您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
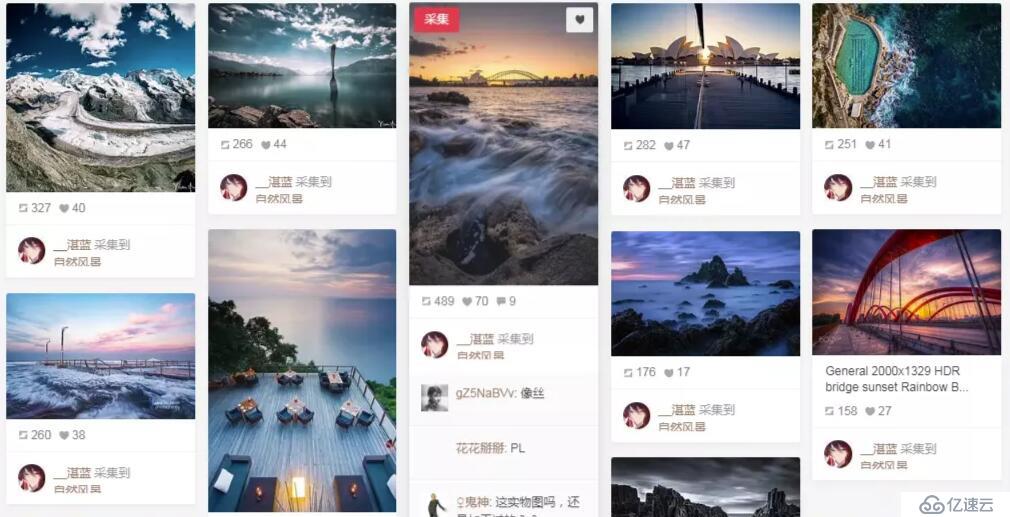
瀑布流
又稱瀑布流式布局,是比較流行的一種網站頁面布局方式。即多行等寬元素排列,后面的元素依次添加到其后,等寬不等高,根據圖片原比例縮放直至寬度達到我們的要求,依次按照規則放入指定位置。

為什么使用瀑布流
瀑布流布局在我們現在的前端頁面中經常會用的到,它可以有效的降低頁面的復雜度,節省很多的空間,對于整個頁面不需要太多的操作,只需要下拉就可以瀏覽用戶需要看到的數據;并且,在當前這個APP至上的時代,瀑布流可以提供很好的用戶體驗,通過結合下拉刷新,上拉加載進行數據的懶加載等操作,對于用戶的體驗感來說是接近于滿分的!
瀑布流的特點
其實瀑布流的特點就是參差不齊的排列方式,以及流式布局的擴展性,可以通過界面展示給用戶多條數據,并且讓用戶可以有向下瀏覽的沖動。
瀑布流的代碼實現
1.純 css 瀑布流:( multi-columns 方法 )
// 這里是第一次接觸到 column-columns 這個屬性,這是一個可以設置將div元素中的文本分成幾列
//默認值是:auto
//寫法:
column-count:3;
-moz-column-count:3; / Firefox /
-webkit-column-count:3; / Safari and Chrome /
/ 注意:IE9及更早 IE 版本瀏覽器不支持 column-count 屬性 /
//這里還會用到另一個屬性 column-gap,用來調整邊距,實現瀑布流布局
html結構代碼如下:
學習Q-q-u-n: 784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習技巧
(從零基礎開始到前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)
<div class="demo-1">
<div class="item">
<div class="item_content content-lar" > 1</div>
</div>
<div class="item">
<div class="item_content content-sma" > 2</div>
</div>
<div class="item">
<div class="item_content content-mid" > 3</div>
</div>
<div class="item">
<div class="item_content content-sma" > 4</div>
</div>
<div class="item">
<div class="item_content content-mid" > 5 </div>
</div>
<div class="item">
<div class="item_content content-lar" > 6</div>
</div>
<div class="item">
<div class="item_content content-sma"> 7</div>
</div>
<div class="item">
<div class="item_content content-lar" > 8</div>
</div>
<div class="item">
<div class="item_content content-lar"> 9</div>
</div>
<div class="item">
<div class="item_content content-sma" > 10 </div>
</div>
<div class="item">
<div class="item_content content-mid"> 11 </div>
</div>
<div class="item">
<div class="item_content content-mid" > 12</div>
</div>
<!-- more items -->
</div>CSS代碼如下:
.demo-1{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
width: 80%;
margin:0 auto;
}
.item {
padding: 2em;
margin-bottom: 2em;
-webkit-column-break-inside: avoid;
break-inside: avoid; /*防止斷點*/
background: #ccc;
text-align: center;
}效果圖:

這里有個弊端,這并不符合瀑布流的原理,如果使用純css寫瀑布流,則每一塊都是從上往下排列,不能做到從左到右排列,并且不會識別哪一塊圖片放在哪個地方合適,若是再配合動態加載,效果會特別不好,所以只能通過JS來實現瀑布流。
那么這里用圖片來分析一下我們想要的瀑布流是什么樣的。
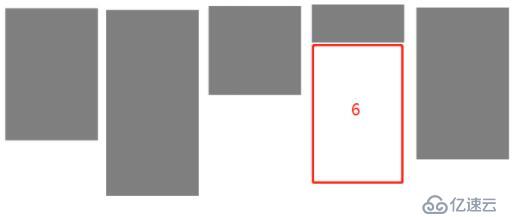
瀑布流的位置分析圖解
如下方圖片。假設一排放5張圖片。當第一排排滿足夠多的等寬圖片時,顯示的是這樣的。那么假如我們要放第6張圖片的時候,應該放在什么位置呢?

