您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue的v-if和v-show有什么區別”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue的v-if和v-show有什么區別”吧!
① v-show嚴格意義來說其實是條件隱藏,直接在頁面初始化的時候將DOM(對象模型)元素也初始化,因為它就是將它所在的元素添加一個display屬性為none,如果條件符合就顯示。
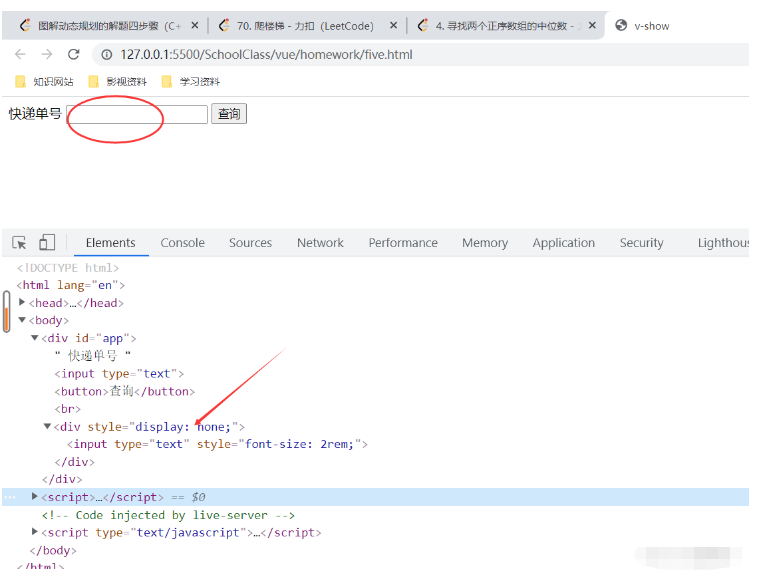
a. 文本框中無內容,默認為false,所以屬性顯示

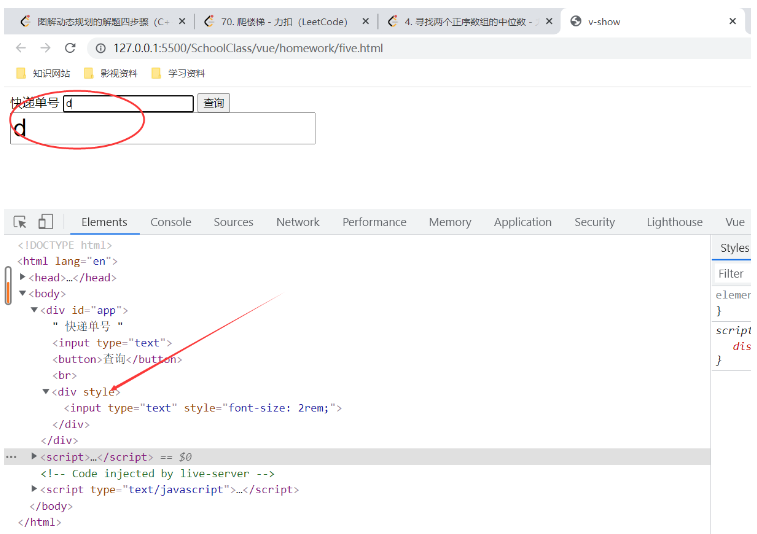
b. 文本框中輸入d,false變為ture,屬性消除

② v-if嚴格意義來說就是條件判斷,符合就加載DOM(對象模型)元素,不符合就不顯示。
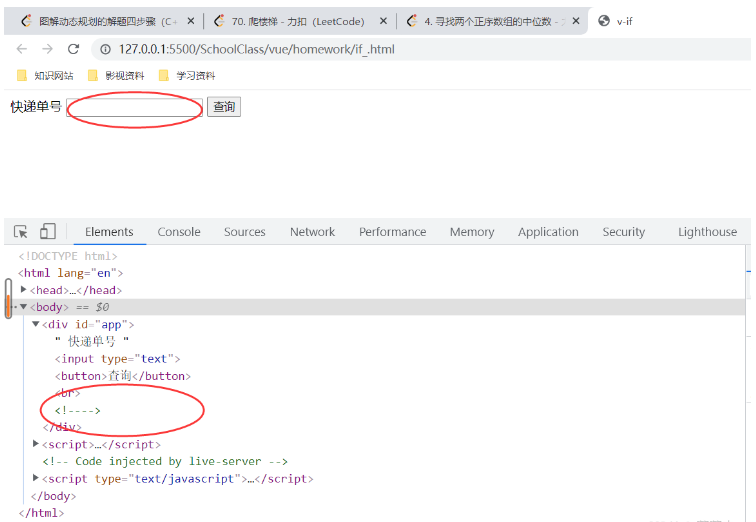
a. 文本框中無內容時,不加載

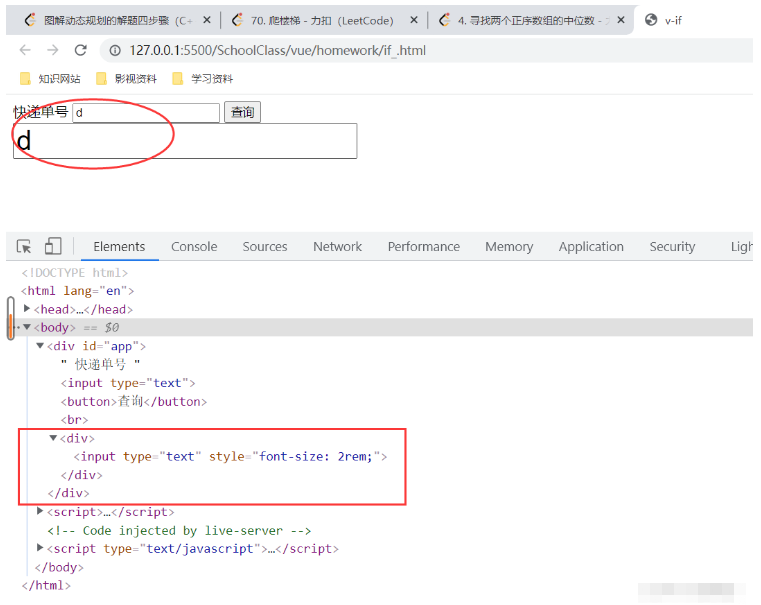
b. 文本框中輸入d,加載DOM

v-if每切換一次就要重新走一次生命周期,比如說重新構建內部事件和函數,而v-show則就是頁面初始時走一遍生命周期,將其加載完畢,其他時候則都不會走相關的周期了。
① v-if有更高的切換性能,比如說需要判斷多個條件時,就使用if。
② 如果需要頻繁的切換,選擇v-show,因為show是動態的改變樣式,不需要增刪DOM(對象模型)元素,大項目推薦使用show,能極大減少瀏覽器后期的操作性能。
③ show不支持<template>語法。
代碼嘗試:
Ⅰ. v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if</title>
<script src="/工具/vue.js"></script>
</head>
<body>
<div id="app">
快遞單號 <input type="text" v-model="id">
<button>查詢</button><br>
<div v-if="id">
<input type="text" v-model="id" >
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
id: '',
},
methods: {
},
})
</script>
</body>
</html>Ⅱ. v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-show</title>
<script src="/工具/vue.js"></script>
</head>
<body>
<div id="app">
快遞單號 <input type="text" v-model="id">
<button>查詢</button><br>
<div v-show="id">
<input type="text" v-model="id" >
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
id: '',
},
methods: {
},
})
</script>
</body>
</html>到此,相信大家對“Vue的v-if和v-show有什么區別”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。