您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下web前端面試題實例題目分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
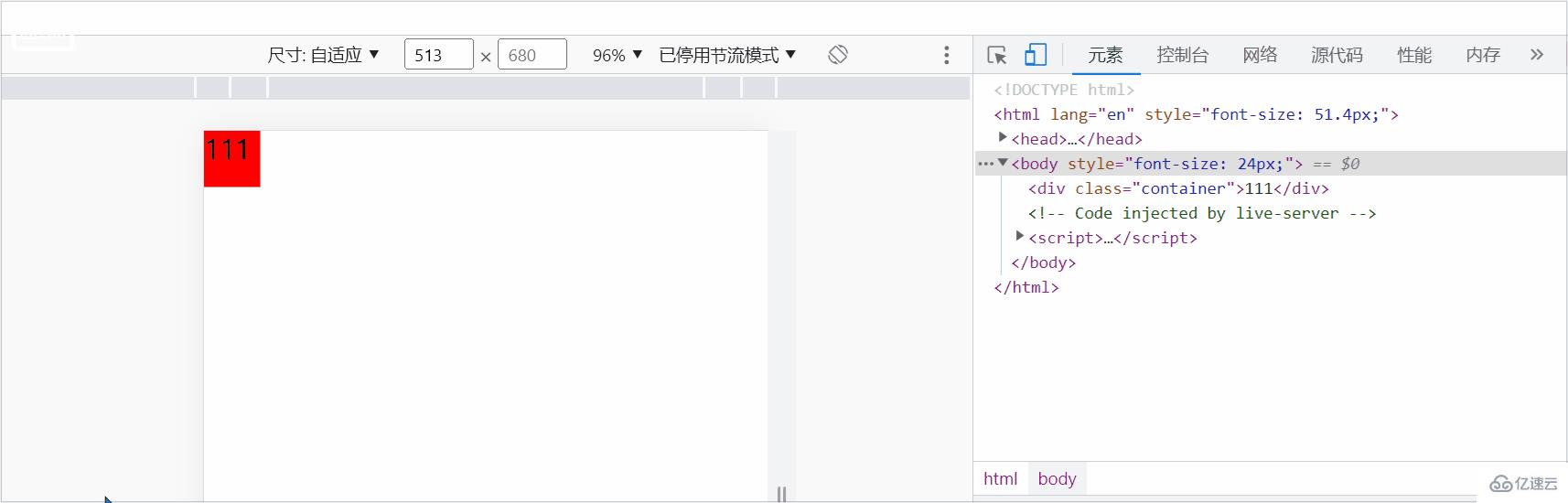
我:呃~,好的,解決自適應問題可以采用 “ 淘寶無限適配 + 布局單位使用rem ” ,適配所需的js還有說明文檔:淘寶的github網址,整出代碼如下:
<style>
*{margin: 0;padding: 0;}
html{
height: 37.5px;
}
.container{
width: 1rem;
height: 1rem;
background-color: #f00;
}
</style>
<script src="../index.js"></script>
<body>
<div class="container">111</div>
</body>

我:呃~,好的,通俗來講,在html+css中,響應式意為:一個URL可以響應多端,簡言之在不同的設備不同尺寸的情況下,相同的url都能對其進行適配,如何做?整出代碼如下:
<style>
*{margin: 0;padding: 0;}
ul{
list-style: none;
}
ul li {
display: inline-block;
width: 100px;
background-color: #f00;
}
@media only screen and (max-width: 1000px){
ul li:last-child{
display: none;
}
}
@media only screen and (max-width: 800px){
ul li:nth-child(5){
display: none;
}
}
@media only screen and (max-width: 500px){
ul li:nth-child(4){
display: none;
}
}
</style>
<body>
<ul>
<li>首頁</li>
<li>消息</li>
<li>題庫</li>
<li>面試</li>
<li>內容</li>
<li>offer</li>
</ul>
</body>
當然也可以給圖片添加響應式,整出代碼如下:
<style>
*{margin: 0;padding: 0;}
picture{
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
};
source {
width: 80%;
height: 80%;
object-fit: contain;
};
</style>
<body>
<picture>
<!-- 如果切換到不同設備上 -->
<source srcset="../7.jpeg" media="(min-width: 1000px)">
<source srcset="../004.jpeg" media="(min-width: 700px)">
<!-- 默認加載該圖片 -->
<img src="../4.jpeg">
</picture>
</body>
我:呃~,好的,布局方案根據項目特點,有以下選擇:
一、什么情況下采用響應式布局
數據不是特別多,用戶量不是特別大,純展示類的項目適合響應式布局
例如:公司的官網、專題頁面
特別追求性能的項目,不太適合響應式,因為如果添加了很多的響應式就會造成加載速度變慢。
二、pc +移動端應該做什么樣的布局方案
注意:訪問量還可以或者比較大,類似于淘寶網。
pc是一套,會加入一點點響應式。
移動端是一套,會使用自適應的布局方式。
三、pc的設計圖
ui: 1980
筆記本電腦:1280
ui圖的寬度和電腦的寬度不對應該怎么辦?