如果按照我們的正常邏輯來想,應該是放在第一張圖片下面,依次水平排列過去(如下圖)

但現實并非如此!在瀑布流中,從第2行開始,接下去的每一張圖片都會放在上行中高度最低的那一列圖片下方。(如下圖)

為什么呢?因為放置它之前,這一列的高度為所有列中最小,所以會放置在這個地方。
那么如果再繼續放置下去,第七張圖片應該放在第三列圖片下方,以此類推。

所以每次加載圖片時,會需要判斷哪一列的圖片累計的高度最小,那么下一張圖片就放在哪一列,即瀑布流算法去判斷圖片的確定位置。
JS代碼實現
實現思路:
代碼實現
<script type="text/javascript">
// 定義瀑布流算法函數
function fall() {
const minGap = 20; // 最小間距,讓每一列的最小空隙可以自定義,避免太過擁擠的情況發生。但是,會通過計算得到真實的間距。
const itemWidth = 300; // 每一項的寬度,即當前每一個圖片容器的寬度。保證每一列都是等寬不等高的。
const scrollBarWidth = getScrollbarWidth(); // 獲取滾動條的寬度
const pageWidth = window.innerWidth - scrollBarWidth; // 獲取當前頁面的寬度 = window.innerWidth - 滾動條的寬度
const column = Math.floor(pageWidth / (itemWidth + minGap)); // 實際列數=頁面寬度/(圖片寬度+最小間距)
const gap = (pageWidth - itemWidth * column) / column/2; // 計算真實間距 = (頁面寬度- 圖片寬度*實際列數)/實際列數/2
const items = document.querySelectorAll('img'); // 獲取所有的外層元素
const heightArr = []; // 定義一個空數組,保存最低高度。
// 獲取滾動條的寬度
function getScrollbarWidth() {
const oDiv = document.createElement('div');//創建一個div
// 給div設置樣式。隨便定義寬高,只要能獲取到滾動條就可以
oDiv.style.cssText = `width: 50px;height: 50px;overflowY: scroll;`
document.body.appendChild(oDiv);//把div添加到body中
const scrollbarWidth = oDiv.offsetWidth - oDiv.clientWidth;// 使最大寬度和可視寬度相減,獲得到滾動條寬度。
oDiv.remove();//移除創建的div
return scrollbarWidth;//返回滾動條寬度
}
for (let i = 0; i < items.length; i++) {
// 遍歷所有的外層容器
const height = items[i].offsetHeight;
// 如果當前處在第一行
if (i < column) {
// 直接設置元素距離上部的位置和距離左邊的距離。
items[i].style.cssText = `top: ${gap}px;left: ${(itemWidth + gap) * i + gap}px`;
// 保存當前元素的高度。
heightArr.push(height);
} else {
// 不是第一行的話,就進行比對。
let minHeight = heightArr[0]; // 先保存第一項的高度
let minIndex = 0; // 保存第一項的索引值
for (let j = 0; j < heightArr.length; j++) {
// 通過循環遍歷比對,拿到最小值和最小值的索引。
if (minHeight > heightArr[j]) {
minHeight = heightArr[j];
minIndex = j;
}
}
// 通過最小值為當前元素設置top值,通過索引為當前元素設置left值。
items[i].style.cssText = `top: ${minHeight + gap *2}px; left: ${(itemWidth + gap) * minIndex + gap}px`;
// 并修改當前索引的高度為當前元素的高度
heightArr[minIndex] = minHeight + gap + height;
}
}
}
// 頁面加載完成調用一次。
window.onload = fall;
// 頁面尺寸發生改變再次調用。
window.onresize = fall;
</script>
學習Q-q-u-n: 784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習技巧
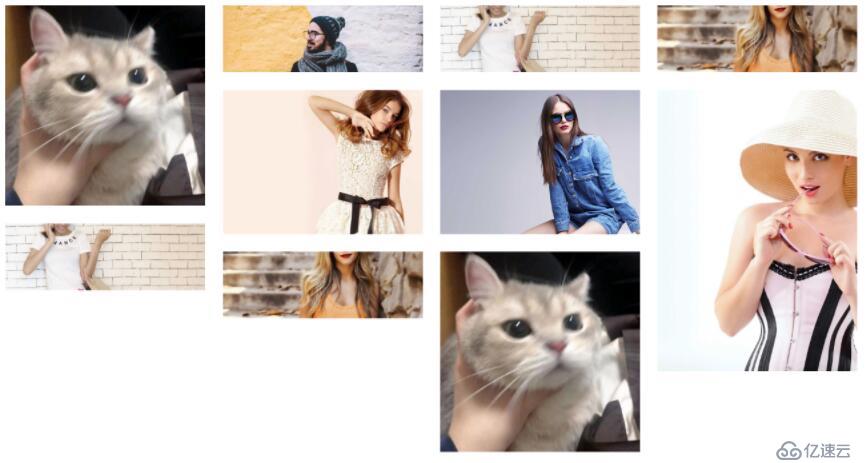
(從零基礎開始到前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)最終效果圖:

總結瀑布流布局原理
引申知識點
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。