您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue項目如何打包成桌面快捷方式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.把electron的官方例子clone下來
git clone https://github.com/electron/electron-quick-start
2.進入項目,輸入以下命令,運行項目
npm install//下載依賴包 npm start//啟動
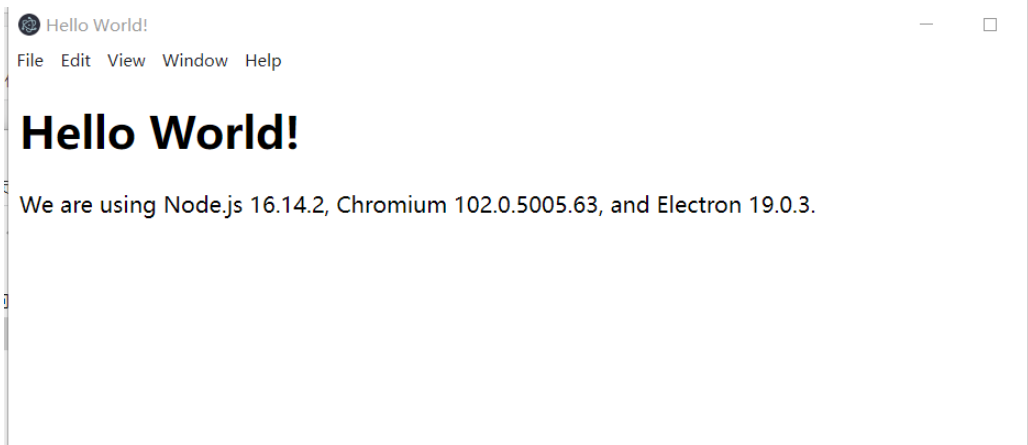
3.彈出界面

4.接下來將自己的vue項目打包,運行npm run build
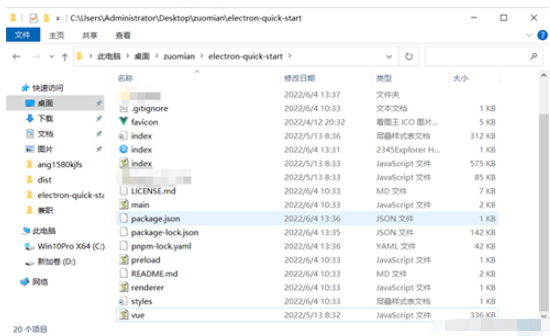
5.將打包的項目復制到electron-quick-start的根目錄

6.重新運行一下
npm start
如果頁面能打開,則說明沒問題。
如果頁面打不開,點擊view底下的Toggle Developer Tools,然后點擊f12,打開調試工具查看問題。

錯誤1

解決1
因為我是vue3加vite構建,所以找到項目中vite.config.js,修改文件,
base: ‘./’,是關鍵,其他的根據自己項目需要改。
import { defineConfig } from 'vite'
import { resolve } from 'path'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
function pathResolve(dir) {
return resolve(process.cwd(), '.', dir)
}
// https://vitejs.dev/config/
export default defineConfig({
base: './', // 為了electron 從/ 改成./這個是關鍵
plugins: [vue(), vueJsx()],
resolve: {
alias: {
// @/xxxx => src/xxxx
'@': pathResolve('src')
}
},
optimizeDeps: {
include: ['axios']
},
server: {
host: true,
port: 3000,
proxy: {
'/api': {
target: 'http://192.168.0.118:11499',
rewrite: path => path.replace(/^\/api/, '')
}
}
},
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true, // 打包時移除 console
drop_debugger: true // 打包時移除 debugger
}
}
}
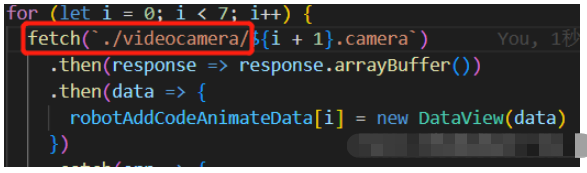
})修改完畢后發現還有錯誤 C:///file…像這個樣子,然后就這個問題我找了好長時間,因為我項目有fect和axios讀本地文件,打包后找不到這些文件,修改的方法也很簡單,在讀取的文件前加./
像這個樣子

然后vue項目重新打包,重復之前的操作。
頁面能打開則進行第七步
7.打包成快捷方式
(1)安裝electron-packager打包依賴
npm install electron-packager --save-dev
(2)在package.json中增加一條命令(注意,這個是在electron-quick-start文件里的package.json加)
"scripts": {
"start": "electron .",
"packager": "electron-packager . ang-1580 --platform=win32 --arch=x64 --icon=./favicon.ico --out=./app --asar --app-version=1.0.0 --overwrite --ignore=node_modules --electron-version 19.0.2"
},(3)打包命令
npm packager
此時項目應該有應該app文件夾

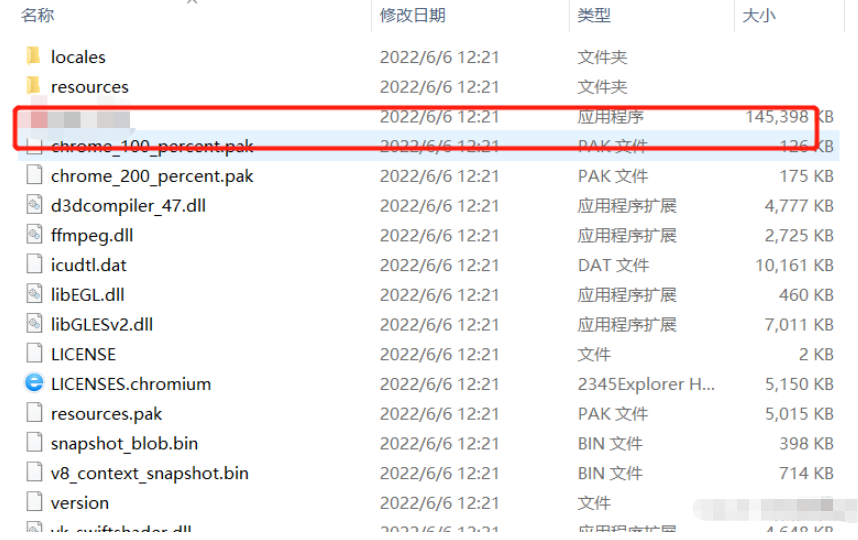
有一個應用程序,雙擊打開就可以了,然后鼠標右鍵創建快捷方式,發送到桌面就可以了。

“vue項目如何打包成桌面快捷方式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。