您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是element-ui中表單校驗Rules配置,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
type
指示type要使用的驗證器。可識別的類型值為:
string:類型必須為string。type 默認是 string
// 校驗
string: [
{type: 'string', message: `請輸入字符串`, trigger: 'blur'}
]
<el-form-item label="測試字段" prop="string">
<el-input v-model.number="form.string" placeholder="請輸入"></el-input>
</el-form-item>
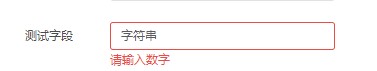
number:類型必須為number。
// 校驗
number: [
{type: 'number', message: `請輸入數字`, trigger: 'blur'}
]
<el-form-item label="測試字段" prop="number">
<el-input v-model="form.number" placeholder="請輸入"></el-input>
</el-form-item>
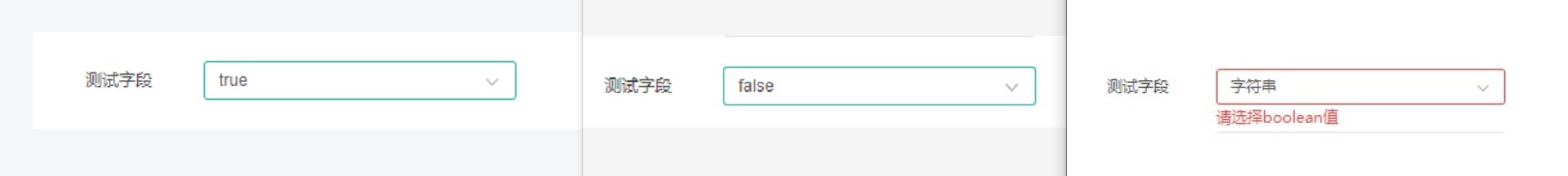
boolean:類型必須為boolean。
// 校驗
boolean: [
{type: 'boolean', message: `請輸入數字`, trigger: 'change'}
]
<el-form-item label="測試字段" prop="boolean">
<el-select v-model="form.boolean" placeholder="請選擇">
<el-option label="true" :value="true"></el-option>
<el-option label="false" :value="false"></el-option>
<el-option label="字符串" :value="'zifuchuan'"></el-option>
</el-select>
</el-form-item>
integer:類型必須為 number 且為整數。
// 校驗
float: [
{type: 'float', message: `請輸入浮點數`, trigger: 'blur'}
]
float:類型必須為 number 且為浮點數。
// 校驗
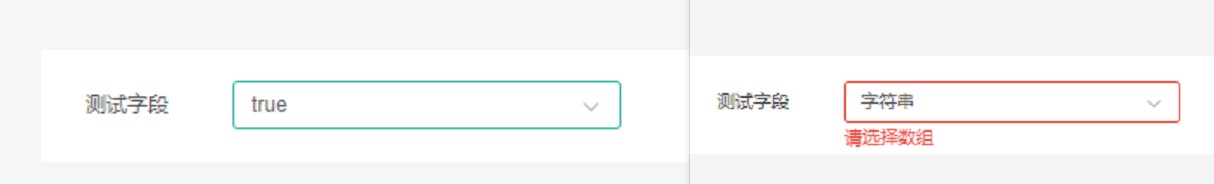
array: [
{type: 'array', message: `請選擇數組`, trigger: 'change'}
]
<el-form-item label="測試字段" prop="array">
<el-select v-model="form.array" placeholder="請選擇">
<el-option label="數組" :value="[1,2,3]"></el-option>
<el-option label="false" :value="false"></el-option>
<el-option label="字符串" :value="'zifuchuan'"></el-option>
</el-select>
</el-form-item>
array:類型必須為數組
