您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“echarts中grid圖表位置怎么配置”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“echarts中grid圖表位置怎么配置”吧!
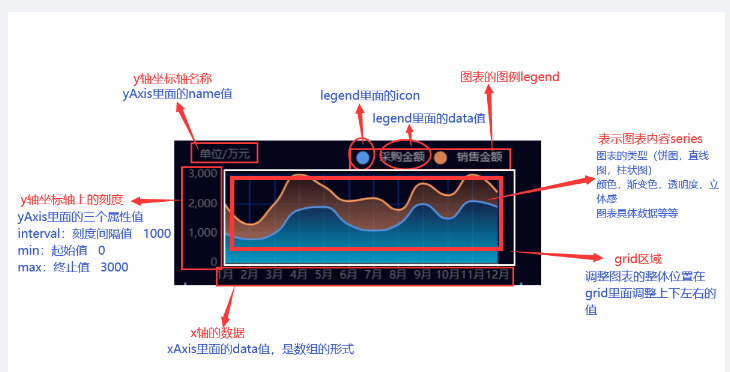
首先還是先認識grid,要弄清楚grid是哪一塊區域,這就牽扯到對echarts圖表元素的基本認識。為此,我做了一個總結,如圖所示:

數學里的笛卡爾坐標系分為直角坐標系 和斜坐標系。而grid只適用于直角坐標系!
我們已經知道了grid表示哪一塊區域,接下來具體看看它到底有什么屬性,能干什么?
echarts官網中grid組件的屬性并不多,但是我們依然就常用的屬性看看,熟悉一下
重點:
在ECharts 2.x 里單個 echarts 實例中最多只能存在一個 grid 組件,在 ECharts 3 中可以存在任意個 grid 組件。
option = {
grid: {
show: true, //是否顯示圖表背景網格
left: '0%', //圖表距離容器左側多少距離
right: '40%', //圖表距離容器右側側多少距離
bottom: '3%', //圖表距離容器上面多少距離
top: 50, //圖表距離容器下面多少距離
containLabel: true, //防止標簽溢出
backgroundColor:'#555555', //網格背景色,默認透明
}
}注意:grid里面的上下左右,相當于內邊距的意思,是距離容器上下左右各多少,并不是向左向右多少距離。這個一般用%或者數字來表示。
containLabel這個屬性一般寫true,表示防止標簽長度動態變化時,可能會溢出容器或者覆蓋其他組件。它包括了坐標軸標簽在內的所有內容所形成的矩形的位置。相當于label標簽的效果。
下面我們看看有containLabel和沒有containLabel屬性的區別,一看就明白:
加上containLabel:true
不加containLabel:true
到此,相信大家對“echarts中grid圖表位置怎么配置”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。