您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中?. 和??指的是什么意思的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript中?. 和??指的是什么意思文章都會有所收獲,下面我們一起來看看吧。
?. 和 ?? 是 JavaScript 中的兩個新操作符,分別是可選鏈操作符(optional chaining operator)和空值合并操作符(nullish coalescing operator)。
?. 可選鏈操作符用于訪問可能為空或未定義的屬性或方法,它允許我們安全地訪問嵌套對象的屬性,如果中間的屬性為空或未定義,則不會拋出錯誤,而是返回 undefined。例如:
const obj = {
foo: {
bar: 123
}
};
// 普通訪問屬性的方式
const x = obj.foo.bar; // x = 123
// 使用可選鏈操作符
const y = obj?.foo?.bar; // y = 123
// 如果對象未定義,則返回 undefined
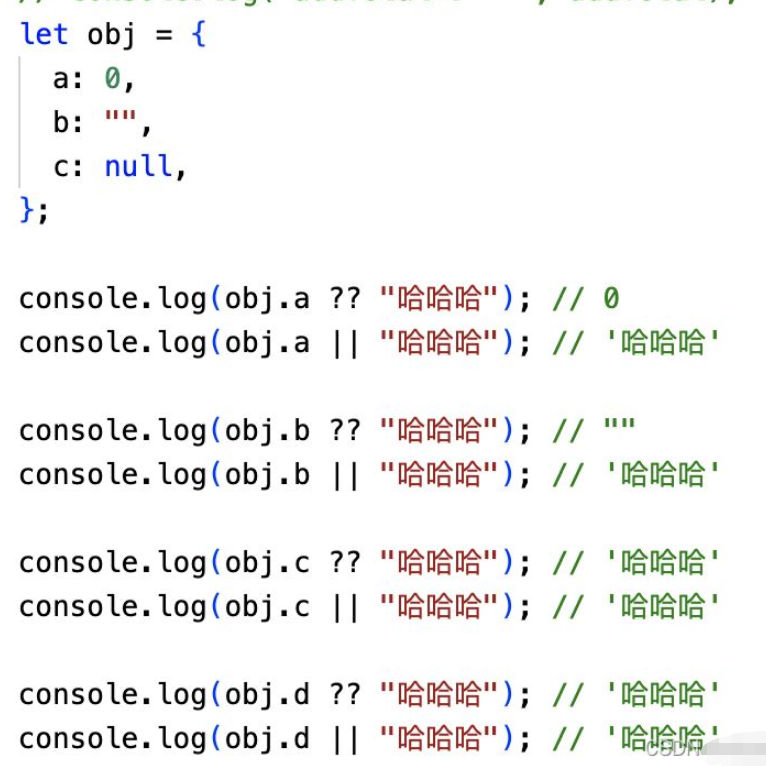
const z = undefined?.foo?.bar; // z = undefined?? 空值合并操作符用于檢查一個變量是否為 null 或 undefined,如果是,則返回一個默認值,否則返回該變量的值。與傳統的邏輯運算符 || 不同,?? 只會在左側的值為 null 或 undefined 時返回右側的默認值,對于其他假值(如空字符串、0、false 等)并不會返回默認值,而是會返回它本身。例如:
const x = undefined ?? 'default'; // x = 'default' const y = null ?? 'default'; // y = 'default' const z = 'value' ?? 'default'; // z = 'value' const a = '' ?? 'default'; // a = '' const b = '' || 'default'; // b = 'default'
需要注意的是,?? 操作符需要在 ES11 及以上的版本才能使用。
和||運算符的區別:
1. || 只會在左邊的值為假值時返回右邊的值 (0, '', undefined, null, false 等都為假值)
2. ?? 是在左邊的值為undefined或者null時才會返回右邊的值

關于“JavaScript中?. 和??指的是什么意思”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript中?. 和??指的是什么意思”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。