您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現圖片預覽放大以及縮小效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue如何實現圖片預覽放大以及縮小效果文章都會有所收獲,下面我們一起來看看吧。
在vue的環境下實現圖片放大縮小,可以使用viewerjs
1)首先安裝依賴
npm i v-viewer --save
2)全局注冊(在main.js)以及引用css
//導入圖片預覽viewer組件以及css
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer);
Viewer.setDefaults({
Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" }
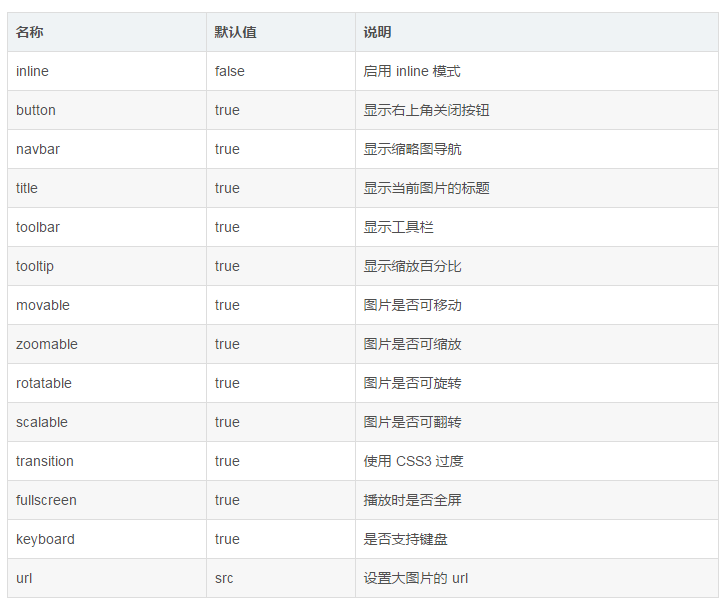
});關于viewerjs中setDeafaults的配置下面有一張表,大家可以參考一下

這些工作都做完以后,然后可以在components(公共組件)文件下新建一個文件夾,命名看個人習慣,再新建一個以xxx.vue文件(同上,命名不做具體要求看個人習慣)。
在xxx.vue中寫入
<template>
<div class="content">
<!-- <h2>Viewer圖片預覽插件</h2> -->
<viewer :images="viewerList">
<img
v-for="src in viewerList"
:src="src.icon"
:key="src.id"
/>
</viewer>
</div>
</template>
<script>
export default {
props: {
viewerList: {
type: Array,
default: [],
},
},
mounted() {},
data() {
return {};
},
};
</script>
<style>
</style>因為已經全局注冊過了,可以直接使用<viewer>標簽 然后這個作為子組件。viewer綁定的一定要為數組,不然是會報錯的(避坑)。
當這些都準備好的就可以在“父頁面”使用了。
在父頁面不要忘了引用以及注冊
import viewer from "../../../components/viewer/viewer-preview.vue";
export default {
name: "business",
components: { viewer },
}僅展示了關鍵代碼,其他的data(){ return{ } }等等按需寫入。
注冊完以后在需要用到的地方直接寫入,數據的都是通過父傳子props的方式
<Table :columns="figurenHeader" :data="figurenData">
<template slot-scope="{ row }" slot="img">
<div >
<viewer :viewerList="row.iconUrlList"></viewer>
</div>
</template>
</Table>因為使用的是table里面的插槽,所以傳入的數據為row.iconUrlList. 這樣整個工作就算是結束了。
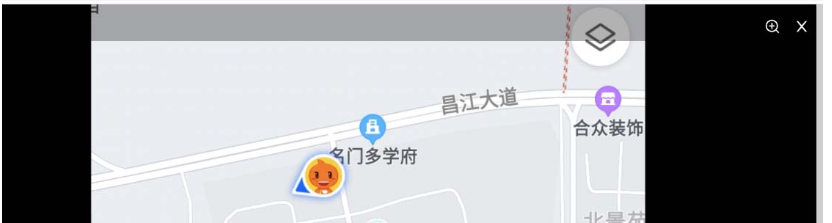
這張圖是顯示的圖片放大的一個預覽情況,這里是參考預覽操作實現的一個背景為黑色的部分,上層的圖片可實現滾輪放大或者點擊上部的放大鏡圖標進行放大,代碼是基于Ant Design Vue框架的基礎上

