您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于原生JavaScript怎么實現SPA單頁應用”,在日常操作中,相信很多人在基于原生JavaScript怎么實現SPA單頁應用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”基于原生JavaScript怎么實現SPA單頁應用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
單頁Web應用 (single page web application,SPA) ,就是只有一張Web頁面的應用,是加載單個HTML 頁面并在用戶與應用程序交互時動態更新該頁面的Web應用程序。
單頁應用的說法是在JavaScript和AJAX技術比較成熟以后才出現的,指的是通過瀏覽器訪問一個網站時,只需要加載一個入口頁面,此后顯示的內容和數據都不會再刷新瀏覽器頁面。有了單頁應用之后,傳統的網站就被稱為多頁應用了。
1. 前端負責界面顯示,后端負責數據存儲和計算,各司其職。
2. 用戶體驗好、快,內容的改變不需要重新加載,提升了用戶體驗;而且同一套后端程序代碼,不用修改就可以用于Web界面、手機、平板等多種客戶端;
3. 減輕服務器壓力,服務器只用出數據就可以,不用管展示邏輯和頁面合成,吞吐能力會提高幾倍。
其實很容易理解,就是在一個HTML頁面當中只有一個div節點,通過后端獲取到數據,然后js操作DOM來創建、刪除、更新節點以達到修改頁面內容,所以頁面是沒有被刷新的,只是DOM節點發生了改變,所以HTML發生了改變。
目前有非常多開發單頁應用的優秀框架,常見的有Vue、React、Svelte、Angular,但是這些框架都需要依賴非常笨重的Node模塊、打包工具、開發環境、以及各種組件。
index.html
<html> <head> <title>原生JS實現的單頁應用</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover"> <script src="./static/js/index.js"></script> <link rel="stylesheet" href="./static/css/index.css" rel="external nofollow" > </head> <body> <div id="app"></div> </body> </html>
static/css/index.css
*{
padding: 0;
margin: 0;
}
body{
background: #eee;
}
#app .topBar{
width: 100%;
height: 50px;
background: #fff;
margin-bottom: 20px;
line-height: 50px;
}
#app .topBar a{
display: block;
float: left;
padding:0 10px;
text-decoration: none;
color: #333;
}
#app .contentView a{
display: block;
text-decoration: none;
line-height: 40px;
background: #fff;
width: 90%;
margin: 0 auto 10px;
padding: 5px 10px;
color: #333;
font-size: 15px;
border-radius: 10px;
}static/js/index.js
// 路由配置
const routes = {
'/': home,
'/weibo': weibo,
'/douyin': douyin
};
// 路由函數
function router() {
// 獲取當前 URL 中的路徑部分
const path = window.location.hash.slice(1);
// 根據路徑找到對應的處理函數
const handler = routes[path] || notFound;
// 渲染頁面
handler();
}
// 注入topBar選項
function addTopBarItem(){
$topBarItem_HTML = `
<a href="#/" rel="external nofollow" >百度熱搜</a>
<a href="#/weibo" rel="external nofollow" >微博熱搜</a>
<a href="#/douyin" rel="external nofollow" >抖音熱搜</a>
`;
document.querySelector('#app .topBar').innerHTML = $topBarItem_HTML;
}
// 首頁
function home() {
// 熱搜列表
var hotlist = [
{
'title':'中俄聯合聲明:用和談解決烏克蘭危機',
'url':'https://baijiahao.baidu.com/s?id=1760993625204951286'
},
{
'title':'網友曬壯觀的俄羅斯護送隊',
'url':'https://quanmin.baidu.com/v/4235918912360611140'
},
{
'title':'春季旅游消費強勢復蘇',
'url':'https://quanmin.baidu.com/v/4235918912360611140'
},
{
'title':'你的城市在下雨,他的城市在下泥',
'url':'https://haokan.baidu.com/v?pd=wisenatural&vid=3490913664840969394'
},
{
'title':'英國宣布向烏提供貧鈾彈',
'url':'https://news.ycwb.com/2023-03/22/content_51834441.htm'
}
];
$home_HTML = `
<div class="topBar"></div>
<div class="contentView"></div>
`;
document.querySelector('#app').innerHTML = $home_HTML;
addTopBarItem();
for (var i = 0; i < hotlist.length; i++) {
var node_li = document.createElement("a");
node_li.setAttribute('href',hotlist[i].url);
var hotlist_node = document.createTextNode(hotlist[i].title);
