您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue2如何實現directive自定義指令的封裝與全局注冊”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue2如何實現directive自定義指令的封裝與全局注冊”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1.概念:
除了 Vue 內置的一系列指令 (比如v-model或者v-show等眾多指令 之外,Vue 還允許你注冊自定義的指令 (Custom Directives)
2.作用:
豐富我們指令的功能,使我們組件具有原生指令不具備的功能作用
3.使用:
使用Vue.directive('自定義指令名',{對象中寫方法}),隨后v-自定義指令名使用(見下)
創建一個單獨的文件夾來存儲我們的自定義指令
export const focus = {
inserted: function(dom, options) {
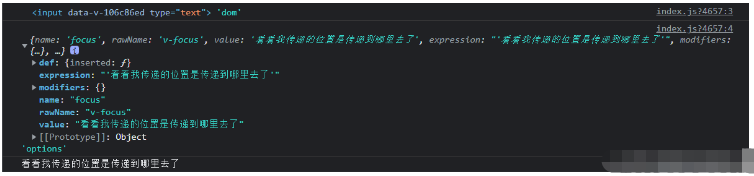
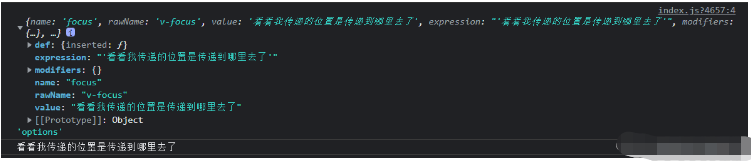
console.log(dom, 'dom')// dom相當于$refs
console.log(options, 'options')// 相當于該屬性,我們的值可以從這獲取
dom.focus()
}
}我們查看我們的dom與options打印出來的是什么

可以得知:dom是當前的標簽,我們的options為我們自定義指令的屬性方法等
main.js中完成導入
// 使用循環注冊的方式
import * as directives from '@/directives'
// 開始遍歷注冊
Object.keys(directives).forEach(key => {
Vue.directive(key, directives[key])
})
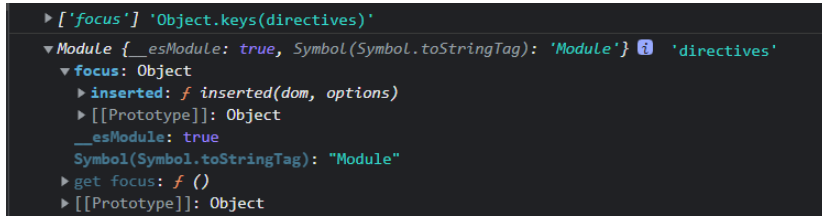
console.log(Object.keys(directives), 'Object.keys(directives)')
console.log(directives, 'directives')// 這玩意是一個對象控制臺查看我們導入的directives是什么,發現是一個對象

自定義指令<input v-focus="'看看我傳遞的位置是傳遞到哪里去了'" type="text">
可以看到我們傳遞給組件的值用 =" (數據)" 進行傳遞,我們通過打印options.value可以獲取我們傳遞進來的數據

效果查看:當我們刷新頁面后進入直接是觸發了focus()方法

注意點:
導入時候 * 是通配符表示全部 as為取別名
使用方法為v-focus,切記加上v-進行使用
Object.keys()獲取的是對象的鍵產生的數據用數組包裹起來,forEach()用于遍歷數組
值的傳遞使用value可以獲取
讀到這里,這篇“vue2如何實現directive自定義指令的封裝與全局注冊”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。