您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“TypeScript泛型重載函數如何使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“TypeScript泛型重載函數如何使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
ts-node 是 typescript 的 node.js 解釋和執行器,也就是說,它可以像 node 執行 JavaScript 一樣執行 typescript 代碼。
使用方式也很簡單,在項目中安裝 typescript 和 ts-node 的依賴后使用 ts-node 命令執行 ts 文件即可。
1.在命令行安裝依賴
npm install typescript ts-node
2.使用 ts-node 運行 ts 文件(這里使用 npx 來執行 ts-node,因為 ts-node 是在本地項目中安裝的,如果直接使用的話會報命令找不到的錯誤,當然如果在全局安裝了 ts-node npm 包就直接可以使用 ts-node 來運行,如果只是本地安裝了,那么需要加上 npx,這是會到 node_modules 文件夾中找到 ts-node 包來進行執行。)
全局安裝了: ts-node: ts-node xxx.ts
本地項目安裝了 ts-node: npx ts-node xxx.ts
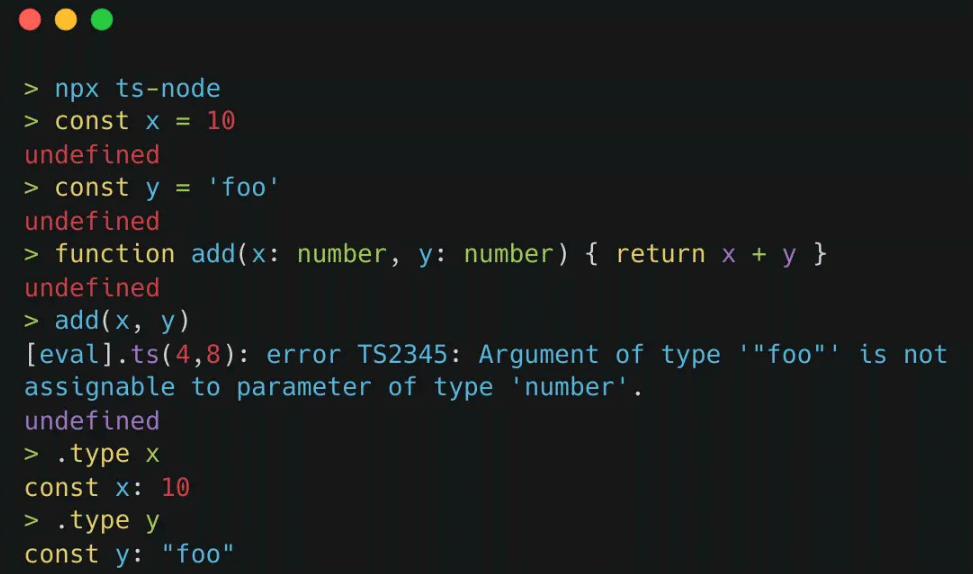
補充: ts-node 也可以直接在命令行中編寫和執行 ts 代碼,像 python 那樣,
如下圖:

tsc 顧名思義就是 typescript 的編譯器名稱,在安裝完 typescript 后,即可以使用 tsc 命令執行 ts 文件,當然不同于 ts-node 能夠直接運行 ts 文件,tsc 只是將 ts 文件編譯后輸出成 js 文件,然后可以再通過 node 來執行生成的 js 文件。
tsc 有許多的配置項,當運行 tsc --init 時可以在項目中生成 tsconfig.json 文件,這個文件里面包含了許多的配置,包括配置編譯后的文件輸出路徑,編譯后的文件用哪種模塊規范以及兼容 es6 語法等等選項。
//1.安裝 typescript npm install typescript //2.使用 tsc 生成 tsconfig.json 文件 npx tsc --init //3.使用 tsc 編譯 ts 文件 npx tsc xxx.ts
TS 中的函數重載并不像其它語言中的函數重載一樣,和其它語言如 Java 比起來,更像是一種偽重載,它不能像 Java 中重載那樣實現同樣的函數名,但是參數個數不一樣,而是更多的為類型推斷服務。
首先,使用 TS 來實現一個快速排序函數:
function quickSort<T>(arr: Array<T>): T[] {
if (arr.length < 2) return arr
const left: Array<T> = []
const right: Array<T> = []
const mid = arr.splice(Math.floor(arr.length / 2), 1)[0]
for (let item of arr) {
if (item < mid) {
left.push(item)
} else {
right.push(item)
}
}
return quickSort(left).concat(mid, quickSort(right))
}上面這段代碼是使用泛型實現的快速排序函數,快速排序比冒泡排序的性能要好很多,基本思想就是分治(divide and conquer),簡單來說就是先選一個元素作為中間數,然后分成兩部分,小于這個元素的部分,和大于這個元素部分,接著再使用遞歸分別進行處理這兩部分,將排序任務分解到最小,然后再合并。
上面代碼中的快速排序方式,如果傳遞的是英文數組那就沒問題,但是如果傳遞的是中文數組,那就不能正常排序了,所以中文數組需要單獨進行處理,使用下面的函數:
// 通過正則表達式,判斷是否是中文數組
function isChinese<T>(arr: Array<T>): boolean {
const pattern = /[\u4e00-\u9fa5]+/g;
return arr.some((item: any) => {
return pattern.test(item)
})
}
// 中文排序
function chineseSort<T>(arr: Array<T>): T[] {
