您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
學習路由的相關內容
學習目標:
1.路由的基礎知識
2.子路由、保護路由和輔助路由
3.路由實例
一.路由基礎知識
首先,新建一個項目:ng new projectname --routing
| 名稱 | 簡介 |
| Routes | 路由配置,保存著哪個url對應哪個組件,以及在哪個RouterOutlet中展示組件 |
| RouterOutlet | 在Html中標記路由內容呈現位置的占位符指令。 |
| Router | 負責在運行時執行路由的對象,可以通過調用其navigate()和navigateByUrl()方法來導航到一個指定的路由。在component.ts文件中,通過點擊事件來跳轉路由,例子: this.router.navigate(['/product',2]) |
| RouterLink | 在HTML中聲明路由導航用的指令 |
| ActivatedRoute | 當前激活的路由對象,保存著當前路由信息,如路由地址,路由參數等。傳遞路由參數時需要用到,如路由地址,路由參數等。通常寫在路由配置Routes的component組件中的componnet.ts文件中 |
接著,來看一下,這5個對象在實際代碼是怎么寫的。
首先,聲明一下,使用[ng new projectname --routing],帶--routing參數生成的項目會新增一個路由配置文件。

接著,步一:來在項目中新增兩個組件,ng g component home 和 ng g component product
說明:要寫一個點擊home頁路由跳轉到home組件里,點擊product跳轉到商品信息組件product組件里
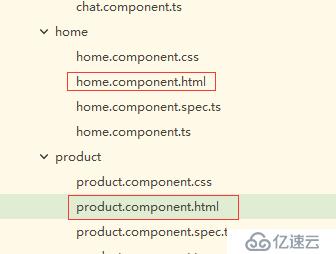
步二: 在圖中選中的文件內添加內容=》
在圖中選中的文件內添加內容=》


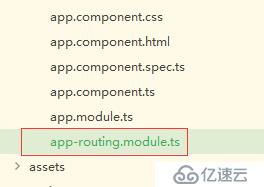
步三: 在app-routing.module.ts中引入這兩個組件文件的類
import {HomeComponent} from './home/home.component';
import {ProductComponent} from './product/product.component';
步四:在app-routing.module.ts中,接著寫路由的配置
const routes: Routes = [
{ path:' ' , component: HomeComponent },
{ path:'product', component: ProductComponent },
] 注意:path項里不能用 '/' 開頭
步五:在app.component.html中
<a [routerLink]="['/']">主頁</a>
<a [routerLink] = "['/product']">商品詳情</a> 注意:必須用'/',和 './'來體現是路由到根路由還是子路由
效果展示:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。