您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“element-plus/element-ui走馬燈配置圖片及圖片自適應的方法”,在日常操作中,相信很多人在element-plus/element-ui走馬燈配置圖片及圖片自適應的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”element-plus/element-ui走馬燈配置圖片及圖片自適應的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
首先展示官網給的模板
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h4 text="2xl" justify="center">{{ item }}</h4>
</el-carousel-item>
</el-carousel>
</template>
<style scoped>
.el-carousel__item h4 {
color: #475669;
opacity: 0.75;
line-height: 200px;
margin: 0;
text-align: center;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n + 1) {
background-color: #d3dce6;
}
</style>(后續可以用props動態接收填裝圖片,這里直接調用來演示)

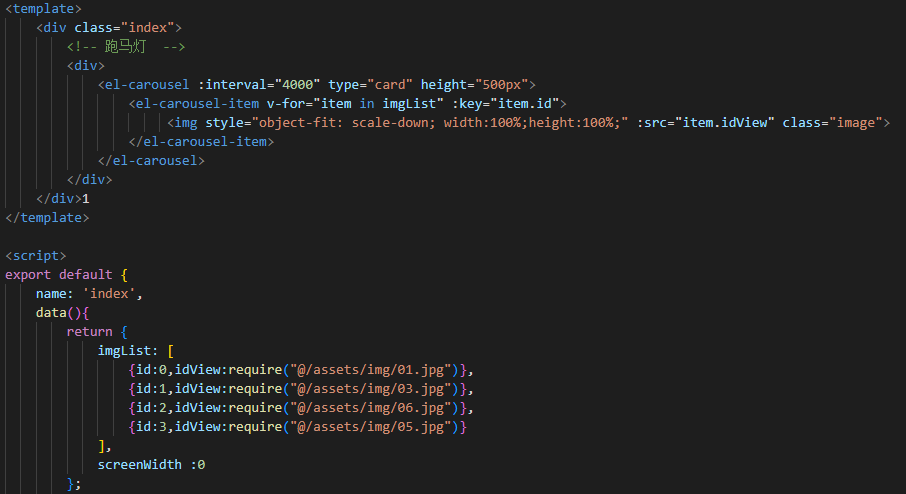
step1:
我們把v-for內容改為【item in imgList】,從我們自己設置的集合里取數據,其中動態綁定的:key也是從imgList集合中取。
step2:
在data中,我們設置imgLisy集合,每個元素包含id和圖片地址。
這里我將圖片儲存在靜態資源assets中,需要用到require(“@/xxxx/xxxx”)的格式來獲取圖片。
這個時候我們發現,只進行這兩步,圖片成功裝進去了,但是大小并不合適。
step3:
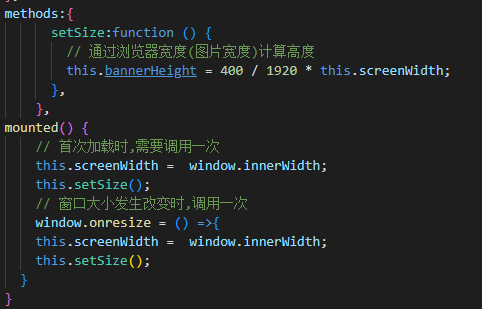
很多博客里給出的方法都太麻煩了,先要獲取瀏覽器大小,又要進行運算設置高度什么的。
像這樣子:

其實我們可以一個css屬性解決:
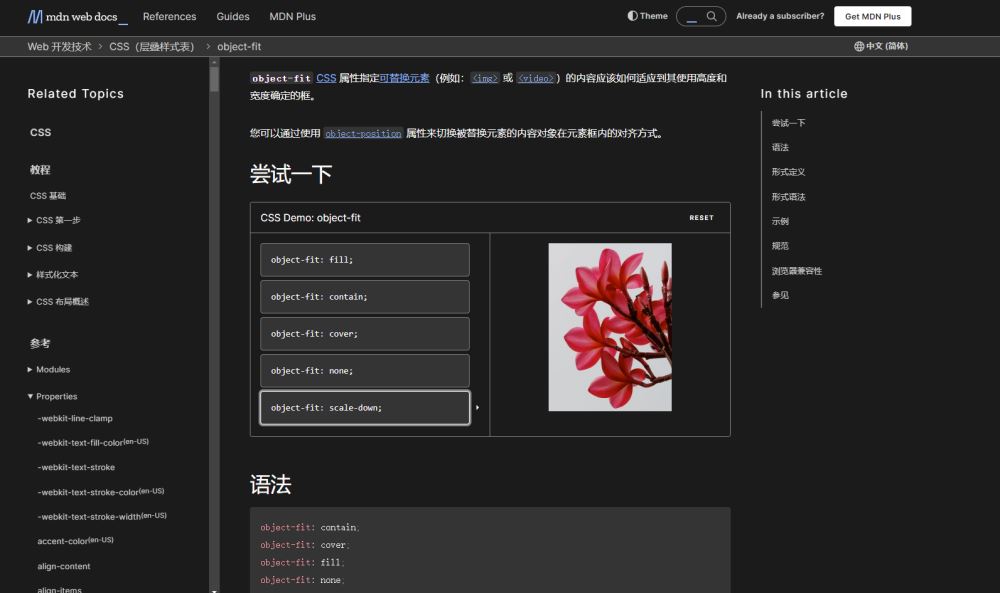
object-fit: scale-down;
該屬性詳細:

object-fit - CSS(層疊樣式表) | MDN (mozilla.org)
但此時我們發現并沒有變化,是因為
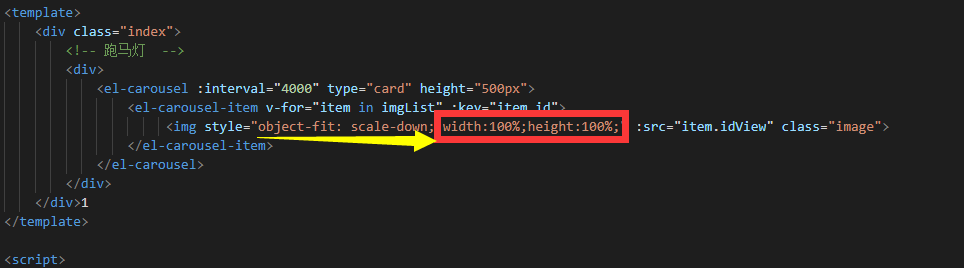
沒有指定圖片的width和height
所以我們再加上屬性例如

再次打開頁面檢查,成功!
到此,關于“element-plus/element-ui走馬燈配置圖片及圖片自適應的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。