您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
轉載請注明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處:https://blog.bitsrc.io/understanding-generics-in-typescript-1c041dc37569

本文介紹TypeScript中泛型(Generics)的概念和用法,它為什么重要,及其使用場景。我們會以一些清晰的例子,介紹其語法,類型和如何構建參數。你可以在你的集成開發環境中跟著實踐。
要從本文中跟著學習的話,你需要在電腦上準備以下東西:
安裝Node.js:你可以運行命令行檢查Node是否安裝好了。
1 | node -v |
安裝Node Package Manager: 通常安裝Node時,它會順帶安裝好所需版本的NPM。
安裝TypeScript:如果你安裝好了Node Package Manager,你可以用以下命令在本機的全局環境安裝TypeScript。
1 | npm install -g typescript |
集成開發環境:本文將使用微軟團隊開發的Visual Studio Code。可以在這里下載。進入其下載的目錄,并按照提示進行安裝。記得選擇“添加打開代碼”(Add open with code)選項,這樣你就可以在本機從任何位置輕松打開VS Code了。
本文是寫給各層次的TypeScript開發人員的,包括但并不只是初學者。 這里給出了設置工作環境的步驟,是為了照顧那些TypeScript和Visual Studio Code的新手們。
在TypeScript中,泛型是一種創建可復用代碼組件的工具。這種組件不只能被一種類型使用,而是能被多種類型復用。類似于參數的作用,泛型是一種用以增強類(classes)、類型(types)和接口(interfaces)能力的非常可靠的手段。這樣,我們開發者,就可以輕松地將那些可復用的代碼組件,適用于各種輸入。然而,不要把TypeScript中的泛型錯當成any類型來使用——你會在后面看到這兩者的不同。
類似C#和Java這種語言,在它們的工具箱里,泛型是創建可復用代碼組件的主要手段之一。即,用于創建一個適用于多種類型的代碼組件。這允許用戶以他們自己的類使用該泛型組件。
在計算機中創建一個新文件夾,然后使用VS Code 打開它(如果你跟著從頭開始操作,那你已經安裝好了)。
在VS Code中,創建一個app.ts文件。我的TypeScript代碼都會放在這里面。
把下面打日志的代碼拷貝到編輯器中:
1 | console.log("hello TypeScript"); |
按下F5鍵,你會看到一個像這樣的launch.json文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | {??// Use IntelliSense to learn about possible attributes.??// Hover to view descriptions of existing attributes.??// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387??"version":?"0.2.0",??"configurations": [????{??????"type":?"node",??????"request":?"launch",??????"name":?"TypeScript",??????"program":?"${workspaceFolder}\\app.ts",??????"outFiles": [????????"${workspaceFolder}/**/*.js"??????]????}??]} |
里面的name字段的值,本來是Launch Program,我把它改成了TypeScript。你可以把它改成其他值。
點擊Terminal Tab,選擇Run Tasks,再選擇一個Task Runner:"TypeScript Watch Mode",然后會彈出一個tasks.json文件,把它改成下面像這樣:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | {?// See https://go.microsoft.com/fwlink/?LinkId=733558?// for the documentation about the tasks.json format?"version":?"2.0.0",?"tasks": [?{??"label":?"echo",??"type":?"shell",??"command":?"tsc",??"args": ["-w",?"-p","."],??"problemMatcher": [???"$tsc-watch"???],??"isBackground":?true??}?]} |
在app.ts所在的目錄,創建另一個文件tsconfig.json。把下面的代碼拷貝進去:
1 2 3 4 5 | {??"compilerOptions": {????"sourceMap":?true??}} |
這樣,Task Runner就可以把TypeScript編譯成JavaScript,并且可監聽到文件的變化,實時編譯。
再次點擊Ternimal標簽,選擇Run Build Task,再選擇tsc: watch - tsconfig.json,可以看到終端出現的信息:
1 | [21:41:31] Starting compilation?in?watch mode… |
你可以使用VS Code的調試功能編譯TypeScript文件。

設置好了開發環境,你就可以著手處理TypeScript泛型概念相關的問題了。
TypeScript中不建議使用any類型,原因有幾點,你可以在本文看到。其中一個原因,就是調試時缺乏完整的信息。而選擇VS Code作為開發工具的一個很好的理由,就是它帶來的基于這些信息的智能感知。