1.把ui圖進行等比縮放,縮放成和電腦一樣的尺寸2.換1980的電腦
四、移動端的設計圖
寬度:750
因為750設計圖/2就是375,正好是iphone6的尺寸,我們要把iphone6的尺寸做為基準點。
我:呃~,好的,總結如下:
重排(Reflow):元素的位置發生變動時發生重排,也叫回流。此時在關鍵渲染路徑中的 Layout 階段,計算每一個元素在設備視口內的確切位置和大小。當一個元素位置發生變化時,其父元素及其后邊的元素位置都可能發生變化,代價極高。
重繪(Repaint): 元素的樣式發生變動,但是位置沒有改變。此時在關鍵渲染路徑中的 Paint 階段,將渲染樹中的每個節點轉換成屏幕上的實際像素,這一步通常稱為繪制或柵格化。
另外,重排必定會造成重繪。以下是避免過多重拍重繪的方法
1)使用 DocumentFragment 進行 DOM 操作,不過現在原生操作很少也基本上用不到
2)CSS 樣式盡量批量修改
3)避免使用 table 布局
4)為元素提前設置好高寬,不因多次渲染改變位置
我:呃~,我對這兩者的看法以及優缺點總結如下:
CSS3 的動畫:
1.在性能上會稍微好一些,瀏覽器會對 CSS3 的動畫做一些優化(比如專門新建一個圖層用來跑動畫)
2.代碼相對簡單
3.在動畫控制上不夠靈活
4.兼容性不好
5.部分動畫功能無法實現(如滾動動畫,視差滾動等)
JavaScript 的動畫:
彌補了 css 缺點,控制能力很強,可以單幀的控制、變換,同時寫得好完全可以兼容 IE6,并且功能強大。
總結: 對于一些復雜控制的動畫,使用 javascript 會比較好。而在實現一些小的交互動效的時候,可以多考慮 CSS。
我:呃~,因為沒有指定元素具體高度和寬度,比如數據還沒有加載進來時元素高度是 100px(假設這里是 100px),數據加載進來后,因為有了數據,然后元素被撐大,所有出現了抖動。
我:呃~,如果說是開發階段,我會用 20%-30% 的時間寫 CSS。但是如果項目是采用某種組件庫的時候,比如:UI 設計時遵循了 element-ui 的規范,而開發使用的 UI 框架為 element-ui,因此大多數的界面并不需要寫大量的 CSS,因為預設樣式已足夠使用。
我:呃~,好的,隱藏元素的方法有如下幾種:
display: none; :通過 CSS 操控 display,移出文檔流。
opacity: 0; :透明度為 0,仍在文檔流中,當作用于其上的事件(如點擊)仍有效。
visibility: hidden; :透明度為 0,仍在文檔流中,但作用于其上的事件(如點擊)無效,這也是 visibility:hidden 與 opacity: 0 的區別。
content-visibility; :移出文檔流,但是再次顯示時消耗性能低。
position: absolute;top: -9000px;left: -9000px; :絕對定位于當前頁面的不可見位置。
font-size: 0; :字體大小設置為 0
我:呃~,好的,整出代碼如下:
<style>
div{
width: 100px;
/* 使用如下來設置一行行超出顯示省略號 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 來設置多行超出顯示省略號 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>

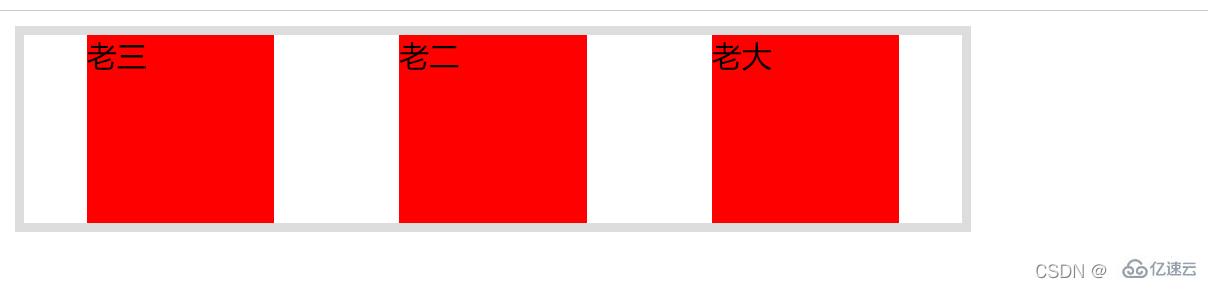
我:呃~,order 屬性定義 Flex 布局中子元素的排列順序,數值越小,排列越靠前,默認為 0。整出代碼如下:
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>
 以上就是“web前端面試題實例題目分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
以上就是“web前端面試題實例題目分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。