node_li.appendChild(hotlist_node);
document.querySelector('#app .contentView').appendChild(node_li);
}
}
// 微博熱搜
function weibo() {
// 熱搜列表
var hotlist = [
{
'title':'中俄元首簽署聯合聲明',
'url':'https://s.weibo.com/weibo?q=%23%E4%B8%AD%E4%BF%84%E5%85%83%E9%A6%96%E7%AD%BE%E7%BD%B2%E8%81%94%E5%90%88%E5%A3%B0%E6%98%8E%23&t=31&band_rank=1&Refer=top'
},
{
'title':'迪麗熱巴微博之夜正式官宣',
'url':'https://s.weibo.com/weibo?q=%23%E8%BF%AA%E4%B8%BD%E7%83%AD%E5%B7%B4%E5%BE%AE%E5%8D%9A%E4%B9%8B%E5%A4%9C%E6%AD%A3%E5%BC%8F%E5%AE%98%E5%AE%A3%23&t=31&band_rank=2&Refer=top'
},
{
'title':'中俄關系對世界格局人類前途命運至關重要',
'url':'https://s.weibo.com/weibo?q=%23%E4%B8%AD%E4%BF%84%E5%85%B3%E7%B3%BB%E5%AF%B9%E4%B8%96%E7%95%8C%E6%A0%BC%E5%B1%80%E4%BA%BA%E7%B1%BB%E5%89%8D%E9%80%94%E5%91%BD%E8%BF%90%E8%87%B3%E5%85%B3%E9%87%8D%E8%A6%81%23&t=31&band_rank=3&Refer=top'
},
{
'title':'樸妍珍和宋承憲演過人間中毒',
'url':'https://s.weibo.com/weibo?q=%23%E6%9C%B4%E5%A6%8D%E7%8F%8D%E5%92%8C%E5%AE%8B%E6%89%BF%E5%AE%AA%E6%BC%94%E8%BF%87%E4%BA%BA%E9%97%B4%E4%B8%AD%E6%AF%92%23&t=31&band_rank=4&Refer=top'
},
{
'title':'云之羽官宣演員陣容',
'url':'https://s.weibo.com/weibo?q=%23%E4%BA%91%E4%B9%8B%E7%BE%BD%E5%AE%98%E5%AE%A3%E6%BC%94%E5%91%98%E9%98%B5%E5%AE%B9%23&t=31&band_rank=5&Refer=top'
}
];
$weibo_HTML = `
<div class="topBar"></div>
<div class="contentView"></div>
`;
document.querySelector('#app').innerHTML = $weibo_HTML;
addTopBarItem();
for (var i = 0; i < hotlist.length; i++) {
var node_li = document.createElement("a");
node_li.setAttribute('href',hotlist[i].url);
var hotlist_node = document.createTextNode(hotlist[i].title);
node_li.appendChild(hotlist_node);
document.querySelector('#app .contentView').appendChild(node_li);
}
}
// 抖音熱搜
function douyin() {
// 熱搜列表
var hotlist = [
{
'title':'高雙星偷走的是高加林的人生',
'url':'https://www.douyin.com/hot/1104967'
},
{
'title':'中國空間站的窗外有多美',
'url':'https://www.douyin.com/hot/1104853'
},
{
'title':'人民文娛評黑暗榮耀毒蟲仿妝',
'url':'https://www.douyin.com/hot/1103955'
},
];
$douyin_HTML = `
<div class="topBar"></div>
<div class="contentView"></div>
`;
document.querySelector('#app').innerHTML = $douyin_HTML;
addTopBarItem();
for (var i = 0; i < hotlist.length; i++) {
var node_li = document.createElement("a");
node_li.setAttribute('href',hotlist[i].url);
var hotlist_node = document.createTextNode(hotlist[i].title);
node_li.appendChild(hotlist_node);
document.querySelector('#app .contentView').appendChild(node_li);
}
}
// 404 頁面處理函數
function notFound() {
const main = document.querySelector('#app');
main.innerHTML = '<h2>404 頁面不存在</h2>';
}
// 監聽 URL 變化事件
window.addEventListener('hashchange', router);
// 頁面加載完成后初始化路由
window.addEventListener('load', router);1.本次示例也是采用了目前的Web構建工具打包出來的目錄模式(即Webpack、Vite等打包工具)

2.index.js里面的數據寫在了一個對象當中,實際應用需要使用AJAX/Fetch等方式獲取數據返回JSON對象進行顯示。
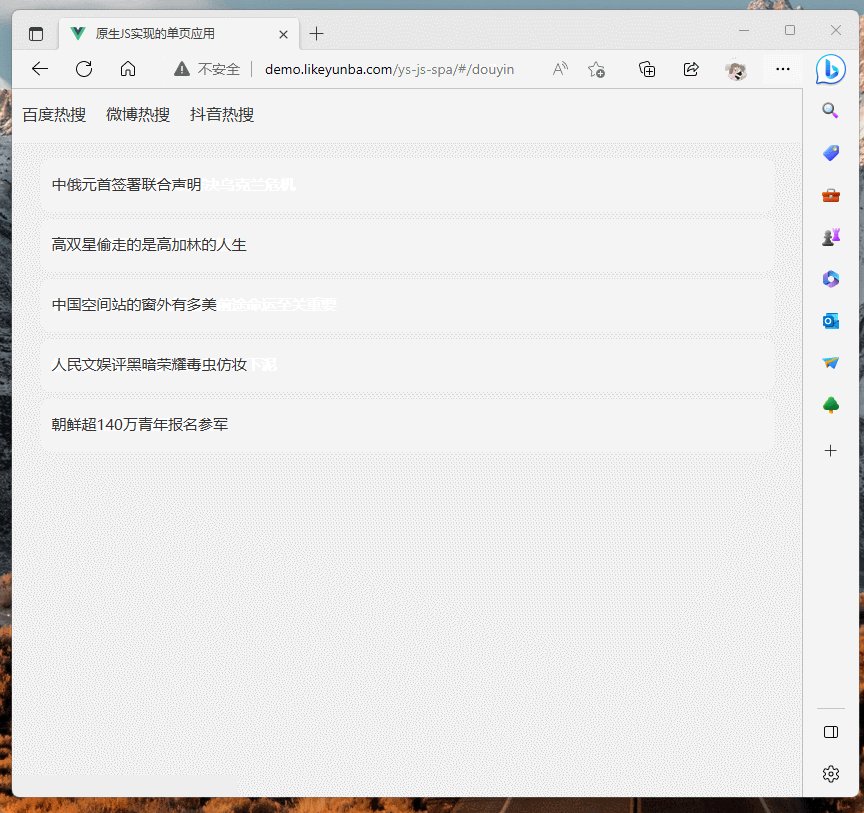
在這個動圖示例中,可以看到,切換tab的時候,下面的列表發生了變化,URL也發生了變化,但是并沒有刷新頁面。

到此,關于“基于原生JavaScript怎么實現SPA單頁應用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。