您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript中的map()和forEach()的區別是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
什么是map()和forEach()?
map 和 forEach 是數組中的幫助器方法,可以輕松地在數組上循環。我們曾經像下面這樣循環遍歷一個數組,沒有任何輔助函數。
var array = ['1', '2', '3']; for (var i = 0; i < array.length; i += 1) { console.log(Number(array[i])); } // 1 // 2 // 3自JavaScript時代開始以來,就一直存在 for 循環。它包含3個表達式:初始值,條件和最終表達式。
這是循環數組的經典方法。從ECMAScript 5開始,新功能似乎使我們更加快樂。
map
map 的作用與 for 循環完全相同,只是 map 會創建一個新數組,其結果是在調用數組中的每個元素上調用提供的函數。
它需要兩個參數:一個是稍后在調用 map 或 forEach 時調用的回調函數,另一個是回調函數被調用時使用的名為 thisArg 的上下文變量。
const arr = ['1', '2', '3']; // 回調函數接受3個參數 // 數組的當前值作為第一個參數 // 當前值在數組中的位置作為第二個參數 // 原始源數組作為第三個參數 const cb = (str, i, origin) => { console.log(`${i}: ${Number(str)} / ${origin}`); }; arr.map(cb); // 0: 1 / 1,2,3 // 1: 2 / 1,2,3 // 2: 3 / 1,2,3回調函數可以如下使用。
arr.map((str) => { console.log(Number(str)); })map 的結果不等于原始數組。
const arr = [1]; const new_arr = arr.map(d => d); arr === new_arr; // false
你還可以將對象作為 thisArg 傳遞到map。
const obj = { name: 'Jane' }; [1].map(function() { // { name: 'Jane' } console.dir(this); }, obj); [1].map(() => { // window console.dir(this); }, obj);對象 obj 成為 map 的 thisArg。但是箭頭回調函數無法將 obj 作為其 thisArg。
這是因為箭頭函數與正常函數不同。
forEach
forEach 是數組的另一個循環函數,但 map 和 forEach 在使用中有所不同。map 和 forEach 可以使用兩個參數——回調函數和 thisArg,它們用作其 this。
const arr = ['1', '2', '3']; // 回調函數接受3個參數 // 數組的當前值作為第一個參數 // 當前值在數組中的位置作為第二個參數 // 原始源數組作為第三個參數 const cb = (str, i, origin) => { console.log(`${i}: ${Number(str)} / ${origin}`); }; arr.forEach(cb); // 0: 1 / 1,2,3 // 1: 2 / 1,2,3 // 2: 3 / 1,2,3那有什么不同?
map 返回其原始數組的新數組,但是 forEach 卻沒有。但是它們都確保了原始對象的不變性。
[1,2,3].map(d => d + 1); // [2, 3, 4]; [1,2,3].forEach(d => d + 1); // undefined;
如果更改數組內的值,forEach 不能確保數組的不變性。這個方法只有在你不接觸里面的任何值時,才能保證不變性。
[{a: 1, b: 2}, {a: 10, b: 20}].forEach((obj) => obj.a += 1); // [{a: 2, b: 2}, {a: 11, b: 21}] // 數組已更改!何時使用map()和forEach()?
由于它們之間的主要區別在于是否有返回值,所以你會希望使用 map 來制作一個新的數組,而使用 forEach 只是為了映射到數組上。
這是一個簡單的例子。
const people = [ { name: 'Josh', whatCanDo: 'painting' }, { name: 'Lay', whatCanDo: 'security' }, { name: 'Ralph', whatCanDo: 'cleaning' } ]; function makeWorkers(people) { return people.map((person) => { const { name, whatCanDo } = person; return <li key={name}>My name is {name}, I can do {whatCanDo}</li> }); } <ul>makeWorkers(people)</ul>比如在React中,map 是非常常用的制作元素的方法,因為 map 在對原數組的數據進行操作后,會創建并返回一個新的數組。
const mySubjectId = ['154', '773', '245']; function countSubjects(subjects) { let cnt = 0; subjects.forEach(subject => { if (mySubjectId.includes(subject.id)) { cnt += 1; } }); return cnt; } countSubjects([ { id: '223', teacher: 'Mark' }, { id: '154', teacher: 'Linda' } ]); // 1另一方面,當你想對數據進行某些操作而不創建新數組時,forEach 很有用。順便說一句,可以使用 filter 重構示例。
subjects.filter(subject => mySubjectId.includes(subject.id)).length;
綜上所述,我建議你在創建一個新的數組時使用map,當你不需要制作一個新的數組,而是要對數據做一些事情時,就使用forEach。
速度比較
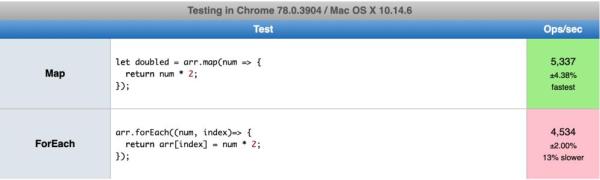
有些帖子提到 map 比 forEach 快。所以,我很好奇這是不是真的。我找到了這個對比結果。


該代碼看起來非常相似,但結果卻相反。有些測試說 forEach 更快,有些說 map 更快。也許你在告訴自己 map/forEach 比其他的快,你可能是對的。老實說,我不確定。我認為在現代Web開發中,可讀性比 map 和 forEach 之間的速度重要得多。
但可以肯定的是——兩者都比JavaScript內置的 for 循環慢。
上述就是小編為大家分享的JavaScript中的map()和forEach()的區別是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。