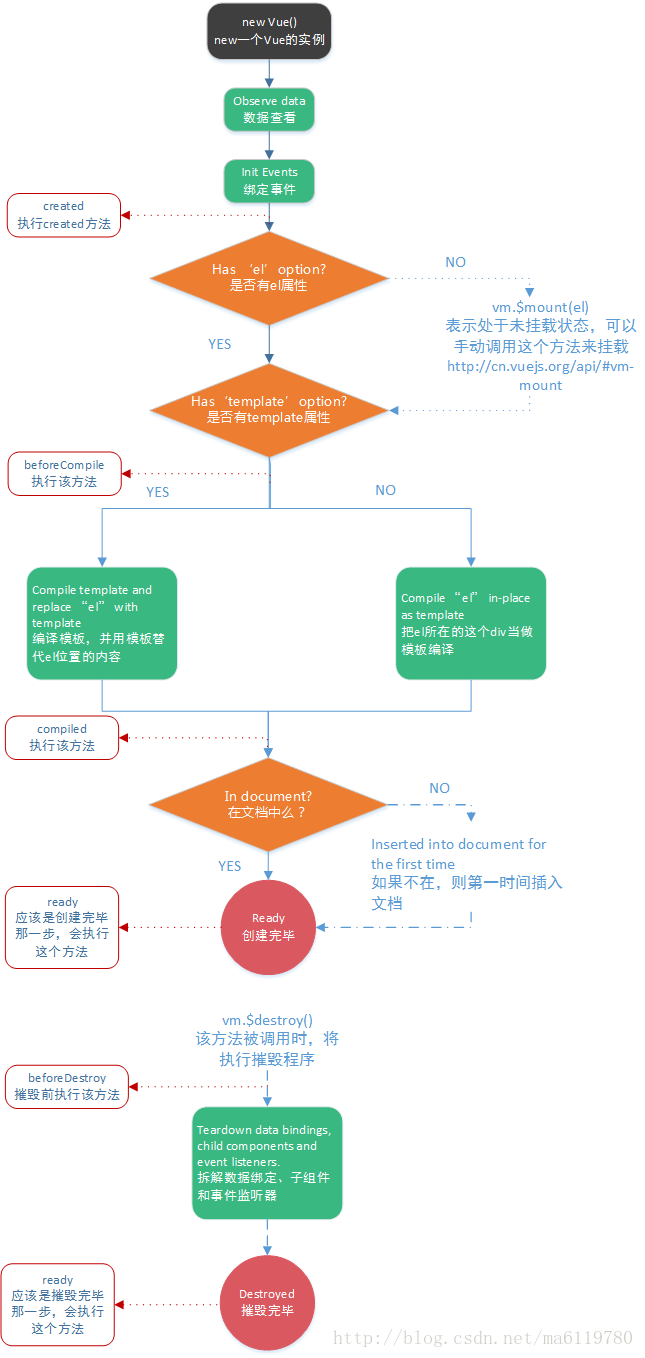
1、vue的生命周期:

2、$mount()手動掛載
當Vue實例沒有el屬性時,則該實例尚沒有掛載到某個dom中;
假如需要延遲掛載,可以在之后手動調用vm.$mount()方法來掛載。
例如:
方法一:
<div id="app">
{{name}}
</div>
<button onclick="test()">掛載</button>
<script>
var obj= {name: '張三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}
方法二:
Vue.extend()用以創建沒有掛載的的子類,可以使用該子累創建多個實例
var app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 創建 app實例,并掛載到一個元素上。
new app().$mount('#app')
下面我們使用自動插入label
手動掛載插件:https://vuefe.cn/api/#Vue-extend
動手寫代碼
1、先移除user-name.vue 里顯示錯誤的label,因為我們要手動插入
<label class="label label-danger">用戶不合法</label>
2、先看一下我們插件validate.js的全部代碼,然后我們再分析
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果沒有填寫,默認為true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用戶不合法</label>'
});
// 實例化并掛載
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 驗證通過
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 驗證沒有通過
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}
3、定義了2個prototype
Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
errorLabel錯誤提示模板,我們在要bind() 方法中創建,然后掛載到它上面;hasError 是輔助屬性,方便我們用來判斷當前是有錯誤還是沒有錯誤。
4、在update() 方法中,實時監聽用戶的輸入,然后移除/添加 錯誤模板
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 驗證通過
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 驗證沒有通過
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
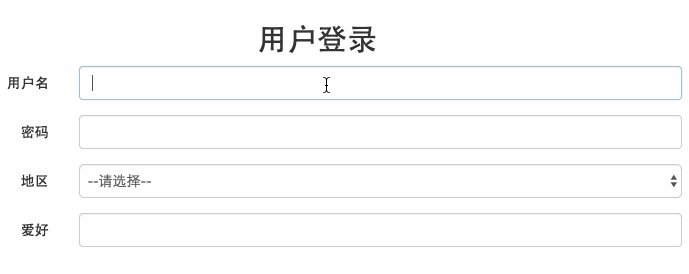
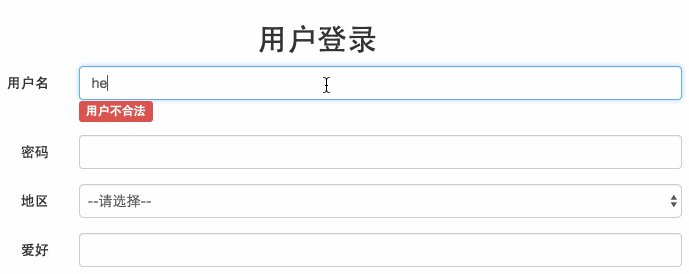
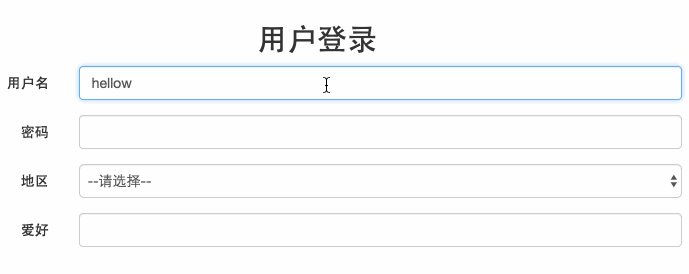
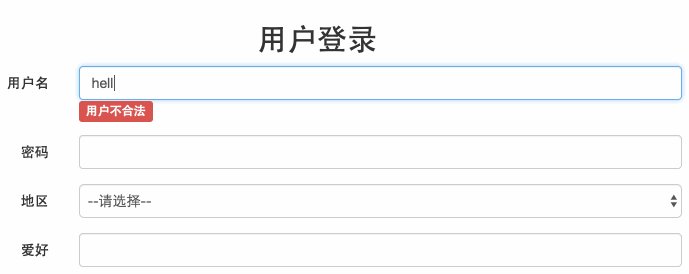
5、演示效果如下圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。