您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue elementui表格如何獲取某行數據”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue elementui表格如何獲取某行數據”吧!
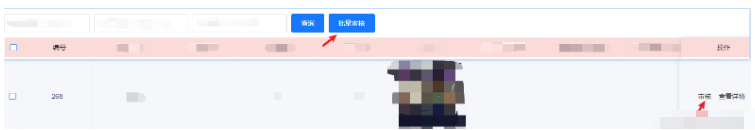
效果圖:

1.當寫后臺管理頁面時,使用element ui里的table表格時,表格中有操作按鈕,獲取當前行的數據時,我們可以使用 slot-scope="scope"來獲取。
<el-table-column label="操作" align="center" prop="auditStatus" width="180" fixed="right"> <template slot-scope="scope"> <el-button type="text" size="large" @click="audit(scope.row)">審核</el-button> </template> </el-table-column>
audit(row){
console.log(row)
},打印可得當前行數據,你就可以處理這些數據了

2.但如果要實現的功能是在表頭上了,例如圖里的批量審核,那要怎么獲取當前前勾選的這一行的數據呢?這時我們可以用表格中提供的@selection-change="handleSelectionChange" 的multipleSelection來實現。
<template> <el-table ref="multipleTable" :data="tableData3" tooltip-effect="dark" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="title" label="作品名稱" align="center" width="160"> </el-table-column> <el-table-column prop="count" label="作品數量" align="center" min-width="160"> </el-table-column> <el-table-column prop="price" label="作品價格" align="center" min-width="160"> </el-table-column> </el-table> </template>
data(){
return {
multipleSelection:[]
}
}
//獲取所有選擇的項
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val;
},打印可得當前行數據,你就可以處理這些數據了

例如:
<el-form-item> <el-button type="primary" @click="batchTransferTip()">批量審核</el-button> </el-form-item>
//批量審核
batchTransferTip() {
if (this.multipleSelection.length == 0) {
this.common.messageTip("請選擇要審核的作品", "error");
return false;
} else {
this.editboxName = "verify";
let planIdList = [];
//遍歷數據
for (let item of this.multipleSelection) {
planIdList.push(item.id);
}
this.propData.id = planIdList;
}
},注意:this.multipleSelection.length 為選擇了多少項。
拿當前選中的行的數據,進行傳值,實現批量審核功能。
怎么拿表格當前行數據平時我們在使用表格時通過template的slot-scope="scope",使用scope.row拿到當前行的數據
<el-table max-height="290" :data="userTableData" border >
<el-table-column label="名字">
<template slot-scope="scope">
{{scope.row.name}}
</template>
</el-table-column>
<el-table-column label="年齡">
<template slot-scope="{row}">
{{row.age}}
</template>
</el-table-column>
</el-table>怎么拿表格當前行索引值
<el-table max-height="290" :data="userTableData" border >
<el-table-column label="序號">
<template slot-scope="scope">
{{scope.$index+1}}
</template>
</el-table-column>
</el-table>感謝各位的閱讀,以上就是“vue elementui表格如何獲取某行數據”的內容了,經過本文的學習后,相信大家對vue elementui表格如何獲取某行數據這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。