溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用javascript判斷該坐標是否在地圖區域范圍內”,在日常操作中,相信很多人在怎么用javascript判斷該坐標是否在地圖區域范圍內問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用javascript判斷該坐標是否在地圖區域范圍內”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
具體需求如下:
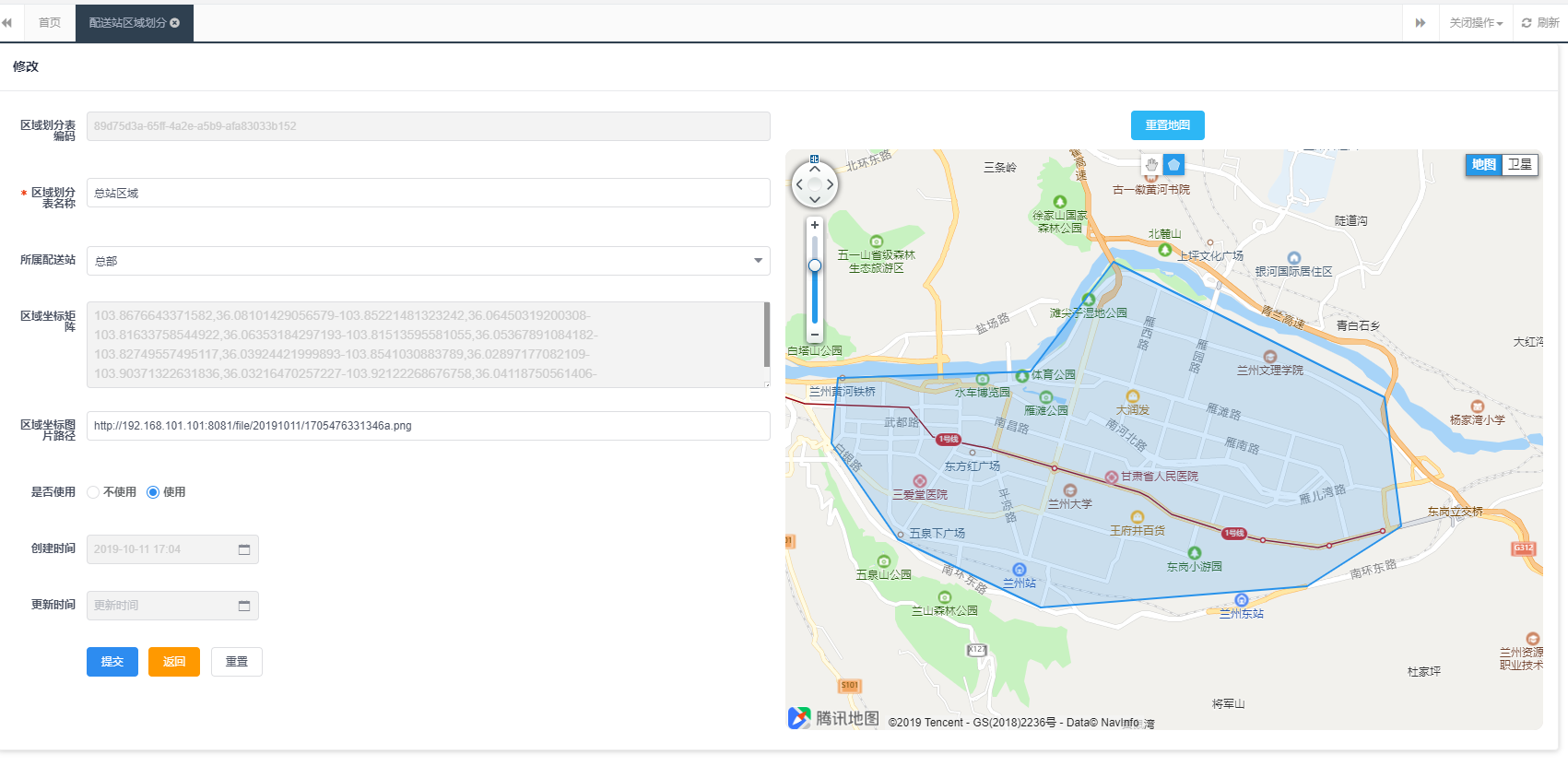
根據騰訊地圖劃分配送區域,總站下邊設多個配送分站,然后將訂單中的收貨地址將其分配給不同的配送分站。
1.1、HTML
<i-col span="12"> <!-- 定義地圖顯示容器 --> <center> <i-button type="info" @click="initNewMap()" >重置地圖</i-button> </center> <div id="container" > </div> </i-col>
1.2、JS
//初始化新地圖
initNewMap:function(){
var map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(36.05562,103.88191),// 地圖的中心地理坐標。
zoom:13// 地圖的中心地理坐標。
});
var drawingManagerOpt = new qq.maps.drawing.DrawingManager({
drawingMode: qq.maps.drawing.OverlayType.POLYGON,
drawingControl: true,
drawingControlOptions: {
position: qq.maps.ControlPosition.TOP_CENTER,
drawingModes: [
qq.maps.drawing.OverlayType.POLYGON
]
},
circleOptions: {
fillColor: new qq.maps.Color(255, 208, 70, 0.3),
strokeColor: new qq.maps.Color(88, 88, 88, 1),
strokeWeight: 3,
clickable: false
}
});
drawingManagerOpt.setMap(map);
var points = "";
qq.maps.event.addListener(drawingManagerOpt, 'overlaycomplete', function(event) {
event.overlay.getPath().forEach(function(e){
var lng=e.getLng();
var lat=e.getLat();
points+=lng+","+lat+"-";
});
points=points.substring(0, points.length-1);
vm.getPeopleDataByPolygon(points);
});
},
//初始化老的地圖
initOldMap:function(value){
var map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(36.05562,103.88191),// 地圖的中心地理坐標。
zoom:13// 地圖的中心地理坐標。
});
//獲取舊坐標
let data = $("#jqGrid").jqGrid('getRowData', getSelectedRow("#jqGrid"));
var areaCoordinateArray = new Array();
areaCoordinateArray = data.areaCoordinate.split("-");
var path = new Array();
for(var i=0;i<areaCoordinateArray.length;i++){
var coarray = areaCoordinateArray[i].split(",");
path.push(new qq.maps.LatLng(coarray[1],coarray[0]));
}
var polygon = new qq.maps.Polygon({
map: map
});
polygon.setPath(path);
var drawingManagerOpt = new qq.maps.drawing.DrawingManager({