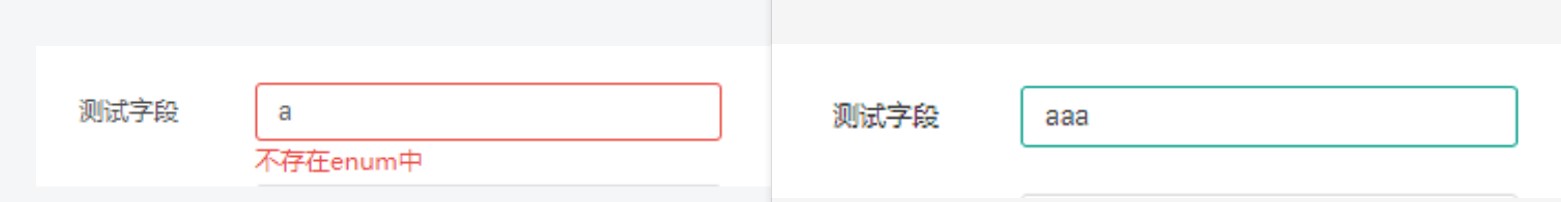
// 校驗
enum: [
{type: 'enum', enum: ['aaa', 'bbb'], message: `不存在enum中`, trigger: 'change'}
]
enum:值必須存在于中 enum
// 校驗
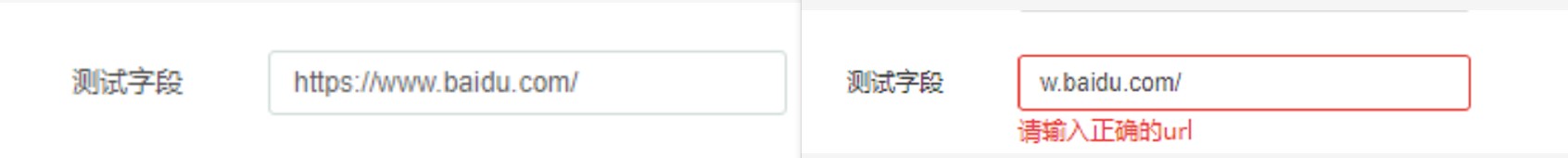
url: [
{type: 'url', message: `請輸入正確的url`, trigger: 'change'}
]
url:類型必須為 url
// 校驗url: [ {type: 'url', message: `請輸入正確的url`, trigger: 'change'}]
其他
email:類型必須為 email
method:類型必須為 function
regexp:必須是 RegExp 創建新時不會產生異常的的實例或字符串 RegExp。
object:類型必須為 object
date:類型必須為 date
hex:類型必須為 hex
any:任何類型
Required
required 屬性為true是,該字段為必填項
// 校驗
name: [
{required: true, message: `請輸入`, trigger: 'blur'}
]Pattern
該 pattern 規則屬性指示一個正則表達式的值必須匹配,才能通過驗證。
// 校驗
number: [
{pattern: /^[0-9]*$/, message: `請輸入數字`, trigger: 'blur'}
]min、max
規定最小長度與最大長度
// 校驗
minmax: [
{min: 3, max: 8, message: '請輸入3-8位', trigger: 'blur'}
]len
指定確切長度。(如果該len屬性與min和max范圍屬性結合使用,len則優先。)
// 校驗
length: [
{len: 5, message: '請輸入5位', trigger: 'blur'}
]whitespace
驗證是否只有空格
// 校驗
whitespace: [
{whitespace: true, message: '只存在空格', trigger: 'blur'}
]Transform
有時有必要在驗證之前轉換值,以強制或以某種方式對其進行清理。為此 transform ,向驗證規則添加一個功能。在驗證之前,先轉換屬性,然后將其重新分配給源對象,以更改該屬性的值。
// 校驗
transform: [
{type: 'enum', enum: [2,4,6], message: `結果不存在`, trigger: ['change', 'blur'], transform(value) {return Number(value * 2)}}
]Messages
校驗不通過提示
asyncValidator
可以為指定的字段自定義異步驗證功能
validator
可以為指定字段自定義驗證功能
let numberLengthSix = (rule, value, callback) => {
if(String(value).length > 6) {
callback('超出限制')
} else {
callback()
}
}
// 校驗
numberLengthSix: [
{validator: numberLengthSix, trigger: 'blur'}
]看完這篇關于element-ui中表單校驗Rules配置的文章,如果覺得文章內容寫得不錯的話,可以把他分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。