您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue3怎么使用Vuex的mapState與mapGetters的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在Vue中我們可以通過點語法很容易的獲取到Vuex中state的值,但當state數據比較多時,這樣很不方便,可以借助mapState映射來簡化;由于目前vuex的官網中提供的是Vue2的demo,下面說一下在Vue3中如何使用mapState。
假設:在Vuex中的state具有token和username屬性,現在要通過mapState取得token和username:
Vue3+JS
<script setup>
import { useStore, mapState } from "vuex";
import { computed } from "vue";
const store = useStore();
const mappers = mapState(["token", "username"]);
const mapData = {}
Object.keys(mappers).forEach((item) => {
mapData[item] = computed(mappers[item].bind({ $store:store }));
});
console.log(mapData)
// ref類型的mapData對象:{token: ComputedRefImpl, username:ComputedRefImpl}
</script>Vue3+TS(ps:建議直接使用pinia替代Vuex)
<script setup lang="ts">
import { useStore, mapState } from "vuex";
import { computed } from "vue";
import type { Ref } from 'vue'
type mappersType = {
token:() => any,
username:() => any,
[propName:string]:any
}
type mapDataType = {
token:Ref,
username:Ref,
[propName:string]:Ref
}
const store = useStore();
const mappers:mappersType = mapState(["token", "username"]) as mappersType
const mapData:mapDataType = {} as mapDataType;
Object.keys(mappers).forEach((item) => {
mapData[item] = computed(mappers[item].bind({ $store:store }));
});
console.log(mapData)
// ref類型的mapData對象:{token: ComputedRefImpl, username:ComputedRefImpl}
</script>storeMap.js
import { computed } from 'vue';
/**
* 映射store對應的屬性(mapState|mapGetters)
* @param $store useStore()
* @param mappers mapState([])|mapGetters([])
* @returns {[propName:string]: ComputedRefImpl,...}
*/
function getStoreMap($store, mappers) {
const mapData = {}
Object.keys(mappers).forEach((item) => {
mapData[item] = computed(mappers[item].bind({ $store })).value;
});
return mapData;
}
export { getStoreMap }使用
<script setup>
import { useStore, mapState, mapGetters } from "vuex";
import { getStoreMap } from './storeMap'
const store = useStore();
const mappers = mapState(["token", "username"]);
// const mappers = mapGetters(["getToken", "getUsername"]); //也可以獲取mapGetters
const mapData = getStoreMap(store, mappers)
console.log(mapData) // 包含state或getters屬性的ref類型的對象
</script>以下是我的一種比較取巧的解題思路,可酌情參考
延用上面的例子
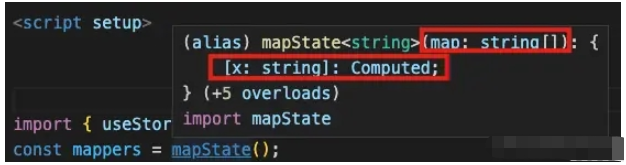
首先,我們先導入mapState,并創建一個空的mapState對象,將鼠標移動至mapState()上查看

可以看到mapState接收的是一個字符串類型的數組,返回的是一個屬性為string類型,值為Computed類型的對象,可推導這里mapState接收的應是["token", "username"]。const mappers = mapState(["token", "username"]);
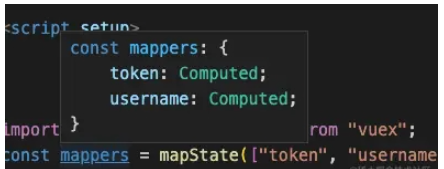
再次將鼠標移動至mappers上,查看mappers類型

可以看到mappers是一個對象;console.log(mappers.token)查看屬性token屬性的值是什么

可以看到mappers.token是一個方法;
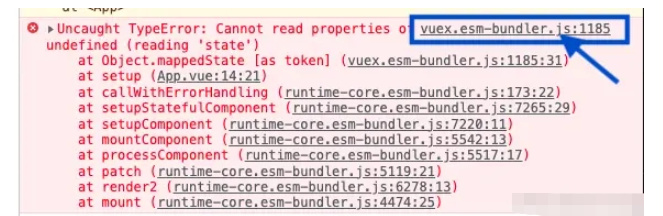
通過console.log(mappers.token())調用輸出這個方法,發現瀏覽器的控制臺報錯了

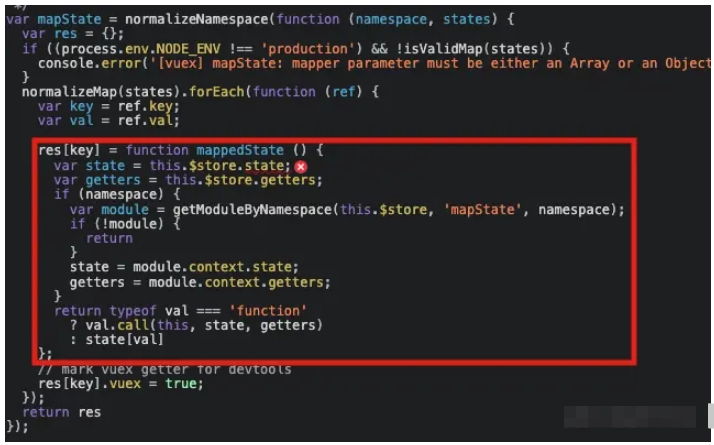
錯誤提示Cannot read properties of undefined (reading 'state'),點擊上圖藍色箭頭處查看報錯的源代碼

可以看出整個截圖部分是mapState對象,我們執行mappers.token()是圖中標紅的區域,再結合報錯信息可知報錯是因為這里的this對象沒有$store屬性。
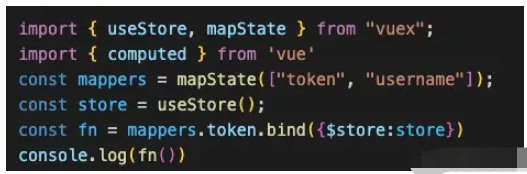
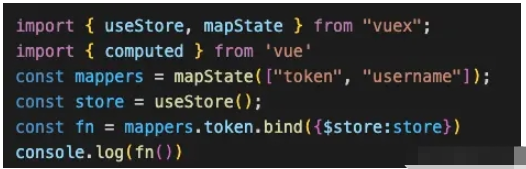
由于this中只有$store被使用,并沒有用到this的其他屬性,則可以通過bind方式,手動傳一個具有store屬性的this對象進去,并輸出調用

這時我們可以看到token的值已經在瀏覽器被輸出了,然后將bind()后的方法放到computed里執行即可得到Ref類型的token對象。

以上就是“Vue3怎么使用Vuex的mapState與mapGetters”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。