您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue Element UI表單自定義校驗規則及使用方法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue Element UI表單自定義校驗規則及使用方法是什么”文章吧。
是否必填: required: true || fasle
效驗消息提示:message: "提示信息"
效驗觸發方式:trigger:"change" || "blur"
根據正則表達式驗證: pattern
最大長度和最小長度: max = 10 和 min = 1
數據轉換:transform(value){return}
自定義校驗功能:validador: fn(rule, value, callback)
在<el-form>中添加屬性 :rule="rules";
在<el-form-item>中添加prop屬性,將屬性值對應寫在rules規則中。
<el-form :model="ruleForm" :rules="rules"> <el-form-item label="姓名:" prop="name"> <el-input v-model.trim="personList.name" placeholder="請輸入" /> </el-form-item> </el-form>
方法一:直接在index.vue頁面中用 pattern 進行正則表達式驗證
name: [
{ pattern: pattern驗證, required: true, message: "提示信息", trigger: "blur" }
]案例:
data() {
return {
rules: {
name: [
{ required: false, message: "請輸入姓名", trigger: "blur" },
{ min: 1, max: 10, message: "長度不超過10個字符", trigger: "blur" }
],
number: [
{ required: true, message: "數字", trigger: "blur" },
{ pattern: /^[0-9]+.?[0-9]{1,2}?$/ , message: '金額為數字', trigger: "blur"},
]
}
}
}//表單限制 input 輸入框只能輸入純數字 oninput = "value=value.replace(/[^\d]/g,'')" //案例 <el-form-item label="員工號:"> <el-input v-model.trim="PersonnelData.staffId" oninput="value=value.replace(/[^\d]/g,'')" clearable placeholder="請輸入員工號" /> </el-form-item>
方法二 :直接在index.vue頁面中的data里面定義驗證方法
使用語法:{validator:驗證方法,trigger:驗證觸發}
data() {
const validatePass = (rule, value, callback) => {
if (value.length < 3) {
callback(new Error("密碼不能小于3位"));
} else {
callback();
}
};
return {
rules: {
password: [
{ required: true, trigger: "blur", validator: validatePass },
]
}
}
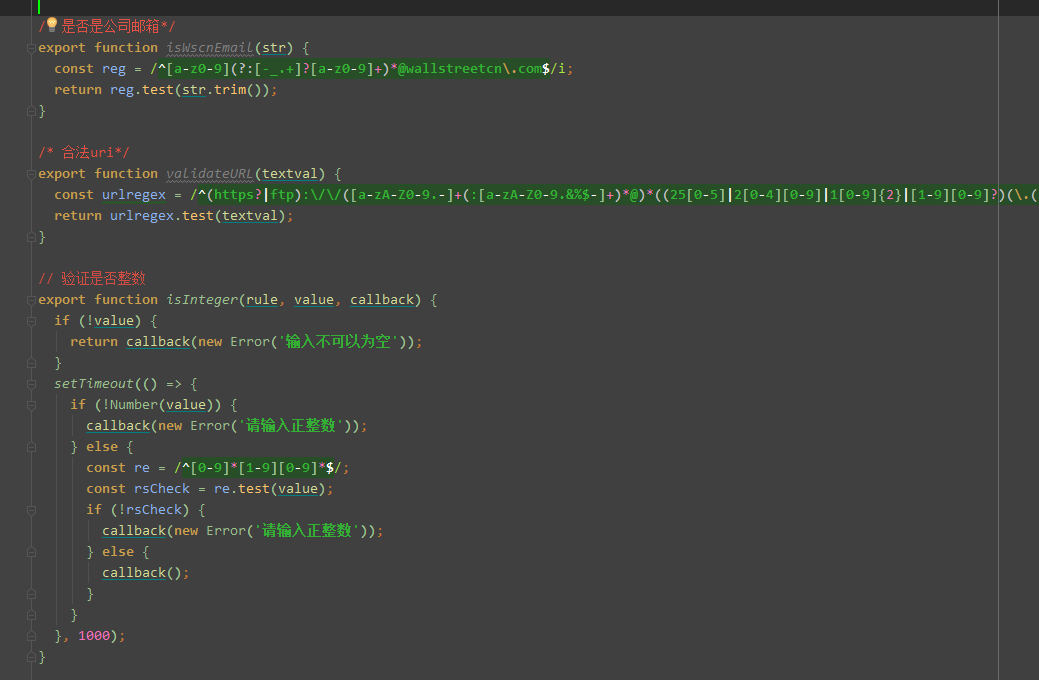
}方法三:新開一個文件夾(validate.js)定義所有需要用到的驗證規則

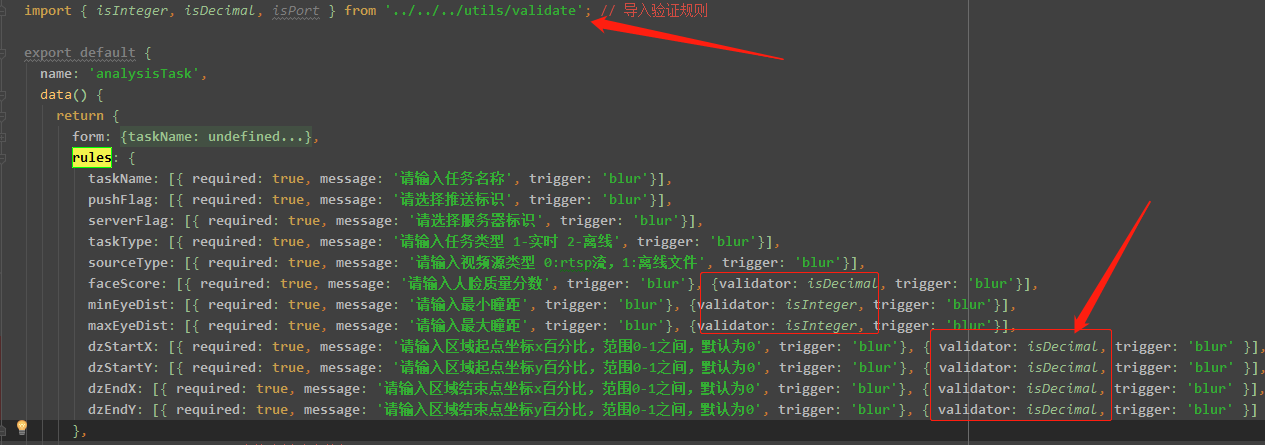
然后在頁面(index.vue)中引入驗證規則定義的文件,并在export default中定義rule規則
使用語法:{validator:驗證方法,trigger:驗證觸發}

驗證設置效驗處是否已完成填寫,若無,則效驗處有提示
handle() {
this.$refs["admin"].validate((valid) => {
if(valid){
.......
}
})
}Close() {
this.$refs["dateForm"].clearValidate();
this.dateForm = {}
}1、是否合法IP地址:
pattern:/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/,
2.是否手機號碼或者固話
pattern:/^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/,
3. 是否身份證號碼
pattern:/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
4.是否郵箱
pattern:/^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/,
5.整數填寫
pattern:/^-?[1-9]\d*$/,
6.正整數填寫
pattern:/^[1-9]\d*$/,
7.小寫字母
pattern:/^[a-z]+$/,
8.大寫字母
pattern:/^[A-Z]+$/,
9.大小寫混合
pattern:/^[A-Za-z]+$/,
10.多個8位數字格式(yyyyMMdd)并以逗號隔開
pattern:/^\d{8}(\,\d{8})*$/,
11.數字加英文,不包含特殊字符
pattern:/^[a-zA-Z0-9]+$/,
12.前兩位是數字后一位是英文
pattern:/^\d{2}[a-zA-Z]+$/,