return arr.sort((first, second) => {
return (first as any).localeCompare(second, 'zh-CN')
})
}如果是中文數組,那么使用數組內置的 sort 函數進行排序。
接下來,如果需要將英文數組中的每一項進行排序,則還需要單獨的函數進行處理:
// 英文自排序
function strSelfSort(str: string): string {
const strArr = str.split('')
return quickSort(strArr).join('')
}實現英文字符串自排序就是先將字符串進行 split 分割成字符數組,然后傳遞到之前寫的快速排序函數中,得到結果后再通過 join 函數拼接成字符串返回。
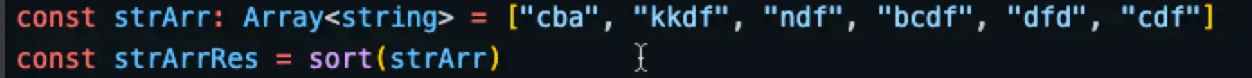
那么,接下來將上面的幾種排序功能整合成一個單獨的通用函數:
// 通用的排序函數
function sort<T>(data: T): T[] | string {
if (typeof data === "string") {
return strSelfSort(data)
}
if (data instanceof Array) {
if (isChinese(data)) {
return chineseSort(data)
}
const newArr = data.map((item) => {
return typeof item === "string" ? strSelfSort(item) : item
})
return quickSort(newArr)
}
throw new Error(`data must be string or array. ${data}`)
}通過上面的通用排序函數可以看出,在函數內部通過排序傳遞的數據類型,如果是 string 則調用自排序,接著如果是數組的話,再判斷是否是中文數組,如果是,則調用中文數組排序函數進行排序,不是的話就認定為是英文數組,英文數組首先使用 map 函數遍歷,判斷數組中如果存在 string 類型就先調用字符串自排序函數進行排序,否則就原樣返回,最后再通過快速排序函數進行排序,這樣就完成了英文數組既每一項都排序了,整體數組也進行了排序。
雖然上面的排序函數功能已經比較完善了,但是有一點不太好的地方就是這個函數返回了一個聯合類型 T[] | string,這樣就會導致通過這個函數排序的結果不能確切的推斷出具體的類型,而只能是個聯合類型,那么我們也只能使用這個聯合類型里共有的方法提示,
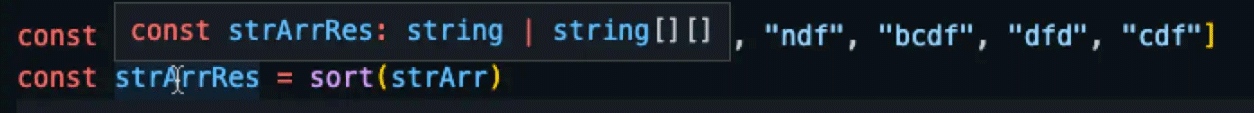
如下圖:


這里簡單的調用了一下寫好的排序函數,返回的結果類型竟然是:string | string[][] 的聯合類型,這樣的返回結果對于開發后續功能來說很不友好,那么接下來,就使用 TS 中的函數重載來完善一下上面的排序函數:
// 使用函數重載重構排序函數
function sort(data: string): string
function sort<T>(data: T): T
function sort(data: any): any {
if (typeof data === "string") {
return strSelfSort(data)
}
if (data instanceof Array) {
if (isChinese(data)) {
return chineseSort(data)
}
const newArr = data.map((item) => {
return typeof item === "string" ? strSelfSort(item) : item
})
return quickSort(newArr)
}
throw new Error(`data must be string or array. ${data}`)
}關于 TS 的函數重載,就是只有一個實現的函數,其余都是函數簽名,而且必須放在實現函數的上面,在調用這個函數的時候,只會顯示上面的函數簽名函數,而不會展示具體實現的函數,但是實際執行的卻是那個實現函數,在這種情況下,通過使用函數重載寫個兩個不同參數和返回值的函數簽名提供給調用者使用,而在具體實現函數中去兼容處理,這樣做的好處就是調用者得到的返回值類型可以是某個具體的類型了,而不再是個聯合類型,更有益于后面的開發。
讀到這里,這篇“TypeScript泛型重載函數如何使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。