溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue實現登錄注冊模板的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
模板1:

login.vue
<template>
<p class="login">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="登錄" name="first">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="名稱" prop="name"><el-input v-model="ruleForm.name"></el-input></el-form-item>
<el-form-item label="密碼" prop="pass"><el-input type="password" v-model="ruleForm.pass" auto-complete="off"></el-input></el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">登錄</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</el-tab-pane>
<el-tab-pane label="注冊" name="second">
<register></register>
</el-tab-pane>
</el-tabs>
</p>
</template>
<script>
import register from '@/components/register';
export default {
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入密碼'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
return {
activeName: 'first',
ruleForm: {
name: '',
pass: '',
checkPass: ''
},
rules: {
name: [{ required: true, message: '請輸入您的名稱', trigger: 'blur' }, { min: 2, max: 5, message: '長度在 2 到 5 個字符', trigger: 'blur' }],
pass: [{ required: true, validator: validatePass, trigger: 'blur' }]
}
};
},
methods: {
//選項卡切換
handleClick(tab, event) {},
//重置表單
resetForm(formName) {
this.$refs[formName].resetFields();
},
//提交表單
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.$message({
type: 'success',
message: '登錄成功'
});
this.$router.push('home');
} else {
console.log('error submit!!');
return false;
}
});
}
},
components: {
register
}
};
</script>
<style lang="scss">
.login {
width: 400px;
margin: 0 auto;
}
.el-tabsitem {
text-align: center;
width: 60px;
}
</style>register.vue
//register組件
<template>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用戶名" prop="name"><el-input v-model="ruleForm.name"></el-input></el-form-item>
<el-form-item label="密碼" prop="pass"><el-input type="password" v-model="ruleForm.pass" auto-complete="off"></el-input></el-form-item>
<el-form-item label="確認密碼" prop="checkPass"><el-input type="password" v-model="ruleForm.checkPass" auto-complete="off"></el-input></el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">注冊</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入密碼'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('請再次輸入密碼'));
} else if (value !== this.ruleForm.pass) {
callback(new Error('兩次輸入密碼不一致!'));
} else {
callback();
}
};
return {
activeName: 'second',
ruleForm: {
name: '',
pass: '',
checkPass: ''
},
rules: {
name: [{ required: true, message: '請輸入您的名稱', trigger: 'blur' }, { min: 2, max: 5, message: '長度在 2 到 5 個字符', trigger: 'blur' }],
pass: [{ required: true, validator: validatePass, trigger: 'blur' }],
checkPass: [{ required: true, validator: validatePass2, trigger: 'blur' }]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.$message({
type: 'success',
message: '注冊成功'
});
// this.activeName: 'first',
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
};
</script>效果圖


模板2:


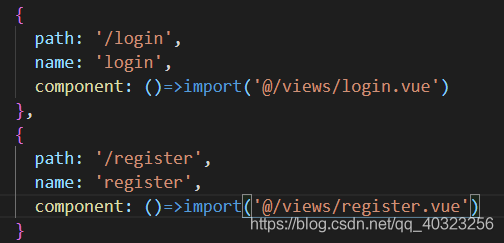
login.vue
<template>
<el-row type="flex" justify="center">
<el-form ref="formData" :model="formData" :rules="rules" label-width="80px" @keyup.enter.native="login()">
<el-form-item prop="userName" label="用戶名"><el-input v-model="formData.userName" placeholder="請輸入用戶名" prefix-icon="icon-login_user" clearable></el-input></el-form-item>
<el-form-item prop="password" label="密碼"><el-input v-model="formData.password" placeholder="請輸入密碼" type="password" prefix-icon="icon-login_pwd" clearable></el-input></el-form-item>
</el-form-item>
<el-form-item><el-button type="primary" class="btn" @click="login('formData')" icon="el-icon-upload">登錄</el-button>
<el-button @click="resetForm('formData')">重置</el-button></el-form-item></el-form-item>
<router-link to="register">沒有密碼?注冊</router-link>
</el-form>
</el-row>
</template>
<script>
export default {
data() {
return {
formData: {
userName: '',
password: ''
},
rules: {
userName: [{ required: true, message: '用戶名不能為空', trigger: 'blur' }],
password: [{ required: true, message: '密碼不能為空', trigger: 'blur' }]
}
};
},
methods: {
login(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.$message({
type: 'success',
message: '登錄成功'
});
this.$router.push({name:'home'});
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
};
</script>register.vue
<template>
<el-row type="flex" justify="center">
<el-form ref="formData" :model="formData" :rules="rules" label-width="80px" @keyup.enter.native="register()">
<el-form-item prop="userName" label="用戶名"><el-input v-model="formData.userName" placeholder="請輸入用戶名" prefix-icon="icon-login_user" clearable></el-input></el-form-item>
<el-form-item prop="password" label="密碼"><el-input v-model="formData.password" placeholder="請輸入密碼" type="password" prefix-icon="icon-login_pwd" clearable></el-input></el-form-item>
<el-form-item prop="cheackPassword" label="確認密碼"><el-input v-model="formData.cheackPassword" placeholder="再次輸入密碼" type="password" prefix-icon="icon-login_pwd" clearable></el-input></el-form-item>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="register('formData')" icon="el-icon-upload">注冊</el-button>
<el-button @click="resetForm('formData')">重置</el-button></el-form-item>
<router-link to="login">已有密碼?登錄</router-link>
</el-form>
</el-row>
</template>
<script>
export default {
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請再次輸入密碼'));
} else if (value !== this.formData.password) {
callback(new Error('兩次輸入密碼不一致!'));
} else {
callback();
}
};
return {
formData: {
userName: '',
password: '',
cheackPassword:''
},
rules: {
userName: [{ required: true, message: '用戶名不能為空', trigger: 'blur' }],
password: [{ required: true, message: '密碼不能為空', trigger: 'blur' }],
cheackPassword: [{ required: true, validator: validatePass, trigger: 'blur' }]
}
};
},
methods: {
register(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.$message({
type: 'success',
message: '注冊成功'
});
this.$router.push({name:'login'});
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
};
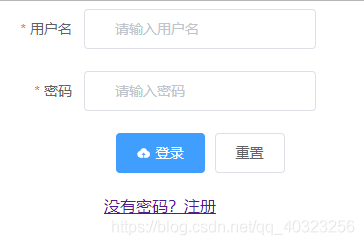
</script>效果圖


感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue實現登錄注冊模板的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。