13.密碼校驗(6-20位英文字母、數字或者符號(除空格),且字母、數字和標點符號至少包含兩種)
pattern:/^(?![\d]+$)(?![a-zA-Z]+$)(?![^\da-zA-Z]+$)([^\u4e00-\u9fa5\s]){6,20}$/,
14.中文校驗
pattern:/^[\u0391-\uFFE5A-Za-z]+$/,1、是否合法IP地址
export function validateIP(rule, value,callback) {
if(value==''||value==undefined||value==null){
callback();
}else {
const reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;
if ((!reg.test(value)) && value != '') {
callback(new Error('請輸入正確的IP地址'));
} else {
callback();
}
}
}
2、是否手機號碼或者固話
export function validatePhoneTwo(rule, value, callback) {
const reg = /^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/;;
if (value == '' || value == undefined || value == null) {
callback();
} else {
if ((!reg.test(value)) && value != '') {
callback(new Error('請輸入正確的電話號碼或者固話號碼'));
} else {
callback();
}
}
}
3、是否固話
export function validateTelphone(rule, value,callback) {
const reg =/0\d{2,3}-\d{7,8}/;
if(value==''||value==undefined||value==null){
callback();
}else {
if ((!reg.test(value)) && value != '') {
callback(new Error('請輸入正確的固定電話)'));
} else {
callback();
}
}
}
4、是否手機號碼
export function validatePhone(rule, value,callback) {
const reg =/^[1][3-9][0-9]{9}$/;
if(value==''||value==undefined||value==null){
callback();
}else {
if ((!reg.test(value)) && value != '') {
callback(new Error('請輸入正確的電話號碼'));
} else {
callback();
}
}
}
5、是否身份證號碼
export function validateIdNo(rule, value,callback) {
const reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if(value==''||value==undefined||value==null){
callback();
}else {
if ((!reg.test(value)) && value != '') {
callback(new Error('請輸入正確的身份證號碼'));
} else {
callback();
}
}
}
6、是否郵箱
export function validateEMail(rule, value,callback) {
const reg =/^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/;
if(value==''||value==undefined||value==null){
callback();
}else{
if (!reg.test(value)){
callback(new Error('請輸入正確的郵箱'));
} else {
callback();
}
}
}
7、合法url
export function validateURL(url) {
const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/;
return urlregex.test(url);
}
8、驗證內容是否包含英文數字以及下劃線
export function isPassword(rule, value, callback) {
const reg =/^[_a-zA-Z0-9]+$/;
if(value==''||value==undefined||value==null){
callback();
} else {
if (!reg.test(value)){
callback(new Error('僅由英文字母,數字以及下劃線組成'));
} else {
callback();
}
}
}
9、自動檢驗數值的范圍
export function checkMax20000(rule, value, callback) {
if (value == '' || value == undefined || value == null) {
callback();
} else if (!Number(value)) {
callback(new Error('請輸入[1,20000]之間的數字'));
} else if (value < 1 || value > 20000) {
callback(new Error('請輸入[1,20000]之間的數字'));
} else {
