您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上篇文章里首先學習了路由對象的基本配置包括Routes, RouterOutlet,RouterLink
這3個路由配置對象,這次來學習一下Router的用法吧。
步一:app.component.html文件
<button (click)="tabProductDetails()">商品信息</button>
<router-outlet></router-outlet>
步二:app.component.ts文件
export class AppComponent {
constructor ( private router : Router) { } //1.
tabProductDetails () { //2.
this.router.navigate(['/product'])
}
}
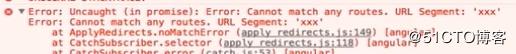
這回需要解決一個第二個問題:報錯信息如圖 顯示。
顯示。
在說的是找不到路由配置
解決過程:說明:需要用通配符來解決問題
步一: 新增組件: ng g component code404
步二:在code404.component.html中寫入
步三: app-routing.module.ts,先引入
import {Code404Component} from './code404/code404.component';
再配置路由
const routes: Routes = [
{path :' ** ', component : Code404Component }
]
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。