如果你有一個類,存儲著一個集合。有方法向該集合里添加東西,也有方法通過索引獲取集合里的東西。像這樣:
1 2 3 4 5 6 7 8 9 10 11 12 | class?Collection {??private?_things: string[];??constructor() {????this._things = [];??}??add(something: string) {????this._things.push(something);??}??get(index: number): string {????return?this._things[index];??}} |
你可以很快辨識出,此集合被顯示定義為一個string類型的集合,顯然是不能在其中使用number的。如果想要處理number的話,可以創建一個接受number而不是string的集合。著是一個不錯的選擇,但有一個很大的缺點——代碼重復。代碼重復,最終會導致編寫和調試代碼的時間增多,并且降低內存的使用效率。
另一個選擇,是使用any類型代替string類型定義剛才的類,像下面這樣:
1 2 3 4 5 6 7 8 9 10 11 12 | class?Collection {??private?_things: any[];??constructor() {????this._things = [];??}??add(something: any) {????this._things.push(something);??}??get(index: number): any {????return?this._things[index];??}} |
此時,該集合支持你給出的任何類型。如果你創建像這樣的邏輯構建此集合的話:
1 2 3 | let?Stringss =?new?Collection();Stringss.add("hello");Stringss.add("world"); |
這添加了字符串"hello"和"world"到集合中,你可以打出像length這樣的屬性,返回任意一個集合元素的長度。
1 | console.log(Stringss.get(0).length); |
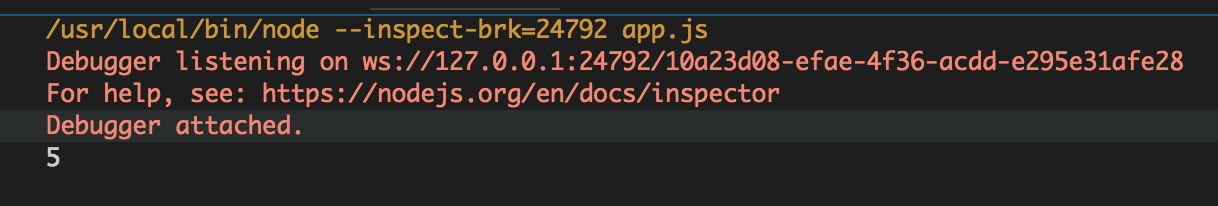
字符串"hello"有五個字符,運行TypeScript代碼,你可以在調試模式下看到它。

請注意,當你鼠標懸停在length屬性上時,VS Code的智能感知沒有提供任何信息,因為它不知道你選擇使用的確切類型。當你像下面這樣,把其中一個添加的元素修改為其他類型時,比如number,這種不能被智能感知到的情況會體現得更加明顯:
1 2 3 4 | let?Strings =?new?Collection();Strings.add(001);Strings.add("world");console.log(Strings.get(0).length); |
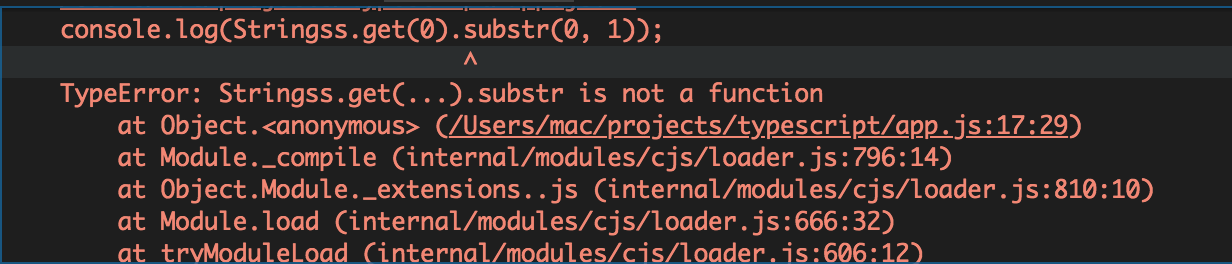
你打出一個undefined的結果,仍然沒有什么有用信息。如果你更進一步,決定打印string的子字符串——它會報運行時錯誤,但不指不出任何具體的內容,更重要的是,編譯器沒有給出任何類型不匹配的編譯時錯誤。
1 | console.log(Stringss.get(0).substr(0,1)); |

這僅僅是使用any類型定義該集合的一種后果罷了。
剛才使用any類型導致的問題,可以用TypeScript中的泛型來解決。其中心思想是類型安全。使用泛型,你可以用一種編譯器能理解的,并且合乎我們判斷的方式,指定類、類型和接口的實例。正如在其他強類型語言中的情況一樣,用這種方法,就可以在編譯時發現你的類型錯誤,從而保證了類型安全。
泛型的語法像這樣:
1 2 3 | function?identity<T>(arg: T): T {??return?arg;} |
你可以在之前創建的集合中使用泛型,用尖括號括起來。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | class?Collection<T> {??private?_things: T[];??constructor() {????this._things = [];??}??add(something: T): void {????this._things.push(something);??}??get(index: number): T {????return?this._things[index];??}}let?Stringss =?new?Collection<String>();Stringss.add(001);Stringss.add("world");console.log(Stringss.get(0).substr(0, 1)); |
如果將帶有尖括號的新邏輯復制到代碼編輯器中,你會立即注意到"001"下的波浪線。這是因為,TypeScript現在可以從指定的泛型類型推斷出001不是字符串。在T出現的地方,就可以使用string類型,這就實現了類型安全。本質上,這個集合的輸出可以是任何類型,但你指明了它應該是string類型,所以編譯器推斷它就是string類型。這里使用的泛型聲明是在類級別,它也可以在其他級別定義,如靜態方法級別和實例方法級別,你稍后會看到。
你可以在泛型聲明中,包含多個類型參數,它們只需要用逗號分隔,像這樣:
1 2 3 4 5 6 7 8 9 10 11 12 | class?Collection<T, K> {??private?_things: K[];??constructor() {????this._things = [];??}??add(something: K): void {????this._things.push(something);??}??get(index: number): T {????console.log(index);??}} |
聲明時,類型參數也可以在函數中顯式使用,比如:
?