callback();
}
}
10、驗證數字輸入框最大數值
export function checkMaxVal(rule, value,callback) {
if (value < 0 || value > 最大值) {
callback(new Error('請輸入[0,最大值]之間的數字'));
} else {
callback();
}
}
11、驗證是否1-99之間
export function isOneToNinetyNine(rule, value, callback) {
if (!value) {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入正整數'));
} else {
const re = /^[1-9][0-9]{0,1}$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('請輸入正整數,值為【1,99】'));
} else {
callback();
}
}
}, 0);
}
12、驗證是否整數
export function isInteger(rule, value, callback) {
if (!value) {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入正整數'));
} else {
const re = /^[0-9]*[1-9][0-9]*$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('請輸入正整數'));
} else {
callback();
}
}
}, 0);
}
13、驗證是否整數,非必填
export function isIntegerNotMust(rule, value, callback) {
if (!value) {
callback();
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入正整數'));
} else {
const re = /^[0-9]*[1-9][0-9]*$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('請輸入正整數'));
} else {
callback();
}
}
}, 1000);
}
14、 驗證是否是[0-1]的小數
export function isDecimal(rule, value, callback) {
if (!value) {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入[0,1]之間的數字'));
} else {
if (value < 0 || value > 1) {
callback(new Error('請輸入[0,1]之間的數字'));
} else {
callback();
}
}
}, 100);
}
15、 驗證是否是[1-10]的小數,即不可以等于0
export function isBtnOneToTen(rule, value, callback) {
if (typeof value == 'undefined') {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入正整數,值為[1,10]'));
} else {
if (!(value == '1' || value == '2' || value == '3' || value == '4' || value == '5' || value == '6' || value == '7' || value == '8' || value == '9' || value == '10')) {
callback(new Error('請輸入正整數,值為[1,10]'));
} else {
callback();
}
}
}, 100);
}
16、驗證是否是[1-100]的小數,即不可以等于0
export function isBtnOneToHundred(rule, value, callback) {
if (!value) {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入整數,值為[1,100]'));
} else {
if (value < 1 || value > 100) {
callback(new Error('請輸入整數,值為[1,100]'));
} else {
callback();
}
}
}, 100);
}
17、驗證是否是[0-100]的小數
export function isBtnZeroToHundred(rule, value, callback) {
if (!value) {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (!Number(value)) {
callback(new Error('請輸入[1,100]之間的數字'));
} else {
if (value < 0 || value > 100) {
callback(new Error('請輸入[1,100]之間的數字'));
} else {
callback();
}
}
}, 100);
}
18、驗證端口是否在[0,65535]之間
export function isPort(rule, value, callback) {
if (!value) {
return callback(new Error('輸入不可以為空'));
}
setTimeout(() => {
if (value == '' || typeof(value) == undefined) {
callback(new Error('請輸入端口值'));
