您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下unicloud如何獲取首頁列表數據的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在首頁點擊編輯按鈕跳轉到編輯頁面,然后在編輯頁面發布信息成功后跳轉到首頁
// 點擊編輯按鈕,跳轉到編輯頁面
goEdit(){
uni.navigateTo({
url:"/pages/edit/edit"
})
}跳轉到首頁 不用給提交按鈕寫點擊事件,直接在發布成功回調中調用relaunch方法回到首頁 需要加一個定時器,讓提示用戶發布成功的彈窗顯示完成后再跳走
// 點擊按鈕 提交內容
onSubmit(){
this.editorCtx.getContents({
success:res=>{
// 截取正文的前50個字符作為摘要
this.artObj.description = res.text.slice(0,80)
this.artObj.content = res.html;
// 通過引入的正則表達式方法截取出圖片url
// 第二個參數是默認3,獲取3張圖的url,這里如果是3可以不寫,其他的數就需要寫
this.artObj.picurls=getImgSrc(res.html);
uni.showToast({
title:"發布中..."
})
this.addData();
}
})
},
// 向數據庫提交數據
addData(){
db.collection("quanzi_article").add({
// this.artObj是一個對象,在這里把他展開
...this.artObj
}).then(res=>{
// 上傳成功后,取消彈窗顯示
uni.hideLoading()
// 彈窗提示發布成功
uni.showToast({
title:"發布成功"
})
// 彈窗彈出800ms后跳轉到首頁
setTimeout(()=>{
// navigateBack可以回到首頁,但是可能路徑比較深,所以用reluanch回到首頁
uni.reLaunch({
url:"/pages/index/index"
})
},800)
})
},有兩種方法,可以在云函數中獲取,也可以在本地,也就是前端頁面通過JQL獲取,也可以在頁面中使用unicloud-db前端組件,前端組件最簡單,但是因為過于簡單,不容易定制化
在這里用JQL語法做這個功能 在首頁寫一個網絡請求方法 在視頻中,對頭像、昵稱、用戶名的讀取操作是有權限要求的,但是自己的項目中,對頭像和昵稱的read字段全是默認true的,所以不用改 username字段的read改成true
在首頁對數據庫操作 先連接數據庫,然后寫網絡請求方法,最后在onload中調用
<script>
const db=uniCloud.database()
export default {
data() {
return {
navlist: [{
name: "最新"
}, {
name: "熱門"
}],
// 內容部分
dataList:[1,2,3],
// 骨架屏狀態
loadingState:false
}
},
onLoad() {
this.getData()
},
methods: {
// 在前端通過JQL獲取數據庫數據
getData(){
// 聯表查詢 主表quanzi_article 副表uun-id-users
// 通過主表中保存的_id去副表中把對應的三個字段值查出來
let artTemp = db.collection("quanzi_article").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
// 聯表查詢
db.collection(artTemp, userTemp).get().then(res=>{
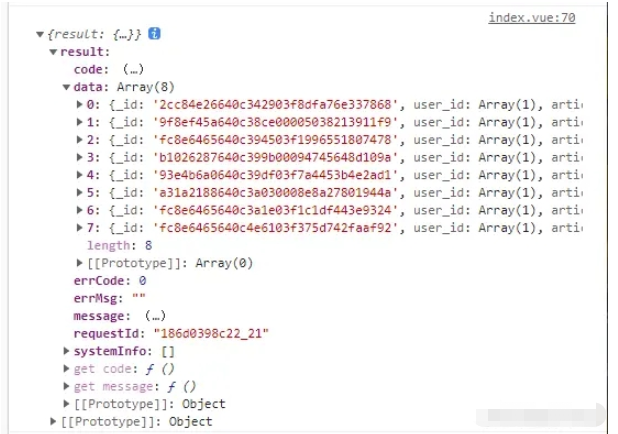
console.log(res);
})
},
clickNav(e) {
console.log(e);
},
// 點擊編輯按鈕,跳轉到編輯頁面
goEdit(){
uni.navigateTo({
url:"/pages/edit/edit"
})
}
}
}
</script>
現在拿到數據后,就是8條數組 ,把這8條數組放到data中之前定義好的datalist中就行了
getData(){
// 聯表查詢 主表quanzi_article 副表uun-id-users
// 通過主表中保存的_id去副表中把對應的三個字段值查出來
let artTemp = db.collection("quanzi_article").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
// 聯表查詢
db.collection(artTemp, userTemp).get().then(res=>{
this.dataList = res.result.data
})
},下一節就是把獲取到的內容向組件中賦值再進行渲染
<!-- 內容部分 --> <view class="content"> <view class="item" v-for="item in dataList"> <blog-item></blog-item> </view> </view>
以上就是“unicloud如何獲取首頁列表數據”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。