drawingMode: qq.maps.drawing.OverlayType.POLYGON,
drawingControl: true,
drawingControlOptions: {
position: qq.maps.ControlPosition.TOP_CENTER,
drawingModes: [
qq.maps.drawing.OverlayType.POLYGON
]
},
circleOptions: {
fillColor: new qq.maps.Color(255, 208, 70, 0.3),
strokeColor: new qq.maps.Color(88, 88, 88, 1),
strokeWeight: 3,
clickable: false
}
});
drawingManagerOpt.setMap(map);
var points = "";
qq.maps.event.addListener(drawingManagerOpt, 'overlaycomplete', function(event) {
event.overlay.getPath().forEach(function(e){
var lng=e.getLng();
var lat=e.getLat();
points+=lng+","+lat+"-";
});
points=points.substring(0, points.length-1);
vm.getPeopleDataByPolygon(points);
});
},1.3、結果:

/**
* 判斷是否在多邊形區域內
*
* @param pointLon
* 要判斷的點的縱坐標
* @param pointLat
* 要判斷的點的橫坐標
* @param lon
* 區域各頂點的縱坐標數組
* @param lat
* 區域各頂點的橫坐標數組
* @return
*/
public static boolean isInPolygon(double pointLon, double pointLat, double[] lon,
double[] lat) {
// 將要判斷的橫縱坐標組成一個點
Point2D.Double point = new Point2D.Double(pointLon, pointLat);
// 將區域各頂點的橫縱坐標放到一個點集合里面
List<Point2D.Double> pointList = new ArrayList<Point2D.Double>();
double polygonPoint_x = 0.0, polygonPoint_y = 0.0;
for (int i = 0; i < lon.length; i++) {
polygonPoint_x = lon[i];
polygonPoint_y = lat[i];
Point2D.Double polygonPoint = new Point2D.Double(polygonPoint_x, polygonPoint_y);
pointList.add(polygonPoint);
}
return check(point, pointList);
}
/**
* 一個點是否在多邊形內
*
* @param point
* 要判斷的點的橫縱坐標
* @param polygon
* 組成的頂點坐標集合
* @return
*/
private static boolean check(Point2D.Double point, List<Point2D.Double> polygon) {
java.awt.geom.GeneralPath peneralPath = new java.awt.geom.GeneralPath();
Point2D.Double first = polygon.get(0);
// 通過移動到指定坐標(以雙精度指定),將一個點添加到路徑中
peneralPath.moveTo(first.x, first.y);
polygon.remove(0);
for (Point2D.Double d : polygon) {
// 通過繪制一條從當前坐標到新指定坐標(以雙精度指定)的直線,將一個點添加到路徑中。
peneralPath.lineTo(d.x, d.y);
}
// 將幾何多邊形封閉
peneralPath.lineTo(first.x, first.y);
peneralPath.closePath();
// 測試指定的 Point2D 是否在 Shape 的邊界內。
return peneralPath.contains(point);
}到此,關于“怎么用javascript判斷該坐標是否在地圖區域范圍內”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。