1 2 3 4 5 6 7 8 9 10 11 12 | class?Collection {??private?_things: any[];??constructor() {????this._things = [];??}??add<A>(something: A): void {????this._things.push(something);??}??get<B>(index: number): B {????return?this._things[index];??}} |
因此,當你要創建一個新的集合時,在方法級別聲明的泛型,現在也會在方法調用級別中被指示,像這樣:
1 2 3 | let?Stringss =?new?Collection();Stringss.add<string>("hello");Stringss.add("world"); |
你還可注意到,在鼠標懸停時,VS Code智能感知能夠推斷出第二個add函數調用仍然是string類型。
泛型聲明同樣適用于靜態方法:
1 2 3 | static?add<A>(something: A): void {??_things.push(something);} |
雖然初始化靜態方法時,可使用泛型類型,但是,對初始化靜態屬性則不能。
現在,你已經對泛型有比較好的認識,是時候提到泛型的核心缺點及其實用的解決方案了。使用泛型,許多屬性的類型都能被TypeScript推斷出來,然而,在某些TypeScript不能做出準確推斷的地方,它不會做任何假設。為了類型安全,你需要將這些要求或者約束定義為接口,并在泛型初始化中繼承它們。
如果你有這樣一個非常簡單的函數:
1 2 3 4 5 | function?printName<T>(arg: T) {??console.log(arg.length);??return?arg;}printName(3); |
因為TypeScript無法推斷出arg參數是什么類型,不能證明所有類型都具有length屬性,因此不能假設它是一個字符串(具有length屬性)。所以,你會在length屬性下看到一條波浪線。如前所述,你需要創建一個接口,讓泛型的初始化可以繼承它,以便編譯器不再報警。
1 2 3 | interface?NameArgs {??length: number;} |
你可以在泛型聲明中繼承它:
1 2 3 4 | function?printName<T?extends?NameArgs>(arg: T) {??console.log(arg.length);??return?arg;} |
這告訴TypeScript,可使用任何具有length屬性的類型。 定義它之后,函數調用語句也必須更改,因為它不再適用于所有類型。 所以它應看起來是這樣:
?
1 | printName({length: 1, value: 3}); |
這是一個很基礎的例子。但理解了它,你就能看到在使用泛型時,設置泛型約束是多么有用。
一個活躍于Stack Overflow社區的成員,Behrooz,在后續內容中很好的回答了這個問題。在TypeScript中使用泛型的主要原因是使類型,類或接口充當參數。 它幫助我們為不同類型的輸入重用相同的代碼,因為類型本身可用作參數。
泛型的一些好處有:
定義輸入和輸出參數類型之間的關系。比如
1 2 3 | function?test<T>(input: T[]): T {??//…} |
允許你確保輸入和輸出使用相同的類型,盡管輸入是用的數組。
可使用編譯時更強大的類型檢查。在上訴示例中,編譯器讓你知道數組方法可用于輸入,任何其他方法則不行。
你可以去掉不需要的強制類型轉換。比如,如果你有一個常量列表:
1 | Array<Item> a = []; |
變量數組時,你可以由智能感知訪問到Item類型的所有成員。
官方文檔
你已經看完了泛型概念的概述,并看到了各種示例來幫助揭示它背后的思想。 起初,泛型的概念可能令人困惑,我建議,把本文再讀一遍,并查閱本文所提供的額外資源,幫助自己更好地理解。泛型是一個很棒的概念,可以幫助我們在JavaScript中,更好地控制輸入和輸出。請快樂地編碼吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。