您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ElementUI組件Dialog彈窗再次打開表單仍顯示上次數據怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇ElementUI組件Dialog彈窗再次打開表單仍顯示上次數據怎么解決文章都會有所收獲,下面我們一起來看看吧。
問題描述:在使用vue+element開發Dialog嵌套表單的時候,表單交數據關閉之后再次打開表單沒有重置,仍顯示上次輸入的數據。

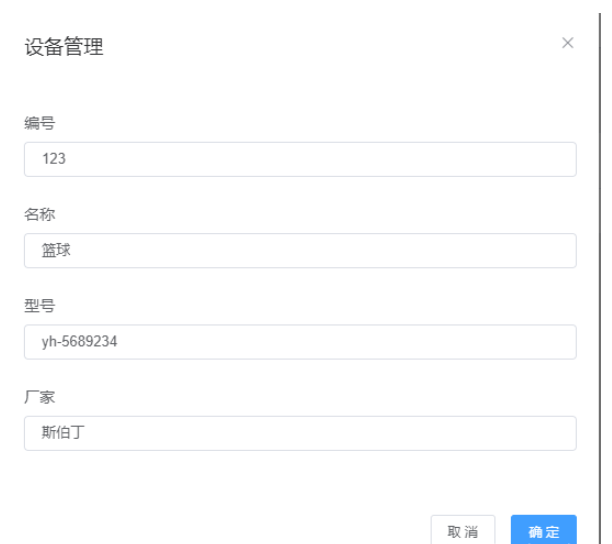
添加后,數據顯示在頁面中。當再次點擊新增時出現以下界面:仍保留上次的數據,而且若修改表單中數據頁面中的數據也會被修改。
根本原因是 form表單對象保留了上次的數據,應該將其置空。
嵌套表單的彈窗的代碼:
<el-button type="text" @click="dialogFormVisible = true" @open="resetForm">彈窗</el-button> //@open事件綁定打開表格時重置 <el-dialog title="收貨地址" :visible.sync="dialogFormVisible"> <el-form :model="form" ref="form" :rules="rules"> <el-form-item prop="id" label="編號" :label-width="formLabelWidth"> <el-input v-model="form.id" autocomplete="off"></el-input> </el-form-item> <el-form-item prop="name" label="名稱" :label-width="formLabelWidth"> <el-input v-model="form.name" autocomplete="off"></el-input> </el-form-item> <el-form-item prop="type" label="型號" :label-width="formLabelWidth"> <el-input v-model="form.type" autocomplete="off"></el-input> </el-form-item> <el-form-item prop="company" label="廠家" :label-width="formLabelWidth"> <el-input v-model="form.company" autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">確 定</el-button> </div> </el-dialog>
<script>
export default {
form:{
id:'',
name:'',
type:'',
company:''
}
methods:{
resetForm(){
this.form={}; //重置表格對象
}
}
}
};
</script>將Dialog彈窗的打開事件綁定方法,然后在方法中使用this.form={}進行重置。
this.form={}這個的意思是把表單初始化為一個空對象,后期可以往這個對象里賦值。
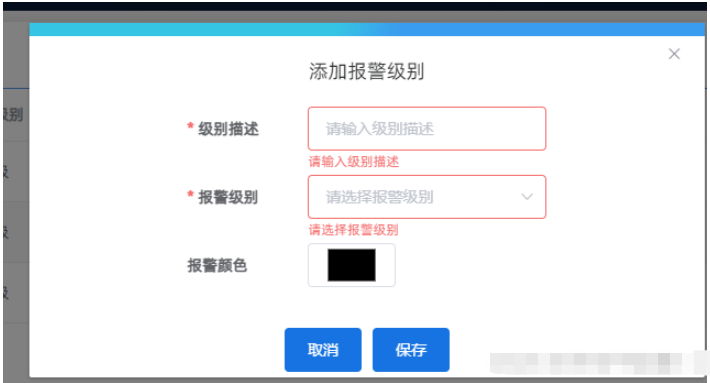
打開彈窗,沒有填寫任何信息,點擊保存按鈕,觸發了表單的驗證提示,沒有進行任何操作,點擊【關閉按鈕】或者【取消按鈕】關閉彈窗,再次打開彈窗,仍然顯示表單的驗證提示信息,

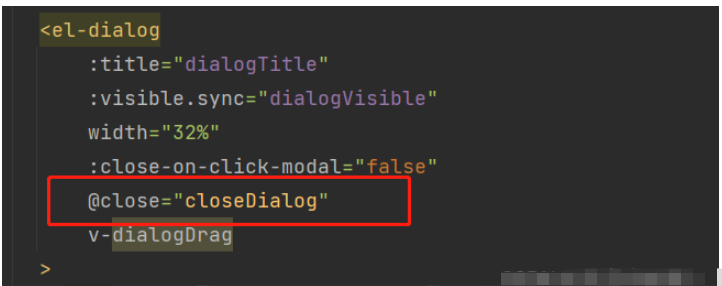
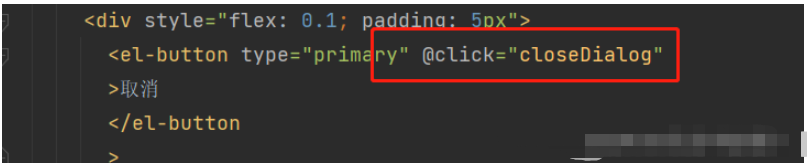
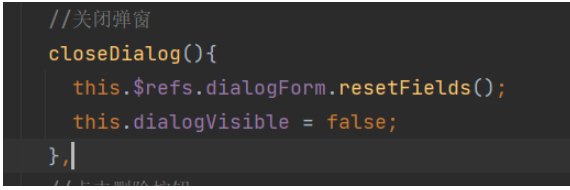
給el-dialog添加@close事件,給取消按鈕添加點擊事件,在事件中對表單進行重置操作,即可解決


重置表單
this.$refs.dialogForm.resetFields();

關于“ElementUI組件Dialog彈窗再次打開表單仍顯示上次數據怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“ElementUI組件Dialog彈窗再次打開表單仍顯示上次數據怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。