溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
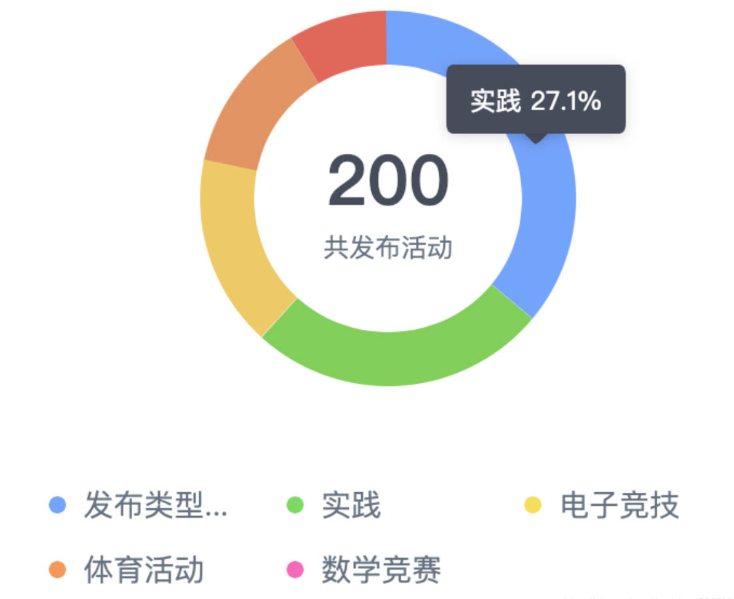
這篇文章主要介紹“echarts怎么給餅圖中間添加文字”,在日常操作中,相信很多人在echarts怎么給餅圖中間添加文字問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”echarts怎么給餅圖中間添加文字”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

series: [
{
type:'pie',
radius: ['50%', '70%'],
center: ['50%', '40%'],
avoidLabelOverlap: false,
label: {
normal: {
show: true,
position: 'center',
color:'#4c4a4a',
formatter: '{total|' + this.total +'}'+ '\n\r' + '{active|共發布活動}',
rich: {
total:{
fontSize: 35,
fontFamily : "微軟雅黑",
color:'#454c5c'
},
active: {
fontFamily : "微軟雅黑",
fontSize: 16,
color:'#6c7a89',
lineHeight:30,
},
}
},
emphasis: {//中間文字顯示
show: true,
}
},
lableLine: {
normal: {
show: false
},
emphasis: {
show: true
},
tooltip: {
show: false
}
},
data:this.pieDataList2
}
]只要在formatter里這樣寫就可以啦,rich里面寫你需要的樣式即可
formatter: '{total|' + this.total +'}'+ '\n\r' + '{active|共發布活動}'title: {
text:this.total,//主標題文本
subtext:'共發布活動',//副標題文本
left:'center',
top:'32%',
textStyle:{
fontSize: 38,
color:'#454c5c',
align:'center'
},
subtextStyle:{
fontFamily : "微軟雅黑",
fontSize: 16,
color:'#6c7a89',
}
},var myChart=echarts.init(document.getElementById('main'));
//init初始化接口,返回ECharts實例,其中dom為圖表所在節點
var option = {
//標題
title : {
show:true,//顯示策略,默認值true,可選為:true(顯示) | false(隱藏)
text: '主標題',//主標題文本,'\n'指定換行
link:'',//主標題文本超鏈接,默認值true
target: null,//指定窗口打開主標題超鏈接,支持'self' | 'blank',不指定等同為'blank'(新窗口)
subtext: '副標題',//副標題文本,'\n'指定換行
sublink: '',//副標題文本超鏈接
subtarget: null,//指定窗口打開副標題超鏈接,支持'self' | 'blank',不指定等同為'blank'(新窗口)
x:'center'//水平安放位置,默認為'left',可選為:'center' | 'left' | 'right' | {number}(x坐標,單位px)
y: 'top',//垂直安放位置,默認為top,可選為:'top' | 'bottom' | 'center' | {number}(y坐標,單位px)
textAlign: null,//水平對齊方式,默認根據x設置自動調整,可選為: left' | 'right' | 'center
backgroundColor: 'rgba(0,0,0,0)',//標題背景顏色,默認'rgba(0,0,0,0)'透明
borderColor: '#ccc',//標題邊框顏色,默認'#ccc'
borderWidth: 0,//標題邊框線寬,單位px,默認為0(無邊框)
padding: 5,//標題內邊距,單位px,默認各方向內邊距為5,接受數組分別設定上右下左邊距
itemGap: 10,//主副標題縱向間隔,單位px,默認為10
textStyle: {//主標題文本樣式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}
fontFamily: 'Arial, Verdana, sans...',
fontSize: 12,
fontStyle: 'normal',
fontWeight: 'normal',
},
subtextStyle: {//副標題文本樣式{"color": "#aaa"}
fontFamily: 'Arial, Verdana, sans...',
fontSize: 12,
fontStyle: 'normal',
fontWeight: 'normal',
},
zlevel: 0,//一級層疊控制。默認0,每一個不同的zlevel將產生一個獨立的canvas,相同zlevel的組件或圖標將在同一個canvas上渲染。zlevel越高越靠頂層,canvas對象增多會消耗更多的內存和性能,并不建議設置過多的zlevel,大部分情況可以通過二級層疊控制z實現層疊控制。
z: 6,//二級層疊控制,默認6,同一個canvas(相同zlevel)上z越高約靠頂層。
},
//提示框,鼠標懸浮交互時的信息提示
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} (aegqsqibtmh%)"
},
//圖例,每個圖表最多僅有一個圖例
legend: {
orient: 'vertical',
left: 'left',
data: ['第一部分','第二部分','第三部分','第四部分']
},
// 系列列表,每個系列通過 type 決定自己的圖表類型
series : [
{
name: '訪問',
type: 'pie',
radius : '62%',
center: ['50%', '65%'],/
minAngle:'15',
data:[
{name:"第一部分",value:4},
{name:"第二部分",value:7},
{name:"第三部分",value:3},
{name:"第四部分",value:1},
],
itemStyle: {
normal:{
label:{
show:true,
formatter: "{b} :\n {c} \n (aegqsqibtmh%)",
position:"inner"
}
}
}
}
],
};
myChart.setOption(option);// 為echarts對象加載數據到此,關于“echarts怎么給餅圖中間添加文字”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。