您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于RecyclerChart的KLine怎么繪制Volume”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“基于RecyclerChart的KLine怎么繪制Volume”文章能幫助大家解決問題。
以下Volume 實現前列的功能點
底部副圖表 成交量圖的繪制
1. 調整底部 ContentPaddingBottom, 騰出空間繪制
2. 底部 XAxisRenderer 考慮是否單獨列出來,調整XAxisLabel.
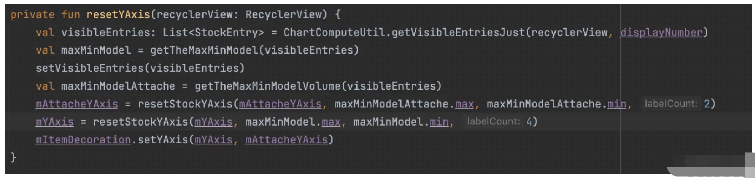
3. 創見 底部 attacheYAxis , 實時動態調整max/min, resetYAixsAttache( ), 傳到繪制的StockChartRender的drawChart() 中去。
4. 繪制底部 AttacheChart, Volume圖表。
待改動:
將ContentPaddingBottom、paddingBottom 從xml中移到 StockAttrs的 default值中去,規范統一化。
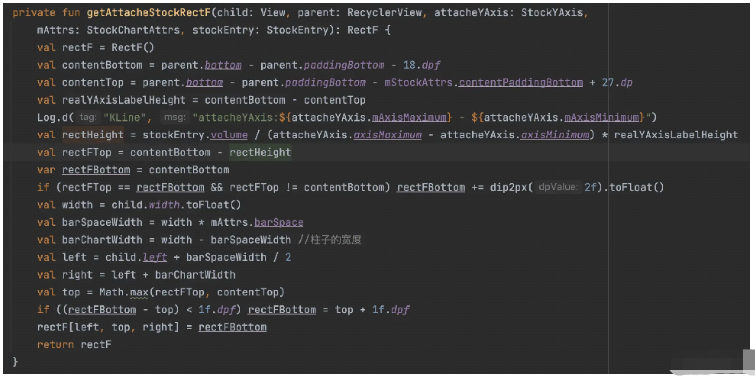
繪制圖表前,需要給AttcacheChart 前需要給 它框住,所以依賴YAxis的Max/Min值。需要借助 ContentPaddingBottom、paddingBottom值將 繪制的區域確定,確定繪制區域時,順便將圖表頂部的 desc 文案"成交量:xxx萬股" drawText(desc) 繪制一下。
Attache YAxis的創建跟 Main YAxis在一個函數里處理了

緊接著就是實時更換Attache YAxis的Max/Min value, 同樣跟Main YAxis 放在同一個函數里

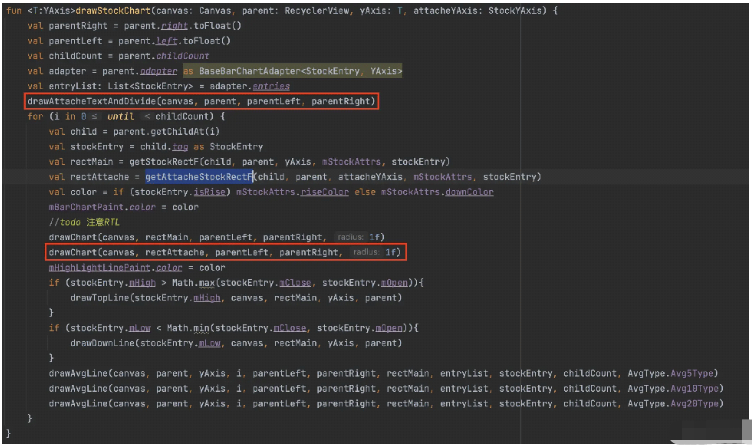
依照文章開頭那里提到的跟Main Chart 基本上在同一個For循環里處理的,這里基本上只添加了兩個函數的調用,而繪制Volume Chart還是調用原來的drawChart() 函數,只是Params中的RectF的相關的坐標需要單獨計算,這里通過ContentPaddingBottom, paddingBottom等去定位YAxis的上下界,上面的Attache YAxis的繪制有提及到。

drawAttacheTextAndDivide() 是繪制desc 文案的,然后基本上依舊是通過 contentPaddingBottom等去定位位置的
private fun drawAttacheTextAndDivide(canvas: Canvas, parent: RecyclerView, parentStart: Float, parentEnd: Float){
val yDivideTop = parent.bottom - parent.paddingBottom - mStockAttrs.contentPaddingBottom
val yDivideBottom = parent.bottom - parent.paddingBottom - mStockAttrs.contentPaddingBottom + 25.dp
mLineChartPaint.color = mStockAttrs.yAxisLineColor
mLineChartPaint.strokeWidth = 0.75f
canvas.drawLine(parentStart, yDivideBottom, parentEnd, yDivideBottom, mLineChartPaint)
val volumeStr = "成交量:9399萬股"
val txtWidth = mHighLightDescPaint.measureText(volumeStr)
val rectLeft = parent.left + 5.dpf
val rectF = RectF(rectLeft, yDivideTop, rectLeft + txtWidth, yDivideBottom)
val baseY = TextUtil.getTextBaseY(rectF, mHighLightDescPaint)
mHighLightDescPaint.color = mStockAttrs.xAxisTxtColor
mHighLightDescPaint.textSize = mStockAttrs.xAxisTxtSize
canvas.drawText(volumeStr, rectLeft, baseY, mHighLightDescPaint)
}然后這里Attache Item RectF的計算單獨列了一個函數getAttacheStockRectF()

關于“基于RecyclerChart的KLine怎么繪制Volume”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。