} else {
const re = /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('請輸入在[0-65535]之間的端口值'));
} else {
callback();
}
}
}, 100);
}
19、驗證端口是否在[0,65535]之間,非必填,isMust表示是否必填
export function isCheckPort(rule, value, callback) {
if (!value) {
callback();
}
setTimeout(() => {
if (value == '' || typeof(value) == undefined) {
//callback(new Error('請輸入端口值'));
} else {
const re = /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/;
const rsCheck = re.test(value);
if (!rsCheck) {
callback(new Error('請輸入在[0-65535]之間的端口值'));
} else {
callback();
}
}
}, 100);
}
20、小寫字母
export function validateLowerCase(val) {
const reg = /^[a-z]+$/;
return reg.test(val);
}
21、兩位小數驗證
const validateValidity = (rule, value, callback) => {
if (!/(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)/.test(value)) {
callback(new Error('最多兩位小數!!!'));
} else {
callback();
}
};
22、是否大寫字母
export function validateUpperCase(val) {
const reg = /^[A-Z]+$/;
return reg.test(val);
}
23、是否大小寫字母
export function validatAlphabets(val) {
const reg = /^[A-Za-z]+$/;
return reg.test(val);
}
24、密碼校驗
export const validatePsdReg = (rule, value, callback) => {
if (!value) {
return callback(new Error('請輸入密碼'))
}
if (!/^(?![\d]+$)(?![a-zA-Z]+$)(?![^\da-zA-Z]+$)([^\u4e00-\u9fa5\s]){6,20}$/.test(value)) {
callback(new Error('請輸入6-20位英文字母、數字或者符號(除空格),且字母、數字和標點符號至少包含兩種'))
} else {
callback()
}
}
25、中文校驗
export const validateContacts = (rule, value, callback) => {
if (!value) {
return callback(new Error('請輸入中文'))
}
if (!/^[\u0391-\uFFE5A-Za-z]+$/.test(value)) {
callback(new Error('不可輸入特殊字符'))
} else {
callback()
}
}
26、身份證校驗
export const ID = (rule, value, callback) => {
if (!value) {
return callback(new Error('身份證不能為空'))
}
if (! /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(value)) {
callback(new Error('請輸入正確的二代身份證號碼'))
} else {
callback()
}
}
27、賬號校驗
export const validateCode = (rule, value, callback) => {
if (!value) {
return callback(new Error('請輸入賬號'))
}
if (!/^(?![0-9]*$)(?![a-zA-Z]*$)[a-zA-Z0-9]{6,20}$/.test(value)) {
callback(new Error('賬號必須為6-20位字母和數字組合'))
} else {
callback()
}
}
28、純數字校驗
export const validateNumber = (rule, value, callback) => {
let numberReg = /^\d+$|^\d+[.]?\d+$/
if (value !== '') {
if (!numberReg.test(value)) {
callback(new Error('請輸入數字'))
} else {
callback()
}
} else {
callback(new Error('請輸入值'))
}
}
29、最多一位小數
const onePoint = (rule, value, callback) => {
if (!/^[0-9]+([.]{1}[0-9]{1})?$/.test(value)) {
callback(new Error('最多一位小數!!!'));
} else {
callback();
}
};以上就是關于“Vue Element UI表單自定義校驗規則及使用方法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。