這里先分解部分,后面有全部代碼
1.需要有黑色背景用于預覽背景:
這里的背景要占滿整個屏幕(這里的一般是參考其他插件預覽的樣式進行模擬設計的),樣式在后方代碼內
2.展示圖片并且把圖片展示到背景板最中間。
3.最重要的下方的兩部分:
bbimg() {
let e = e || window.event
this.params.zoomVal += e.wheelDelta / 1200
if (this.params.zoomVal >= 0.2) {
this.test = `transform:scale(${this.params.zoomVal});`
} else {
this.params.zoomVal = 0.2
this.test = `transform:scale(${this.params.zoomVal});`
return false
}
},imgMove(e) {
console.log('e', e)
let oImg = e.target
let disX = e.clientX - oImg.offsetLeft
let disY = e.clientY - oImg.offsetTop
console.log('disX', disX)
document.onmousemove = (e) => {
e.preventDefault()
let left = e.clientX - disX
let top = e.clientY - disY
this.test = this.test + `left: ${left}px;top: ${top}px;`
}
document.onmouseup = (e) => {
document.onmousemove = null
document.onmouseup = null
}
},這里的test和classStyle是作為圖片的動態樣式,雖然名字起得著急,但是不影響使用
點擊圖片,可以進行滾輪放大及縮小,
點擊后按壓左鍵可進行拖拽查看圖片
點擊上方的放大及縮小圖標也可以進行放大等操作,
點擊 x 可關于預覽
點擊關閉后,恢復大小,避免點擊其他照片影響大小

下面是全部實現代碼:
<template>
<a-card >
<div>
<img
:src="file"
alt=""
@click="handlePhotoShow(file)"
/>
<!-- preview="0"
preview-text="圖片" -->
</div>
<div class="showImg" v-if="pictShow" @mousewheel="bbimg(this)">
<div class="setting_box">
<a-icon
class="setting_zoom"
v-if="zoomInShow == false"
type="zoom-in"
@click="handleZoomIn"
/>
<a-icon
color="#fff"
class="setting_zoom"
v-if="zoomInShow == true"
type="zoom-out"
@click="handleZoomOut"
/>
<a-icon color="#fff" class="setting_close" type="close" @click="handleClose" />
</div>
<img :src="file" alt="" :class="classStyle" : @mousedown="imgMove" />
</div>
</a-card>
</template>
<script>
export default {
data() {
return {
test: '',
pictShow: false,
zoomInShow: false,
params: {
zoomVal: 1,
left: 0,
top: 0,
currentX: 0,
currentY: 0,
flag: false,
},
file: '',
}
},
computed: {
classStyle() {
return this.zoomInShow ? 'a1' : 'a2'
},
},
methods: {
// 實現圖片放大縮小
bbimg() {
let e = e || window.event
this.params.zoomVal += e.wheelDelta / 1200
if (this.params.zoomVal >= 0.2) {
this.test = `transform:scale(${this.params.zoomVal});`
} else {
this.params.zoomVal = 0.2
this.test = `transform:scale(${this.params.zoomVal});`
return false
}
},
// 實現圖片拖拽
imgMove(e) {
console.log('e', e)
let oImg = e.target
let disX = e.clientX - oImg.offsetLeft
let disY = e.clientY - oImg.offsetTop
console.log('disX', disX)
document.onmousemove = (e) => {
e.preventDefault()
let left = e.clientX - disX
let top = e.clientY - disY
this.test = this.test + `left: ${left}px;top: ${top}px;`
}
document.onmouseup = (e) => {
document.onmousemove = null
document.onmouseup = null
}
},
handleZoomIn() {
this.zoomInShow = true
},
handleZoomOut() {
this.zoomInShow = false
},
handlePhotoShow(file) {
console.log('file', file)
this.file = file
this.pictShow = true
},
handleClose() {
this.pictShow = false
this.test = `transform:scale(1)`
},
},
}
</script>
<style scoped lang="less">
.showImg {
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 1);
position: fixed;
*position: absolute;
z-index: 20;
margin: 0 auto;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
.setting_box {
width: 100%;
height: 50px;
line-height: 50px;
font-size: 20px;
background-color: rgba(0, 0, 0, 0.3);
position: absolute;
top: 0;
z-index: 999;
.setting_zoom,
.setting_close {
position: absolute;
z-index: 1000;
top: 20px;
color: #fff;
opacity: 1;
}
.setting_zoom {
right: 50px;
}
.setting_close {
right: 10px;
}
}
}
.a1 {
max-width: 200vw;
max-height: 180vh;
position: absolute;
z-index: 22;
margin-top: 40px;
cursor: move;
}
.a2 {
max-width: 95vw;
max-height: 90vh;
position: absolute;
z-index: 22;
margin-top: 40px;
cursor: move;
}
.zoom-box {
cursor: zoom-in;
}
.photo_box {
margin: 0 5px 5px 0;
}
</style>因為具體也是查看了很多博客等資源最后完成的。
其實在代碼內有一部分代碼:
<img :src="file" preview="0" preview-text="圖片" alt="" @click="handlePhotoShow(file)" />
其實有 preview="0" preview-text="圖片" 這兩行實現圖片的預覽,但是找了資料沒找到具體實現的部分,但是這個屬性確實實現了,這里手寫預覽的原因是這個插件在數量大的情況下是沒有反應的。
關于“vue如何實現圖片預覽放大以及縮小效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue如何實現圖片預覽放大以及縮小效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。